标签:
1.查看详细信息,以弹窗的形式显示,使用ajax
2.批量删除

“查询”功能可以参考前面的文章,这里只讲解ajax“显示弹窗详情”和“删除”功能
第一:在body中的代码
<title>ajax汽车网页查询</title>
<script src="jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="tanchuang.js"></script>
<link href="tanchuang.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.xq
{
width:90px;
height:20px;
color:#000;
text-align:center;
line-height:20px;
vertical-align:middle;
}
.xq:hover
{
cursor:pointer;
background-color:#0FF;
color:#F00;
}
</style>
</head>
<body>
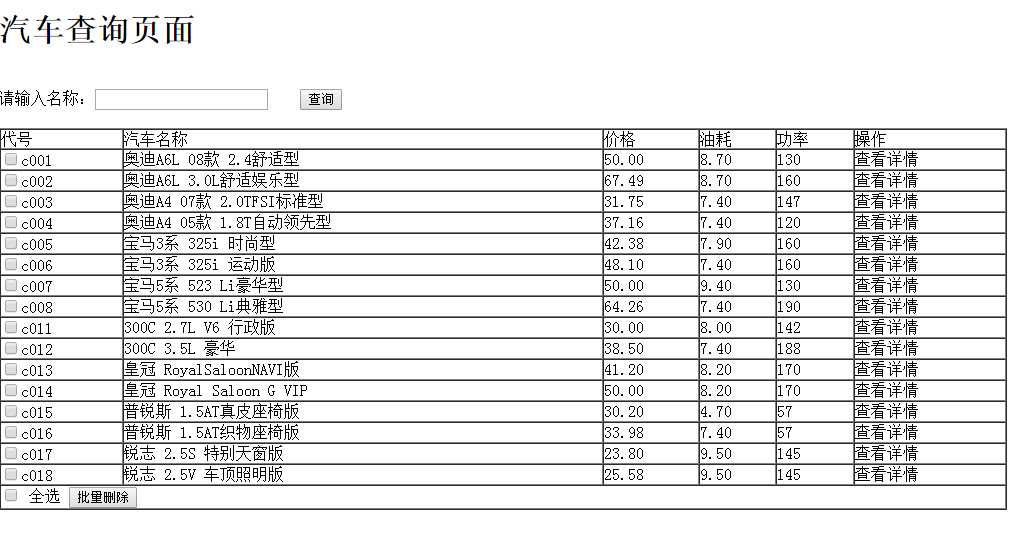
<h1>汽车查询网页</h1>
<br />
<form action="index.php" method="post">
请输入名称:<input type="text" name="text" value=""/>
<input type="submit" value="查询"/>
</form>
<br />
<table width="100%" border="1" cellpadding="0" cellspacing="0" id="xianshi">
</table>
</body>
第二:因为使用ajax,所以代码大部分是在JScript,现实页面函数xianshi()
$(document).ready(function(e) {
xianshi();
//页面显示
function xianshi()
{
$.ajax({
async:false,
url:"chuli.php",
data:{type:0},
type:"POST",
dataType:"TEXT",
success: function(data){
var hang=data.split("|");
var str="<tr><td>代号</td><td>名称</td><td>操作</td></tr>";
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
str+="<tr><td><input type=‘checkbox‘ class=‘m‘ value=‘"+lie[0]+"‘/>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class=‘xq‘ bs=‘"+lie[0]+"‘>查看详情</span></td></tr>";
}
str+="<tr><td><input type=‘checkbox‘ id=‘all‘/>全选<input type=‘button‘ id=‘del‘ value=‘批量删除‘/></td></tr>";
$("#xianshi").html(str);
}
});
第三:查看详情添加弹窗
//给查看详情添加弹窗
$(".xq").click(function(){
var code=$(this).attr("bs");
$.ajax({
async:false,
url:"chuli.php",
data:{code:code,type:1},
type:"POST",
dataType:"TEXT",
success: function(data)
{
var lie=data.split("^");
var html="<div>名称:"+lie[1]+"</div><div>生产时间:"+lie[3]+"</div><div>油耗:"+lie[4]+"</div><div>动力:"+lie[5]+"</div><div>排放量:"+lie[6]+"</div><div>价格:"+lie[7]+"</div>";
var Wd=new Window({
width:600,
height:400,
title:‘汽车详情‘,
content:html,
isMask:true,
buttons:"",
isDrag:true,
});
},
});
});
第四:全选功能
//全选
$("#all").click(function(){
var jd=$(this)[0].checked;
var jc=$(".m");
jc.prop("checked",jd);
});
第五:批量删除功能
//批量删除
$("#del").click(function(){
var jc=$(".m");
var str="";
for(var i=0;i<jc.length;i++)
{
if(jc.eq(i).prop("checked"))
{
str+=jc.eq(i).val()+"|";
}
}
str = str.substr(0,str.length-1);
$.ajax({
async:false,
url:"chuli.php",
data:{str:str,type:2},
type:"POST",
dataType:"TEXT",
success: function(data)
{
alert(data);
xianshi();
},
});
});
第六:ajax中调用的chuli.php页面
<?php
include("DBDA.class.php");
$db=new DBDA();
$type=$_POST["type"];
switch($type)
{
case 0:
$sql = "select * from car";
echo $db->StrQuery($sql);
break;
case 1:
$code = $_POST["code"];
$sql = "select * from car where Code = ‘{$code}‘";
echo $db->StrQuery($sql);
break;
case 2:
$str = $_POST["str"];
$attr = explode("|",$str);
$tj = implode($attr,"‘,‘");
$sql = "delete from car where Code in (‘{$tj}‘)";
if($db->Query($sql,1))
{
echo "删除成功!";
}
else
{
echo "删除失败!";
}
break;
default:
echo "";
}
标签:
原文地址:http://www.cnblogs.com/zst062102/p/5518243.html