标签:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="Untitled-练习.css" rel="stylesheet" type="text/css" /> </head> <body> <center> <div style="background-color:#F0C">123454321</div> </center><br /> <a href="http://www.cnblogs.com/" target="_blank">博客园</a> <br /> <p>1234567890</p> <p>0987654321</p> <div class="aa" id="a1">H</div> <div class="aa" id="a2">E</div> <div class="aa" id="a3"><p>L</p></div> <div class="aa" id="a4">L</div> <div class="aa" id="a5">O</div> </body> </html>
CSS
@charset "utf-8"; /* CSS Document */ p/*针对于所有段落,即p标签*/ { font-size:36px;/*针对于字体大小*/ color:#00F;/*针对于字体颜色*/ background-color:#6F0;}/*针对于背景颜色*/ a/*针对于所有的a标签设置字体大小*/ { font-size:24px} a:link/*访问之前的样式*/ { text-decoration:none;/*没有下划线*/ color:#000;}/*字体为黑色*/ a:visited/*访问过后的样式*/ { text-decoration:none;/*没有下划线*/ color:#000;}/*字体为黑色*/ a:hover/*鼠标悬浮时的样式*/ { text-decoration:underline;/*有下划线*/ color:#F00;}/*字体为红色*/ a:active/*点击时的样式*/ { text-decoration:underline;/*有下划线*/ color:#00F;}/*字体为蓝色*/ /*class选择器显示的格式是<div class="名字"></div>,该题设名字为".aa",class选择器都是以"."开头*/ .aa/*设定div的范围,这样显示出来就不是直接占用一行了,这里设置的是共同点,公用的,不同的单独设置在id里面*/ { width:30px; height:60px; transition:width 0.2s;/*鼠标悬浮时0.2秒显示其他颜色*/ box-shadow:#666 5px 5px 4px;/*设置阴影:颜色灰色,向右移出5个像素,向下移出5个像素,虚化4个像素*/ border: 1px solid #000;}/*边框设为1个像素,solid是实线的意思,设为黑色*/ .aa p/*.aa余p之间有空格表示p是.aa的后代,针对于.aa当中的p标签*/ {/*如果哪个p标签需要变换颜色可单独进行更改,若不更改则显示最开始时规定的p标签样式*/ font-size:10px; color:#F00; background-color:#03C;} /*设定每个div区域的颜色,在代码中使用时在class="aa"后面加上id="a1,a2,a3,a4,a5"*/ #a1/*在id里面设置不同的特点*/ { background-color:#0F0; box} #a1:hover/*鼠标悬浮时的样式*/ { cursor:help;/*鼠标悬浮时显示的光标形状为问号,可以变成小手,尽量不要改成小手,因为小手经常被默认为可以进行点击的光标*/ width:80px;/*设置鼠标悬浮时显示的颜色宽度*/ background-color:#900;/*设置鼠标悬浮时显示的颜色*/} #a2 { background-color:#F69;} #a2:hover/*鼠标悬浮时的样式*/ { width:80px;/*设置鼠标悬浮时显示的颜色宽度*/ background-color:#900;/*设置鼠标悬浮时显示的颜色*/} #a3 { background-color:#FF0;} #a3:hover/*鼠标悬浮时的样式*/ { width:80px;/*设置鼠标悬浮时显示的颜色宽度*/ background-color:#900;/*设置鼠标悬浮时显示的颜色*/} #a4 { background-color:#6FC;} #a4:hover/*鼠标悬浮时的样式*/ { width:80px;/*设置鼠标悬浮时显示的颜色宽度*/ background-color:#900;/*设置鼠标悬浮时显示的颜色*/} #a5 { background-color:#F00;} #a5:hover/*鼠标悬浮时的样式*/ { width:80px;/*设置鼠标悬浮时显示的颜色宽度*/ background-color:#900;/*设置鼠标悬浮时显示的颜色*/}
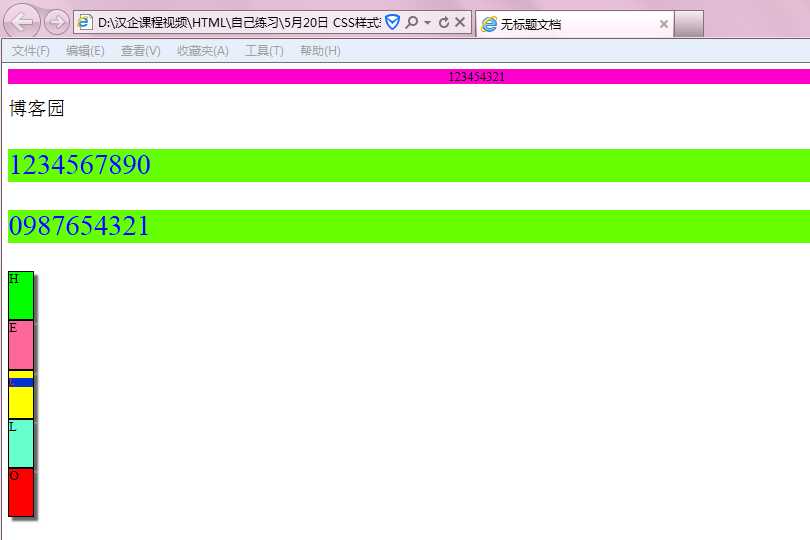
显示结果图片

标签:
原文地址:http://www.cnblogs.com/juyangchao12/p/5515085.html