标签:
Part 1 JavaScript中的位置和尺寸
一、元素的位置
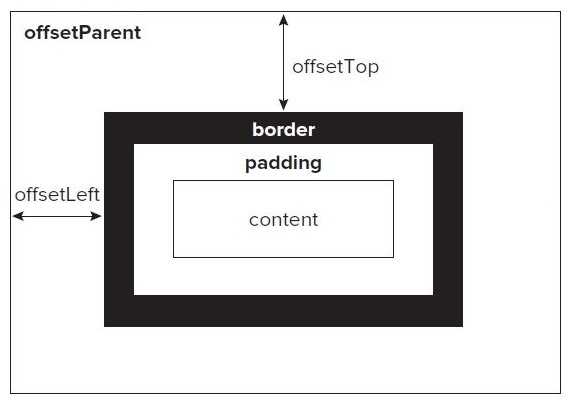
1、 offsetLeft;offsetTop(只读)
相对于offsetParent边框左上角的坐标。
什么是offsetParent?
某元素的offsetParent就是离该元素最近的定位父元素,如果没有定位父元素,那么offsetParent就是body。

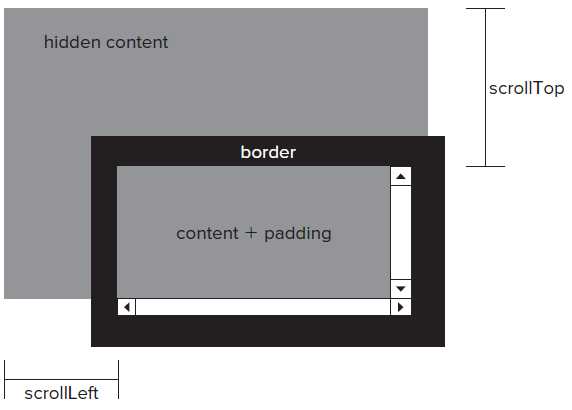
2、scrollLeft;scrollTop(可设置)
由于滚动而被遮挡的内容区域左上方部分的宽高。
仅仅对页面和设置了overflow的元素有效,(因为只有它们的内容是“可滚动的”)。
常用于确定和设置页面的滚动距离,因为网页页面向下滚动的距离就是页面上方被浏览器遮住部分的高度。

二、元素的尺寸
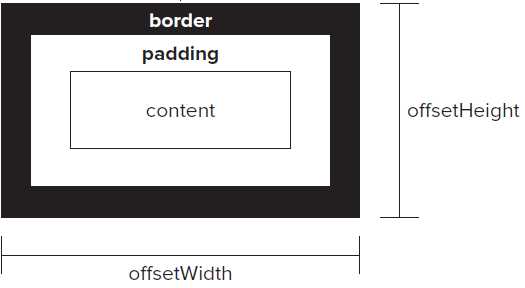
1、offsetWidth;offsetHeight(只读)
border-box的宽高

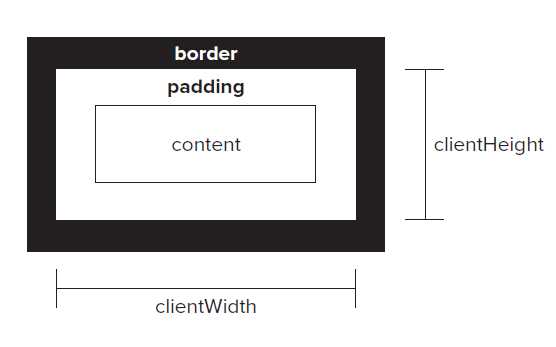
2、clientWidth;clientHeight(只读)
padding-box的宽高

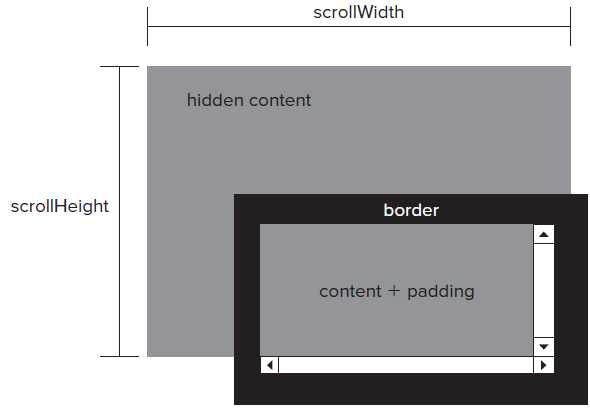
3、scrollWidth;scrollHeight(只读)
content的宽高

三、鼠标的位置
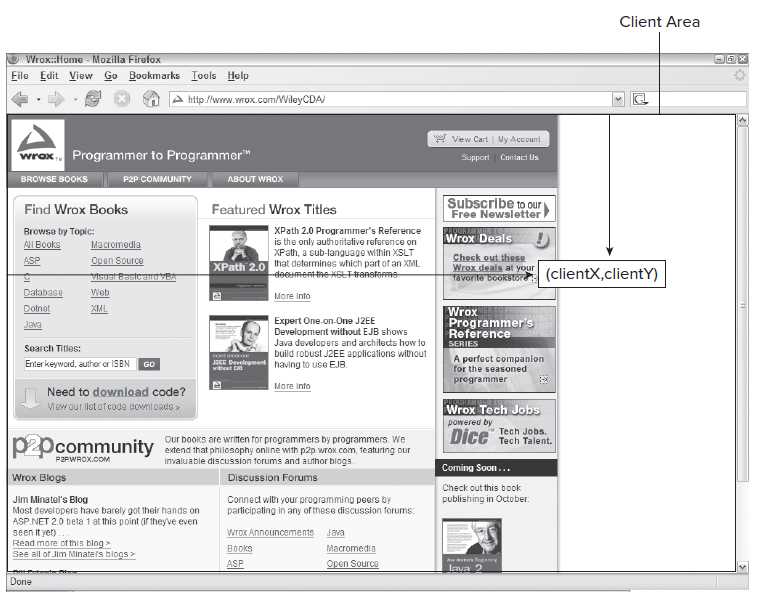
1、clientX;clientY
鼠标位置相对于浏览器视窗左上角的坐标。
该属性隶属于事件对象event

2、pageX;pageY
鼠标位置相对于网页页面左上角的坐标。
该属性隶属于事件对象event。
pageX/Y也可以根据clientX/Y和scrollX/Y计算出来。
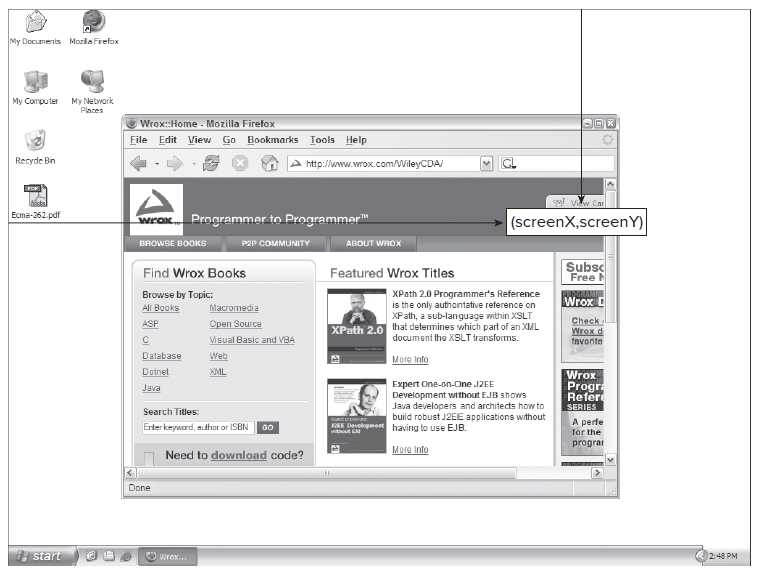
3、screenX;screenY
鼠标位置相对于电脑屏幕左上角的坐标。
该属性隶属于事件对象event。

Part 2 jQuery中的位置和尺寸
一、元素的位置
1、position()
返回一个包含left和top属性的对象,left和top属性储存的值是相对于定位父元素的坐标,等同于JavaScript中的offsetLeft和offsetTop;
2、scrollLeft();scrollTop()
等同于JavaScript中的scrollLeft和scrollTop;
3、offset()
返回一个包含left和top属性的对象,left和top属性储存的值是相对于文档页面左上角的坐标。在JavaScript中要得到这两个值需要通过offsetLeft或offsetRight进行迭代计算,jQuery封装了这个方法,因此我们可以直接调用。
二、元素的尺寸
content-box的宽高:width();height()
padding-box的宽高:innerWidth();innerHeight()
border-box的宽高:outerWidth();outerHeight()
三、鼠标的位置
和JavaScript中鼠标位置属性一样(jQuery也许并没有对event对象的鼠标坐标属性做任何改变)。
本文图片来源:《Professional.JavaScript.for.Web.Developers》(3rd.Edition.Jan.2012)
标签:
原文地址:http://www.cnblogs.com/kidney/p/5517293.html