标签:
?
变量就是一个内存区块的名字。该区块可以存储我们的"东西"(内容)——数据。
变量几乎是"无穷无尽"——从手写的角度来说,可以定义任意多个变量。
一个变量里面只能存一个数据
?
变量定义的标准形式:
var 变量名;
——变量名应该遵循我们的命名规则:
变量赋值的标准形式:
变量名 = 某个值;
????——赋值就是将一个值放到一个变量所代表的内存空间中。
变量定义和赋值常常使用如下复合形式:
var 变量名 = 某个值;
举例:
????var i = 3;
????var j = 4;
????var s = i + j;????//此时s是定义的同时也赋值,且其值是两个变量想加的结果。
?

下面的单词要求记下:
SyntaxError: illegal character
语法错误:非法的 字符.
?
3种基本数据类型:
????数字型(number):表示一个数字,比如3, 2.7, 1.342e6——数字几乎是无穷无尽的
????????var v1 = 3;
????????var v2 = 2.7;
????字符型(string)????:表示一个字符,形式上要使用引号(单引号或双引号都行)引起来。字符串也几乎是无穷无尽的。比如:
????????"abc", "传智播客" ‘def‘????????"12345" "3+4=7" "var i=3"
????????var v1 = "abc";
????????var v2 = ‘12345‘;
????布尔型(boolean):表示一个"真假"的结果,只有两个可用的值:true,false
????????var v1 = true;
????????var v2 = false;
2种特殊类型:
????空类型(null) 表示一个变量中的值是"没有"——此类型只有一个值null
????????var s = null;????
????未定义类型(undefined) : 表示一个变量的值没有定义(即没有给值)——此类型也只有一个值undefined
????????var s ;????????????//此时s的类型就是undefined,且其值也是undefined
?
2种复合类型:
????数组:多个数据的有序排列而成的一个整体。
????????var s = [ 3, 2.2, "abc", true ];
????对象:多个数据的所组成的一个整体
????????var s = { a:3, b:2.2, k:"abc", mm:true }
?
赋值传值:也叫 拷贝传值,值传递。其含义是:将有个变量的值拷贝一份,然后放入另一个变量中。此时,两个变量是互相独立的,没有任何直接关联。
????——对js,基本数据类型(和2个特殊类型)使用值传递
?
引用传值:也叫地址传值,引用传递。其含义是:将一个变量的地址拷贝一份,然后让人另一个变量中。实际上,此时这两个变量对对应了一个实际的"对象"????
——对js,符合数据类型使用引用传递
?
+ - * / % ++ --
%: 取模运算,也可以叫做求余运算——求两个整数相除之后的余数。注意:只对整数有效。
????var s1 = 7 % 2;????????//结果是1
????var s2 = 11 % 3;????????//2
????var s3 = 15 % 5;????????//0
++: 自加运算符。该运算符称为"单目运算符",即只要一个变量就可以运算,其含义是:对该变量"自增1",同样只针对整数。
????var s = 5;
????s++;????????//此时s为6
????s++;????????//此时s为7
????++s;????????//此时s为8;——即这个运算符可以放在变量前或后。
?
????例:????????
//++:自加运算符
????????var v1 = 1;
????????v1++;????//此时v1的值成为了2
????????++v1;????//此时v1的值变为3
????????//对于独立使用 的"++"运算符,其实对该变量没有任何区别。
?
????????//但,对于在赋值语句中使用的"++"运算符,则写在变量前和后会对其他被赋值的变量产生影响,如下:
????????var v2 = v1++;????????//此时:v1为4,v2为3:这里,"++"符号写在变量后,则会先进行赋值运算,再自加运算。
????????var v3 = ++v1;????????//此时:v1为5,v3为5:这里,"++"符号写在变量前,则会先进行自加运算,再赋值运算。
?
--: "自减运算",除了自减含义之外,其他均跟自加运算符相同。
?
理论上的字符串运算符只有1个,那就是加号"+"。其含义是:将两个字符串"串连起来"成为一个新的"更长"的字符串。
这里要跟算术运算符"+"相区分:
????在加号"+"的任意一边只要有个一个是字符串,则该符号就是字符串想加了(如果另一个不是字符串,则会自动转换为字符串后再相连接)
????var v1 = 1;
????var v2 = 2.2;
????var v3 = "3.3";
????var s1, s2, s3, s4;
????s1 = v1 + v2;????//3.2
????s2 = v1 + v3;????//"13.3"
衍生出的字符串运算符:
????+= 其含义是:对某字符串自身加上指定的新的内容。
????var s = "abc";
????s += "def";????????//"abcdef", 相当于 s = s + "def"
用于比较两个数据(变量)的大小关系,有:
> >= < <= ==(等于) !=(不等于) ===(全等于) !==(不全等于)
比较运算符运算的结果只有两个情况: true, false
var v1 = 5;
var v2 = 6;
var v3 = v1 > v2;????//false;
var v4 = v2 > v1;????//true
var v5 = v1 < v2;????//true
var v6 = v2 <= v1;????//false;
实际应用中,其实常常类似这样:
if(v1 > v2) {
????…………………………………..
}
else
{
????…………………………….
}
?
逻辑运算符只针对布尔值进行运算,运算的结果还是布尔值。
逻辑运算符有3个:
与运算: 符号: &&
var b1 = true;????
var b2 = false;
var b3 = b1 && b2;????????//…….这里最终只有4种情况,2个结论
与运算的真值表:(概况了所有可能的与运算)
b1 && b2 | b1 = true | b1 = false? |
b2 = true? | b1 && b2; è true | b1 && b2; è false |
b2 = false? | b1 && b2; è false | b1 && b2; è false |
?
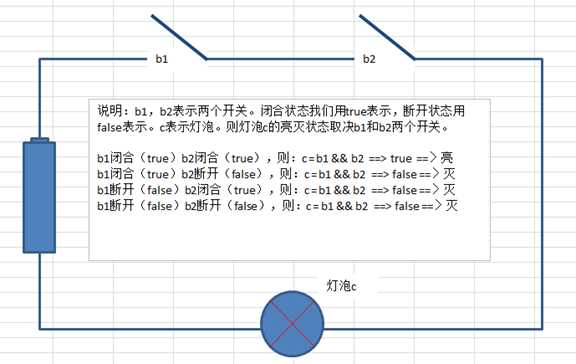
逻辑与运算的图示:

可见,逻辑与运算的原理是串连电路原理。
?
逻辑或运算符: 符号 ||
含义:两个条件只要有一个满足,结果就是满足(true)
或运算的真值表:(概况了所有可能的或运算)
b1 || b2 | b1 = true? | b1 = false? |
b2 = true | b1 || b2; è true | b1 || b2; è true |
b2 = false? | b1 || b2; è true | b1 || b2; è false |
?
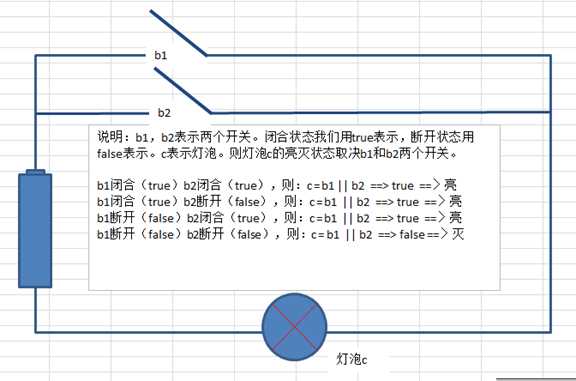
或运算的示意图(原理是并联电路):

逻辑非运算符: 符号: !
含义: 取相反值。 类似数学上的负号(-)
var v1 = true;
var v2 = !v1;????//v2此时是false
var v3 = !v2;????//此时 v3为true
?
基本要求;位运算是只针对整数的二进制而进行的。
数值 | 二进制表示(只讨论8个位即一个字节的情况) | |||||||
v1 = 1? | 0? | 0? | 0? | 0? | 0? | 0? | 0? | 1? |
v2 = 3? | 0? | 0? | 0? | 0? | 0? | 0? | 1? | 1? |
v3 = 7? | 0? | 0? | 0? | 0? | 0? | 1? | 1? | 1? |
v4 = 12? | 0? | 0? | 0? | 0? | 1? | 1? | 0? | 0? |
v4 = 12 = 8 + 4 = 1000(2) + 100(2) = 1100(2);
v5 = 87 = 64 + 23 = 64 + 16 + 4 + 2 + 1 = 1000000(2) + 10000(2) + 100(2) + 10(2) + 1(2) = 1010111
?
按位左移运算: 符号: <<
????含义:将数据的二进制表示形式上的每一个位上的数字往左边移动指定的位数,右边空出部分补0,左边冒出部分不管。
????格式: 数据 << 位数;
????举例:
????var v4 = 12;
????var s1 = v4 << 2;
图示运算原理:
数值 | 二进制表示(只讨论8个位即一个字节的情况) | |||||||
v4 = 12? | 0? | 0? | 0? | 0? | 1? | 1? | 0? | 0? |
s1 = v4 << 2? | 0? | 0? | 1? | 1? | 0? | 0? | 0? | 0? |
s1 = 32+16 = 48? | 0 | 0 | 25è32 | 24è16 | 0? | 0? | 0? | 0? |
s2 = v4 >> 2? | 0? | 0? | 0? | 0? | 0? | 0? | 1? | 1? |
按位右移运算: 符号: >>
????含义:将数据的二进制表示形式上的每一个位上的数字往右边移动指定的位数,左边空出部分补0,右边冒出部分不管。
????格式: 数据 << 位数;
?
实际上,左移运算就是"乘2"运算,左移几位就乘几次2
????????左移运算就是"除2"运算,右移几位就除几次2
?
位运算的其他运算符:
按位与: 符号 &
含义:两个数对应二进制位上的数字(0或1)进行位与运算(1&1=>1,1&0=>0,0&1=>0,0&0=>0).结果值为每一位运算结果后的所有数字结果。
?
数值 | 二进制表示(只讨论8个位即一个字节的情况) | |||||||
v4 = 12? | 0? | 0? | 0? | 0? | 1? | 1? | 0? | 0? |
v5 = 9? | 0? | 0? | 0? | 0? | 1? | 0? | 0? | 1? |
s1 = v4 & v5 è 8 | 0? | 0? | 0? | 0? | 1? | 0? | 0? | 0? |
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
?
按位或: 符号: |
????含义:两个数对应二进制位上的数字(0或1)进行位或运算(1|1=>1,1|0=>1,0|1=>1,0|0=>0).结果值为每一位运算结果后的所有数字结果。
按位非: ~
?
按位异或: ^
?
运算表达式中的小括号的作用:跟数学上完全一致,就表示"优先运算",例:
var s = (-b + b*b – 4*(a+3)*c ) / (2*a*c)
对运算符的优先级,我们需要记住以下几条规则:
变量: 一个可以表示可变化数据的名字。
对象:var person = {
????????age: 22,
????????name: "小花",
????????edu: "大学"
}
3种基本类型:——在较小但速度较快的栈内存
var v1 = 10;
var v2 = "abc";
var v3 = true;
2种特殊类型:——在较小但速度较快的栈内存
????null类型:
????undefined类型:
2种复合类型:——他们实际的数据是放在"较大但速度较慢"的堆内存中。
????数组:
????对象:
传值方式:
????基本类型和特殊类型使用赋值传值方式——拷贝一份完全一样的数据给"对方"
????复合类型使用引用传值方式——只是将实际数据的地址传给对方。
运算符:
????算术运算符: + - * / % ++ --
????????????var v2 = v1++;????????//先赋值,后自加
????????????var v3 = ++v1;????????????//先自加,后赋值
????比较运算符: > >= < <= == != ===(全等于) !==(不全等于)
????逻辑运算符: && || !
????????只对bool值进行运算。
????????逻辑与真值表:????true && true è true
????????????????????????true && false è false
????????????????????????false && true è false
????????????????????????false && false è false
????????逻辑或真值表:????true || true è true
????????????????????????true || false è true
????????????????????????false || true è true
????????????????????????false || false è false
????????逻辑非: !true è false
????????????????????????!false è true
????????字符连接运算符: +
????????????+ 号的任何一边只要有一个是字符,就进行字符相加运算。
?
????????????+= : 具有双重含义: 算术的"加等"和字符的"加等"
????????位运算符: << >> & | ~ ^
?
最简形式:
if( 条件判断 )????????//条件判断的结果只有2个:true, false
{
????//语句块
}
二选一分支形式:
if( 条件判断 )????????//条件判断的结果只有2个::true, false
{
????//语句块1
}
else
{
????//语句块2
}
?
多分支形式:
if( 条件判断1 )????????//如果条件判断1成立,则执行语句块1,其他就不执行了。
{
????//语句块1
}
else if (条件判断2 )????//如果,条件判断1不成立,则继续判断条件2,如果成立,则执行语句块2,
{????????????????????//否则继续后面的判断,依此类推
????//语句块2
}
else if (条件判断3 )
{
????//语句块3
}
。。。。。。。。。。。。。。。。。。。。。
最完整形式:
if( 条件判断1 )????????//如果条件判断1成立,则执行语句块1,其他就不执行了。
{
????//语句块1
}
else if (条件判断2 )????//如果,条件判断1不成立,则继续判断条件2,如果成立,则执行语句块2,
{????????????????????//否则继续后面的判断,依此类推
????//语句块2
}
else if (条件判断3 )
{
????//语句块3
}
………………………
else????????????????????//如果前面所有的if判断都不成立,就会执行本语句块
{
????//最后的语句块
}
switch其实也是实现类似if语句的多分支结构。在该结构中,也是最终顶多会执行其中的一个语句块。
?
switch ( 一个变量或表达式exp ) ????//这里,不管是变量还是表达式,其实最终都应该是一个"值"
{
????case 对比值v1:????????// 如果exp的值等于当前v1的值,则执行本语句块。
// 这里的"值v1"通常只用3种基本数据类型
????????//语句块1;
????????break;????????????//碰到本break语句,会立即跳出switch结构,执行该结构之后的其他语句
????case 对比值v2:????????//如果前面exp不等于v1,则继续判断exp是否等于v2,
//如果相等,则执行语句块2
????????//语句块2
????????break;
????。。。。。。。。。。。。。。。。。。。。。。。
????default :????????????//如果前面的所有"相等判断"都不成立,则会执行本默认语句块
????????????????????????//本default语句部分也可以没有。
????????//默认语句块
}
?
【循环变量初始化exp1】????????//所谓初始化,就是给一个变量赋一个初值
while ( 【循环变量条件判断exp2】 ) ????????//条件判断如果成立(true),则执行其中的语句块
{
????//循环语句块????????????// 循环中的语句块执行完之后,会自动回到 while 语句的开始继续判断...
????【循环变量值的改变exp3】
}
【循环变量初始化exp1】
do {
????//循环语句块——本大括号中所有语句作为整体常常也被称为"循环体"
【循环变量值的改变exp3】
?
}while (【循环变量条件判断exp2)】;
?
do while循环语句是先进入循环体执行一次循环语句,然在进行while之后的那个循环条件判断。如果判断成立,则继续进行循环体语句的执行,否则循环结束。
?
do while 循环语句跟while语句的最大区别是:do while循环语句必定会执行一次语句块。
?


 for(【循环变量初始化exp1】 ; 【循环变量条件判断exp2) 】 ; 【循环变量值的改变exp3】 )
for(【循环变量初始化exp1】 ; 【循环变量条件判断exp2) 】 ; 【循环变量值的改变exp3】 )


 {
{
 ????
????
//【循环体——循环语句块 exp4】
?
}

for循环语句的执行顺序:
????exp1 è exp2 è (true) è exp4 è exp3 è exp2 è(true) è exp4 èexp3 èexp2 è(true) …..
???????????????? è (false) èfor结束???????????????? è false è (结束)???????????? è false è (结束)
?
?
星号金字塔:
???????????????????? *
???????????????????? ***
???????????????????? *****
???????????????????? *******
先完成这个:
*
**
***
****
?

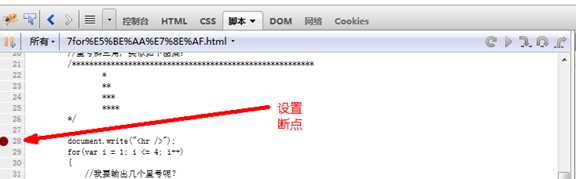
断点的作用:让程序运行到该行的时候"停下来",然后我们可以自己控制程序一行一行运行。

流程控制-〉分支结构-〉if语句
????if( 条件1 )
????{
????//语句块1
}
else if( 条件2 )
????{
????//语句块2
}
else if( 条件3 )
????{
????//语句块3
}
。。。。。。。。。。。。。。。。
else
{
????//else 语句块
}
?
流程控制-〉分支结构-〉switch语句
????switch ( 一个变量或一个表达式 )
{
????case 值1:
????????//语句块1
????????break;
????case 值2:
????????//语句块2
????????break;
????…………………………….
????default:
????????//default 语句块
}
流程控制-〉循环结构-〉while语句
????【循环变量初始化】
while (【循环变量条件判断】 )
????{
????????//循环语句块
????????【循环变量值的改变】
}
流程控制-〉循环结构-〉do while语句
????【循环变量初始化】
do
????{
????????//循环语句块
????????【循环变量值的改变】
} while (【循环变量条件判断】 );
流程控制-〉循环结构-〉for语句

 for (【循环变量初始化】 ; 【循环变量条件判断】 ; 【循环变量值的改变】 )
for (【循环变量初始化】 ; 【循环变量条件判断】 ; 【循环变量值的改变】 )
????{
?
?
????????????????????????????????????????????//循环语句块
?
}
?
函数就是一段独立的封闭的能"自动"运行的代码块。
一个函数一般是为了某个特定的独立的任务,并且该任务通常是"需要反复执行"
parseInt(1.2) è 1 parseInt(1.8) è 1 parseInt(1.2118) è 1
?
函数的定义形式:
function 函数名(【形式参数1】,【形式参数2】,【形式参数3】 …….. )



 {
{
????//函数体(语句块)
????【return 某值;】????????//return语句可以没有。如果没有return,表示该函数没有返回值。
}
?
函数的调用形式:
函数名(【实际参数1】,【实际参数2】,【实际参数3】 …….. )
?
函数进一步说明:
?
函数的参数:
????函数的参数可以有0个或多个,根据实际函数的功能需要我们自己来设定。
函数的返回值:
????函数可以有返回值,也可以没有返回值。一个函数有没有(需不需要)返回值,没有特定规律,也是要根据实际函数个功能需求来决定。
????有返回值举例:已知半径算圆面积,已知两个直角边,算对应斜边,已知月薪,算个人所得税。
????????有返回值一定要使用return 后面加一个"值"。
????无返回值举例:给出一个初始n值,输出n层倒金字塔。
????
????一个函数如果有返回值,则通常调用函数的时候需要"充分利用"该值:给别人赋值或直接输出。
????????var v1 = 函数名((实际参数列表) + 5;
????????document.write( 函数名((实际参数列表) );
????????alert (函数名((实际参数列表) )
????一个函数如果没有返回值,则不可以参与运算或输出,通常其调用就只能是这样:
????????函数名(实际参数列表);
?
return 和 break的区别:
????return用于函数中,结束函数。除此之外,return还可以返回数据(值)
????break用于循环中,结束循环。break没有返回数据的能力。但break也可以用switch。
?
变量的作用域就是指一个变量在哪里可以用,在哪里不可以用的问题。
变量的作用域分为:
????全局作用域:在整个脚步范围内都可以使用(即函数内和函数外都可以使用)。
????局部作用域:只在定义该变量的函数内部可以使用。
两个作用域范围的变量:
????全局变量:具有全局作用域的变量称为全局变量。
????局部变量:具有局部作用域的变量称为局部变量。
?
变量定义的4种形式:
????定义变量方式1:函数外使用var明确定义
????定义变量方式2:函数外不使用var隐含定义(不推荐)
????定义变量方式3:函数内使用var明确定义????????????——只有这一种形式是局部变量
????定义变量方式4:函数内不使用var隐含定义(不推荐)
?
变量的作用域只受函数的界限所影响——不象其他有些语言,受流程控制结构范围的影响。
?
parseInt( n ): 将参数n 转换为整数。
????parseInt ( 3 ) è 3;
????parseInt ( 3.7 ) è 3;
????parseInt ( "3" ) è 3;
????parseInt ( "3.7" ) è 3; ????
????parseInt ( "3abc" ) è 3;
????parseInt ( "3.7abc" ) è 3;
????parseInt ( "abc3" ) è NaN;
????parseInt ( "abcd" ) è NaN;
NaN: 是"Not a Number"的缩写。含义是"非数字"。NaN是一个"数字"(number类型)
????NaN跟我们前面学过的其他"系统内部固定值"是同类事物,比如true,false,null, undefined
?
parsefloat( n ): 将参数n 转换为小数(浮点数)。
????parsefloat ( 3 ) è 3;
????parsefloat ( 3.7 ) è 3.7;
????parsefloat ( "3" ) è 3;
????parsefloat ( "3.7" ) è 3.7; ????
????parsefloat ( "3abc" ) è 3;
????parsefloat ( "3.7abc" ) è 3.7;
????parsefloat ( "abc3" ) è NaN;
parsefloat ( "abcd" ) è NaN;
?
Number( n ): 将参数n 转换为数字(浮点数)。
????Number ( 3 ) è 3;
????Number ( 3.7 ) è 3.7;
????Number ( "3" ) è 3;
????Number ( "3.7" ) è 3.7; ????
????Number ( "3abc" ) è NaN;
????Number ( "3.7abc" ) è NaN;
????Number ( "abc3" ) è NaN;
Number ( "abcd" ) è NaN;
?
isNaN( n ) ????:判断参数 n 是否为"非数字",如果是"非数字",则返回true,否则返回false
????isNaN ( 3 ) è false;
????isNaN ( 3.7 ) è false;
????isNaN ( "3" ) è false;
????isNaN ( "3.7" ) è false; ????
????isNaN ( "3abc" ) è true;
????isNaN ( "3.7abc" ) è true;
????isNaN ( "abc3" ) è true;
isNaN ( "abcd" ) è true;
?
eval ( n ): 执行参数 n 所代表的语句。n应该是一个字符串。
????var v1 = 5;
????var n = "v1++";
????eval ( n );
?
var str1 = "abcdefg";????//也可以写成: var str1 = ‘abcdefg‘;
var str2 = new String("abcdefg");????//这其实跟前面那个字符没有什么区别。
什么是对象:
????var myDreamGirl = {
 name: "小花",
name: "小花",

 age:18,
age:18,
edu:"大学",
sex: "女",
 zuofan: function () { "做饭!" },
zuofan: function () { "做饭!" },
xiyi: function () { "洗衣!" }
}
????var v1 = myDreamGirl.age;????//18
????myDreamGirl.zuofan();????????//含义:我的梦中女孩正在做饭。。。。
str1或str2都可以认为是"字符串"对象,他们都具有一定的属性和方法:
字符串属性:
????length:表示该字符串的长度(即字符的个数)
????var len = str1.length;????//获得str1的长度。
????
字符串方法:
?
?
?
?
?
?
?
?
函数定义:
function fun1(形式参数1, 形式参数2,形式参数3, ……. )
{
????//函数体(语句块)
????
????【return 【xxx】; 】????????//return语句的本质是在函数中立即退出函数。如果return后面带值,则退出的时候将该值返回给调用的位置。如果没有值,则只是流程上回到调用的位置。
?
}
?
函数调用:
func1(实际参数1, 实际参数2,实际参数3, …….);
?
变量的作用域:
????全局变量:????可以在整个程序中使用。
函数外使用var明确定义
函数外直接赋值定义(隐含定义)
函数内直接赋值定义(隐含定义)
????局部变量:????只能在定义它的函数内部使用。
????????????函数内使用var明确定义
?
系统内部函数:
????parseInt(), parseFloat(), Number() isNaN() eval()
?
字符串对象:
????str.length: 获得字符串的长度
????str.charAt(n)
????str.charCodeAt( n )
????str.indexOf( str1 )
????str.lastIndexOf( str2 )
????str.substr( pos, len )
????str.substring( pos1, pos2 )
????str.toLowerCase()
????str.toUpperCase()
????str.replace( str1, str2 )
?
数组: 一系列数据据的有序集合(就是作为一个整体去看到的一群数据)。
????数组和对象的比较:
?
定义数组形式1:
????var arr1 = new Array(数据1,数据2,数据3, …….. );
????举例: var arr1 = new Array(5, 7, 1, 8, 12, 17);
定义数组形式2:
????var arr2 = [ 数据1,数据2,数据3, …….. ];
????举例:var arr2 = [ 5, 7, 1, 8, 12, 17 ];
定义数组形式3:
????var arr3 = new Array();????????//定义了一个空数组,即里面现在还没有数据
定义数组形式4:
????var arr3 = []????????//定义了一个空数组,即里面现在还没有数据
?
对数组的形象化理解:
数组arr1的"外形"可以看作这样:
下标: | 0? | 1? | 2? | 3? | 4? | 5? |
数据: | 5? | 7? | 1? | 8? | 12? | 17 |
?
数组的每一项的操作是通过下标进行的,如下:
????var v1 = arr1[0];????????//取值:取得数组arr1中的下标为0的那个数据,这里是5
????arr1[2] = 10;????????????//赋值:将数组arr1中的下标为2的那个数据赋值为10(即原来的1被改变了)
?
获取一个数组的长度:
????var len = arr1.length;????????//length是数组的属性。表示数组的项的个数,这里是6;
?
广义上的数组可以存任何数据,比如:
????var arr5 = ["abc", 2, 3.3, true, null]
?
数组的遍历方式1:
var len = arr1.length;
for(var i = 0; i < len; i++)
{
????//………………………….
}
?
?
?
?
数组的遍历方式2:
for( var 变量名v1 in 数组名a1 )
{
????//这里是语句块
????在此范围中,变量v1代表了数组a1的每一个下标(编号),且是从0开始的。
}
?
有这样一个数组,其内部的数据是按"行列"进行了编号,如下:
(0,0): 5? | (0,1): 7? | (0,2): 2? | (0,3): 23 |
(1,0): 9? | (1,1): 1? | (1,2): 6? | (1,3): 7? |
(2,0): 2? | (2,1): 66? | (2,2): 15? | (2,3): 7? |
var v1 = [5, 7, 2, 23];
var v2 = [9, 1, 6, 7];
var v3 = [2, 66, 15,7];
var v4 = [ v1, v2, v3 ];
var v5 = [ [5, 7, 2, 23], [9, 1, 6, 7], [2, 66, 15,7] ]
这就是所谓的二维数组:(一维)数组里面的每一项又是一个数据。
则二维数组的使用其实跟一维数组没有什么本质的区别:
对比其他一些语言的二维数组的操作: arr[2,1]
var s1 = v5[2][1];????//66
?
二维数组的遍历(案例):
//任务1:取得该数组的总和
????????var sum = 0;
????????var len1 = v5.length;????//3
????????for(var i = 0; i < len1; i++)
????????{
????????????//var temp = v5[i];????//
????????????var len2 = v5[i].length;
????????????for(var j = 0; j < len2; j++)
????????????{
????????????????sum += v5[i][j];
????????????}
????????}
?
js是一种基于对象的脚本语言。
?
var a1 = [1, 3, 5, 7];
var a2 = [2, 4, 6, 8];
concat(): 数组相连;
????var s1 = a1.concat( a2 );????????//结果是s1为 [ 1, 3, 5, 7,2, 4, 6, 8 ]
????var s2 = a1.concat( 100 );????//结果为s2为:[1,3,5,7,100]
join(): 将数组中的所有项以指定的字符"串联"起来成为一个字符串。
????var s1 = a1.join ( "abc" );????????// s1为:"1abc3abc5abc7";
?
pop(): 将数组中的最后一项去除(删除),并返回该值。即该数组的长度少了一个。
????var s1 = a1.pop();????????????//结果是a1只剩:[1, 3, 5];????同时s1为7
push(): 将一个或多个数据(值)放入数组的最后位置(即添加了新项)
????var s1 = a1.push(9, 11, 13);????????//结果是:a1为:[1, 3, 5, 9,11, 13], 此时s1其实是a1的新长度(即6)
shift(): 将数组的第一项去除(删除),并返回该值。即该数组的长度少了一个。
????var s1 = a1.shift();????????//此时a1为:[3, 5, 9, 11, 13]; s1为1
unshift(): 将一个或多个数据(值)放入数组的最前位置(即添加了新项)
????var s1 = a1.unshift(100), //此时a1为:[100, 3, 5, 9, 11, 13]; s1为6(新的长度)
reverse(): ????直接将一个数组的所有项前后反转位置。
????a2.reverse();????//结果a2变成这样: [8, 6, 4, 2];
sort(): ????????将数组进行自动排序——此排序实用性不大,因为都是按"字符大小"进行排列。
html中,我们说< > & " 都可以看作是特殊字符,我们需要使用特殊的写法(格式)来表现。
var str1 = "妈妈说:\"不要跟模式人说话\"";
双引号: " è \"
双引号: ‘ è \‘
换行符: è \n
回车符: è \r
tab符: è \t
反斜杠\???? è \
?
?
?
定义(创建)时间的形式1:
var d1 = new Date();????????//定义了一个Date对象,这里是获取到了"当前时刻"这个时间,其中包含了有关时间的各项信息,比如年,月,日,时,分,秒,毫秒,星期。
?
定义(创建)时间的形式2:
????var d2 = new Date( "2013/7/21 16:42:50" );????????//使用一个字符串描述时间
?
定义(创建)时间的形式3:
????var d3 = new Date( 2013,7,21,16,42,50);????????//使用若干个(3个以上)数字描述时间
?
定义(创建)时间的形式4:
????var d4 = new Date( 234215232454 );????????//使用1个数字描述时间。此数字其实表示的是一个"毫秒数",该毫秒数代表从"1970年1月1日0点0分0秒"开始算起所经历过的毫秒数。
?
"1970年1月1日0点0分0秒"就是所谓的计算机界的"时间原点"
?
Date对象的常用方法:
d1.getTime();????????è 获得d1这个时间的"毫秒数",该毫秒数是从"时间原点"开始算起的。——通常会称这个数字为"时间戳"
d1.toLocaleString(); è 将d1这个时间转换为"本地时间形式"
获取时间中的某项值:
var v1 = d1.getFullYear();????//获得"年"数
var v1 = d1.getMonth();????//获得"月"数,注意:月数是从0到11的12个数字。
var v1 = d1.getDate();????????//获得"日期"数
var v1 = d1.getDay():????????//获得"星期"数
var v1 = d1.getHours();????????//获得"小时"数
var v1 = d1.getMinutes();????//获得"分"数
var v1 = d1.getSeconds();????//获得"秒"数
var v1 = d1.getMilliseconds()????//获得毫秒
设置时间中的某项值:
d1.setFullYear( n );????//设置"年"数为指定的n,后同。
d1.setMonth( n );????//设置"月"数,注意:月数是从0到11的12个数字。
d1.setDate( n );????????//设置"日期"数
d1.setDay( n ):????????//设置"星期"数。实际上,不能设置一个时间的"星期数"
d1.setHours( n );????????//设置"小时"数
d1.setMinutes( n );????//设置"分"数
d1.setSeconds( n );????//设置"秒"数
d1.setMilliseconds( n )????//设置毫秒
?
Math就是数学的意思。该对象中提供了一些有关数学中的常见的基础计算所需的方法。
Math.max(): 求若干个数字中的最大值
var s 1 = Math.max(5, 8, 15, 2, 7);????//15
Math.min(): 求若干个数字中的最小值
?
Math.abs( n ): 求数值 n 的绝对值
Math.round( n ): 对数值n进行四舍五入到整数。
Math.floor( n ): 对数值 n 进行"向下取整"操作:
????Math.floor( 5 ) è 5
????Math.floor( 5.1 ) è 5
Math.floor( 5.7 ) è 5
Math.floor( -5 ) è -5
Math.floor( -5.1 ) è -6
Math.floor( -5.7 ) è -6
Math.ceil( n ): 对数值 n 进行"向上取整"操作:
????Math. ceil ( 5 ) è 5
????Math. ceil ( 5.1 ) è 6
Math. ceil ( 5.7 ) è 6
Math. ceil ( -5 ) è -5
Math. ceil ( -5.1 ) è -5
Math. ceil ( -5.7 ) è -5
Math.random();????//获得一个从0到1之间的随机小数,含0,不含1
?
????//在应用中,差不多常常是这样的需求:随机获得任意给定的两个整数之间的随机整数。
????推导出公式:
????给点小的整数z1, 大的整数z2:
????var n = Math.floor( Math.random() * ( z2 – z1 + 1) ) + z1
?
?
?
数组的本质: 将多个数据以某种顺序排列成一个整体。
var arr1 = new Array()
var arr2 = new Array(24, 11, 55, 11)
var arr3 = [24, 11, 55, 11]
arr1[0] ????= 24;
arr1[1] = 55;
arr1[2] = "abc";
var arr3 = [
????????????[23,4,2,6],
????????????[6,1, 6, 12],
????????????[6, 2, 8, 1],
];
?
数组的遍历:
????var len = arr1.length;
????var i;
????for( i = 0 ; i < len; i++)
????{
????????//操作arr1[i]
}
????
数组遍历方法二:
????for (var t in 数组名 )
????{
????????//操作数组名[ t ]
?
}
Date对象:
????var d1 = new Date();
????var d2 = new Date("一个表示时间日期的字符串");
????var d3 = new Date(年, 月, 日, 时, 分, 秒);
????var d4 = new Date( 一个代表所经过的毫秒数的数字);
????
????d1.getTime();????????//获得一个数字,该数字代表所经历的毫秒数。
????d1.toLocaleString();????//转换为本地时间表示形式
????d1.get~~~~~(): 获得时间的其中某项数值
????d1.set~~~~~():设置时间的其中某项的数值
????
Math对象:
????Math.max(),
????Math.min()
????Math.round()
????Math.floor();
????Math.ceil()
????Math.random();
?
var s1 = new String()
var s2 = new Array();
var s3 = new Date();
var s4 = new Math(); è Math是一个"独立对象"。它不需要new一个新的对象出来,而是直接使用。
var s5 = new Number();
?
什么是对象:
????var myDreamGirl = {
 name: "小花",
name: "小花",

 age:18,
age:18,
edu:"大学",
sex: "女",
 zuofan: function () { "做饭!" },
zuofan: function () { "做饭!" },
xiyi: function () { "洗衣!" }
}
????var v1 = myDreamGirl.age;????//18
????myDreamGirl.age = 20;
????myDreamGirl.zuofan();????????//含义:我的梦中女孩正在做饭。。。。
?
我们现在已经学到了一些对象,比如: String对象,Array对象,Date对象, Math对象
????——以上为js语言内部的对象
以后我们还要接触另一个层面的对象:
????我们完全自己定义的对象——这就是面向对象的最重要内容——就业班才学。
然后,我们还要第三大块对象(3个观念):
????一个网页中的每个标签都是一个对象。
????这些对象都可以使用js技术来对他们进行改变。
????我们写程序来决定这些对象的改变的最终状态
?
对一个网页标签,我们之前对其设定外观(标签),通常是通过以下两个途径:
????html属性: <标签 html属性1="值1" html属性2="值2" …… >内容部分</标签>
????css属性: <标签 style="css属性1:值1; css属性2:值2; …… " >内容部分</标签>
?
那么,对于js,我们都能够对他们做"操作":
????对html属性操作:
????????对象.html属性 = 某值;????//值可能是字符串,也可能是数字(只有少数几个)
????对css属性操作:
????????对象.style.css属性 = "某值";????????//几乎全部都是字符串类型
?
js中操作html属性和css属性的书写对应关系:
html属性 | align? | width? | height? | size? | src? | cellpadding? | ? | ? | ? |
js中写法: | align? | width? | height? | size? | src? | cellpadding? | ? | ? | ? |
css属性 | color? | border? | padding? | font-size? | font-family? | border-top? | border-top-width | border-top-color? | |
js中写法 | color? | border? | padding? | fontSize? | fontFamily? | borderTop? | borderTopWidth? | borderTopColor? | |
?
html属性: 通常是"每个标签(对象)有其自己固有的属性"——有html标准所决定
css属性: 通常是通用性,几乎针对的是所有标签(对象)。
?
特别注意情形:有些属性(外形)用html属性能实现,用css属性也能实现,则如果他们同时存在的时候,实际上是以css优先。比如:
????width="100"????????????è width:200px;????
????height="100"????????????è????????height:200px;
????align="center"????????????è????????text-align:right;
????valign="top"????????????è????????vertical-align: middle
????color="red"????????????è????????color:green;
?
什么是事件?就是用户的动作。——事件无处不在。
具体事件包括:
鼠标事件:
????onclick:????????????鼠标点击的时候发生
????onmouseover: ????鼠标进入某盒子的时候
????onmouseout: ????????鼠标离开某盒子的时候
????onmousemove: ????鼠标移动的时候发现
????onmousedown:????鼠标按下去(还没有抬起来)的时候发生
????onmouseup:????????鼠标抬起来的时候发生
????ondblclick: 双击
键盘事件:
????onkeypress:????????一个按键按下又抬起——按键一次。
????onkeydown:????????一个按键按下去(还没有抬起来)
????onkeyup:????????????一个按键抬起来。
表单事件:
????onsubmit:????????提交表单的时候发生
????onfocus:????????一个对象(表单项)获得焦点的时候。
????onblur:????????????一个对象失去焦点的时候发生
????onchange:????????一个表单项的内容改变的时候,通常用于select对象选项改变
?
页面事件:
????onload:????????????表示一个页面"加载成功"的时候,就显示完全的时候。
?
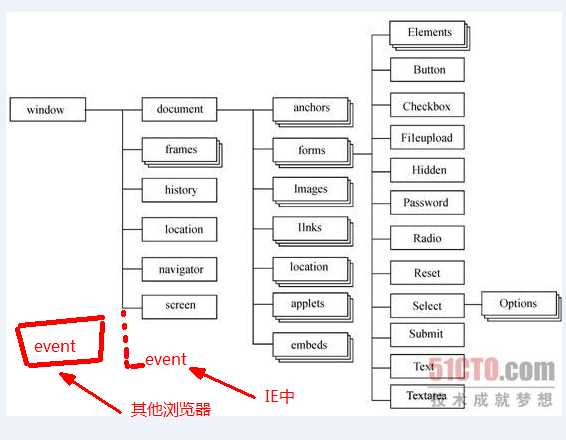
事件对象event: 其代表任何一个事件发生的时候的"现场信息",其中通常包括:事件发生的对象,事件发生的时候鼠标的位置(x,y坐标),键盘事件发生的时候的键值(键盘上每个键其实都有个"code"键值,类似每个字母都有个code/编码)
?
event.clientX:????????鼠标的x坐标值,是一个整数,这个坐标值都是相对于网页来说的。
event.clientY:????????鼠标的y坐标值,是一个整数
event.keyCode:????键盘的按键值
?
?
?
?
?
?
?
?
?
每个标签都是一个对象。
????<标签 id="d1" html属性="值1" ………. style="css属性:值2; ……. " > ……. </标签>
????<script>
????????var obj = document.getElementById("d1"); ????//获取对象
????????//html属性操作:
????????????var v1 = obj.某html属性;????//取值
????????????obj.某html属性 = 某值;????//赋值,绝大多数都是字符型,也可能是数字或bool型。
????????//css属性操作:
????????????var v2 = obj.style.某css属性;????//取值
????????????obj.style.某css属性 = "某值";????//赋值
????</script>
常用事件:
????onclick, onmouseover, onmouseout, ondblclick, onmousemove, onmousedown, onmouseup
????onsubmit, onfocus, onblur, onchange,
????onkeypress, onkeydown, onkeyup
????onload
event:事件对象——它不是一个标签对象,而是在浏览器内部"天然存在"的对象(在事件发生的时候)
????onclick = "函数名( event )"
????event.clientX:
????event.clientY:
????event.keyCode: 按键值
????event.target: ????????????在FF中,代表事件发生的源对象(即某个html标签对象)——事件源
????event.srcElement: ????????在IE 中,代表事件发生的源对象(即某个html标签对象)——事件源
?
几个名词:
????事件: 类似这些:onclick, onmouseover, onkeypress, onmousedown, onload
????事件处理函数: 当一个事件发生的时候所调用的函数
????事件源:当一个事件发生的时候所发生的源头(源对象)
?
????<标签 on某事件="某函数f1()" > …… </标签>
????<script>
????????????function f1()
????????????{
????????????????///……………………………..
}
????</script>
?
????<标签 on某事件="某函数f1( this )" > …… </标签>
????<script>
????????????function f1( obj )
????????????{
????????????????///……………………………..
????????????????//在此函数中,obj就直接代表页面上的那个事件源对象
}
????</script>
?
网页中的对象体系(关系):



?
DHTML: Dynamic HTML 动态html——
?
window对象: 代表一个网页打开之后所在的浏览器窗口。
?
window对象的常用方法:——所有window对象的方法都可以省略window这个词。
????弹出对话框方法:
????????window.alert(" 字符串 ");
????????window.prompt( " 一个文字性问题 ", "默认值" );——默认值为用户初始看到的值
????????window.confirm( "一个是否性问题 " );——向用户提出一个可以进行"是否"回答的问题。
????弹出窗口的方法:——所谓窗口其实指的是能够"放置"网页的一个空间。
????????window.open("新窗口中要打开的网页url", "新窗口的名字winName", "新窗口的外观设置项para");
????????url:一个地址,可以是相对地址或决对地址
????????winName: 自己设定的一个名字
????????新窗口的外观设置项para 包括:
????????????width = 200,????????宽度
????????????height=300,????????高度
????????????left=400,????????????离屏幕的左边距离
????????????top=500,????????离屏幕的定边距离
????????????toolbar=yes/no,????设定是否出现工具栏
????????????menubar=1/0,????设定是否出现菜单栏
????????????location=yes/no,????设定是否出现地址栏——实际上,现代浏览器地址栏已经不可以隐藏了
????????????resizable=1/0,????设定是否可以由用户改变窗口大小——FF也失效
????????????scrollbars=1/0,????设定是否出现滚动条:
????????????fullscreen=1/0,????设定窗口是否全屏显示——FF中似乎已经失效
定时器: 设定一定的时间之后去做一定的事情。
在window中,有两种定时器:
反复性定时器:按指定的时间间隔去做固定的事情
????定时器原理:
????????var t1 = window.setInterval( "要执行的程序", 间隔时间t )????????//时间t的单位是毫秒,
????????//此时,t1就是一个定时器的名字
????举例:
????????1: window.setInterval( " alert(‘abc‘); ", 1000);
????????2: var i = 0; window.setInterval( " i++; alert( i ); ", 1000);
????????3: var j = 0; window.setInterval( " f1(); ", 1000);????????//这是最常见的用法
????????function f1(){
????????????i++;
????????????alert( i );
}
?
????一个反复性定时器一定启动,则会完全自动一直运行下去,除非人为地去"停止它",停止方式:
????????window.clearInterval( 定时器的名字 )
?
?
一次性定时器:在指定的之后去做某事情(做完之后就不再做了)
?
var obj = document.getElementsByTagName("标签名");——通过标签名获取"对象",表示所有该标签的对象
????注意:这里获取的"对象"其实是"若干个"对象(跟getElementById()不同),其实其结果是一个"对象集合",通常也直接成为"集合",它的基本使用和表现跟数组非常相似(几乎一样)。
????obj[0]代表其中的第一个对象,obj[1]代表其中的第二个对象,以此类推
????即使只有一个对象,也需要写下标才能使用该对象。
?
?
?
?
?
?
event对象:
????event.clientX:
????event.clientY:
????event.keyCode
????event.target:????????????事件源(FF)
????event.srcElement:????????事件源(IE)
?
????var myDreamGirl = {
????????????name: "小花",
????????????age: 18
????????????dady: {
????????????????????name: "大华",
????????????????????age: 45;
}
}
this关键字: 事件发生的时候所在的那个对象。使用场合(格式):
????????<标签 on事件="函数名f1( this )" >
????
window对象:
????弹出对话框方法: alert() confirm() prompt()
????弹出窗口的方法: open() ????<--> close()
????定时器方法: t1 = setInterval("要执行的任务", 间隔时间); clearInterval ( t1 );
?
window对象的所有属性和方法其实都可以省略"window."这个形式而直接使用,比如:
????alert(), confirm(), setInterval(), name
--->则我们不可以定义变量名和函数名来跟window对象的固有属性和方法同名。
?
反复性定时器:让浏览器按我们指定的时间间隔做某事——闹钟原理。
????创建(启动)一个反复性定时器:
t1 = window.setInterval("要执行的任务", 间隔时间); ????//t1称为定时器的名字
清除(停止)一个反复性定时器:
window.clearInterval ( t1 );
?
一次性定时器:让浏览器在我们指定的时间之后做某事——定时炸弹原理。
????创建(启动)一个一次性定时器:
????????t2 = window.setTimeout(("要执行的任务", 设定的时间); ????//t2称为定时器的名字
????清除(停止)一个一次性定时器:
????????window.clearTimeout( t2 );
?
????实际是,此方法找到的结果是一个"对象集合"(也可以认为是对象数组),使用某具体对象的时候必须加下标,即使只有一个对象,也要使用0下标。举例:
????var v1 = document.getElementsByName("userName");
????v1[0].value = "请输入用户名";
?
????document.write("字符串");
????document.getElementById("…")
????document.getElementsByName("…")
????document.getElementsByTagName("…")
创建一个新对象
????document.createElement("标签名"):创建一个新的对象
将一个对象a放入某对象b(作为其子对象):
????b.appendChild( a );
从一个对象b中删除一个它的子对象a:
????b.removeChild( a )
?
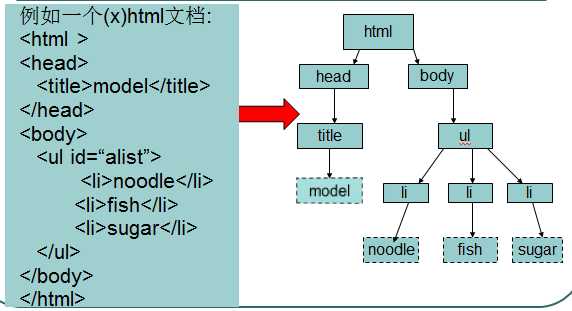
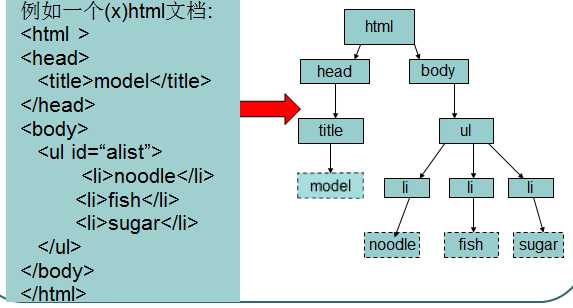
DOM: Document Object Model (文档对象模型)——DOM是一种用于描述和规定一个文件中的各个组成部分之间的相互关系和操作的规范。
DOM 的整体印象:

?
在DOM中,一个文档中的任何一个组成部分(构件)被称为"节点"(node)
?
在"对象关系图"中 ,document以下的对象是DOM的规范范畴。而window及其直接下属的几个对象(比如document, location, history, navigator, screen) 通常会被称为"BOM"。
BOM: Browser Object Model(浏览器对象模型)
节点,对象,标签,元素的"关系"(中英文对照)
html中 | js中 | DOM | |
标签 | 元素 | 对象 | 节点 |
tag | element | object | node |
<div>afcdefg</div> | |||
?
在html的DOM应用中,实际上每个标签,每个连续的文字,每个属性都是一个独立的节点。
?
?
????
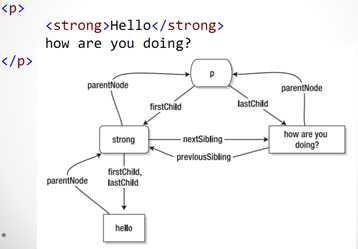
????var node1 = document.getElementById("d1");???? //获得几个id为d1的节点。
????node1.parentNode:????——代表某个节点的父节点——每个节点有且只有一个父节点(除根节点外)
????????根节点:一个文档中的最外层那个节点,对html文档,就是html那个标签节点。
????node1.childNodes: 代表一个节点的所有子节点。这是一个集合,使用的时候需要用下标。
????node1.firstChild: 代表一个节点的第一个子节点
????node1.lastChild: 代表一个节点的最后一个子节点
????node1.nextSibling: 代表一个节点的"后一个"兄弟节点(下一个兄弟节点)
????node1.previousSibling: 代表一个节点的"前一个"兄弟节点
????node1.attributes: 代表一个节点的所有"属性",也是一个集合。
?
????nodeType:节点类型。常见的节点类型有:
????????元素节点(1):????其实就是标签,
????????属性节点(2):????是标签上的属性
????????文本节点(3):????就是其中的文字
????????注释节点:????????网页中的一个注释就是一个节点。
????nodeName:????节点名,对元素节点和属性节点有效。
????nodeValue: 节点值,对属性节点和文本节点有效。
????tagName:????节点标签名,只对元素节点有效。
?

说明:当鼠标放到第n个标签上的时候,对应的第n个内容盒子显示出来,其他内容盒子隐藏。
?
?
找对象方法大全
????document.getElementById("");
????document.getElementsByName("")
????document.getElementsByTagName("")
????某对象. getElementsByTagName("")
????
document.body????
????document.documentElement
?
????document.forms
????document.images
????document.links
?
????event.target, event.srcElement
????this
?
DOM: 是一种规范而已。
????节点类型:
????????元素节点: 就是标签<div align="center">abc</div>
????????属性节点:????就是标签上的属性
????????文本节点:????就是标签中的纯文字(含空白字符)
DOM的常用属性:
????var v1 = document.getElementById("aaa");????//获得一个元素节点(标签,对象)
????v1.childNodes: ????代表所有子节点。
????v1.firstChild: ????????
????v1.lastChild:????????
????v1.nextSibling:????????
????v1.previousSibling:????
????v1.attribues[0]:????????所有属性
????????v1.color
????nodeType:????????元素节点(1),属性节点(2),文本节点(3)
????nodeName????????元素节点和属性节点具有
????nodeValue????????属性节点和文本节点具有
?
<标签 html属性n1="值1" class="c1" style="css属性n2:值2; float: left; " > ……</标签〉
操作html属性一般语法:
obj.html属性名n1
操作css属性的一般语法:
????obj.style.css属性名n2????//css属性名的规则为:从css名转为js名需要将横杠去掉,并对应首字母大写
?
????html属性的一个特例: class属性,其在js中,必须使用className这个名字,如下:
????????obj.classNme = "c2";????????//或者 v1 = obj.className;????
????css属性的一个特例:???? float属性, 其在js中,必须使用 cssFloat(FF中)或styleFloat(IE中),如下:
????????obj.style.cssFloat;????????//或obj.style.styleFloat
?
????<div align="center" id="d1"> ….. </div>
var node = document.getElementById("d1");????????//获得一个节点
node . getAttribute("属性名"):????获得一个属性的值 , 相当于我们之前学的 obj.html属性名
node . setAttribute("属性名", 某值):设置一个属性的值
node . hasChildNodes(): 判断一个节点是否具有子节点,如果有,则返回true,否则返回false
document . createElement(): 创建一个新的元素节点
document . createTextNode():创建一个新的文本节点
node . appendChild( 某节点 ): 将某节点放入node内部并作为其最后一个子节点
node . removeChild( 某子节点 ): 从当前节点node中删除一个它的子节点
node . insertBefore(某新节点,某子节点): 在node中放入新节点到其中的某个子节点的前面。
node . cloneNode( true / false): 将node克隆一份为新的节点。参数true表示将其子节点也同时克隆,否则只克隆node本身。
node . getElementsByTagName("");
node.replaceChild(新节点,旧的子节点):将node中的某个子节点替换为一个全新的。
?
<form name="form1" action="abc.php" mothed="post" onsubmit="return checkForm()">
????<input type="text" name="username" />
????<input type="password" name="userPswd" />
????…………….
????<input type="submit" value="提交" />
</form>
<script>
????function checkForm()????//此函数的作用是判断数据是否符合要求
????{
????????if( 数据符合要求)
????????{
????????????///提交该数据
????????????return true;????//表示"是"
}
else
{
????????//停止提交该数据
????????????return true;????//表示"否"
}
}
</script>
?
?
?
?
?
?
?
?
?
?
?
?
?
?
DOM:它是一种规定了一个文档中各个组成部分的相互关系和操作的规范(标准)。

?
所谓DOM的操作,最终可以归并为以下4个字: 增,删,改,查
增: createElement(), cloneNode() appendChild(), insertBefore()
删: removeChild()
改: 改其实是我们html中的最最常规的任务。改,基本就是改"html属性和css属性"
查: 找对象。实际上,没有"查"的功能,前面几项的功能无从谈起。
?
DOM常用属性:
DOM常用方法:
?
表单验证原理:
<form name="f1" action="…." method="post" onsubmit="return checkForm()" >
????
</form>
<script>
function checkform()
{
????if(第1项不符合要求)
????{????return false; }
????if(第2项不符合要求)
????{????return false; }
????…..
????return true;
}
</script>
?
两个特殊属性的js写法:
?
location对象:代表一个网页的"网址信息"。通常用于实现通过程序跳转页面。
????属性:
????????location.href : 代表网址url字符串。其可读可写
????????????var v1 = location.href;????????//可读:获得当前网页的网址。
????????????location.href = "http://www.baidu.com" ;????//可写:设置当前网页地址为一个新地址(跳转网页)
????方法:
????????location.assign("一个新的url"): 含义:修改当前网页地址,也就是"跳转网页"
????????location.reload();????//重新加载当前网页(即刷新)
?
history对象: 代表一个浏览器窗口中"曾经"打开过的网页历史记录。
????方法:
????????history.back();????????//让当前窗口中的网页"后退一步",其实完全就是代替了浏览器上后退按钮。
????????history.forward();????//"前进一步"。
????????history.go( n ):????????//n可以是征服整数或0,负数表示后退,整数表示前进。
?
screen对象:代表用户所使用的显示器信息,通常就是宽高(分辨率)。
????属性:
????????screen.width:????????//显示器的宽度(像素), 只读
????????screen.height: ????//显示器的高度(像素), 只读
????????screen.availHeight 获取系统屏幕的工作区域高度,排除 Microsoft? Windows? 任务栏。
screen.availWidth 获取系统屏幕的工作区域宽度,排除 Windows 任务栏。
navigator对象:代表用户所使用的浏览器及相关信息,比如IE有IE的信息,FF有FF的信息
????属性:
????????navigator.appName:????????应用程序名(通常就是指软件名)
????????navigator.appCodeName:????应用程序代号名
????????navigator.appVersion:????????应用程序版本号
????????navigator.userAgent:????????浏览器的较为详细的信息
?
navigator可用来判断用户使用的是什么浏览器(及版本),从而让我们可以写出兼容性更好的js代码。
?
?
what组织:????è html5
w3c组织: ????è xhtml2.0(未面世)
?
html5的文档声明:
????<!Doctype html>
html5的编码声明:
????????<meta charset="utf-8" >
?
?
html4中有几个"通用属性": title, id, class, style
html5中通用属性增加了好多,其中有: contenteditable,hidden
????contenteditable: 使一个标签的内容用户可编辑。
????hidden: 使一个标签"隐藏"
?
html5新知识与应用:
html5支持度测试:http://chrome.360.cn/test/html5/index.html
浏览器统计: http://tongji.baidu.com/data/browser
新语义标签:举例:http://baike.baidu.com/view/297739.htm
footer,header,nav(纯语义标签:脚部,头部,导航),
article(文章:[外部]文章区),
section(分区,区块,文章的"节"),
aside(边栏:相关参考区),
details(详细内容:与summary配合,表示显示的"概要/标题",点击打开关闭内容),
hgroup(标题组:对标题标签进行组合),
time(时间或日期,纯语义)
媒体与资源:
audio(声音:mp3, ogg, wav),Video(视频:ogg, mpeg4)
source(为audio和video定义资源),
embed(嵌入内容,外部插件),
功能性标签:
mark(标记文字,突出显示),
progress(进度条),
新表单元素:
input type="date/datetime/email/url/number/time/range/week"
datalist(数据列表:表示可选数据表,配合input[text]使用,设置其list="xxid"),
output(输出区,语义性质,表现类似span,但作为表单使,当然可以上传到server),
?
新属性:
contenteditable,hidden
?
本地存储:
window.localStorage.lastname="Smith";????//localStorage.setItem("lastname", "smith");
????????????????????????????????????//localStorage.setItem["lastname"]="smith";
sessionStorage.lastname="John";
读取:
var v1 = localStorage.lastname,localStorage["lastname"],localStorage.getItem("lastname");
sessionStorage.lastname,sessionStorage ["lastname"],sessionStorage.getItem("lastname");
清除: localStorage.removeItem("lastname");localStorage.clear();
?
canvas(画布),
画布应用:<canvas id="canvas1" width="700" height="600"></canvas>
????canvas1 = document.getElementById("canvas1");????//画布对象
cntxt = canvas1.getContext(‘2d‘);????//画布对象上的"画笔",所有图形都用它"画"出来
//画线
cntxt.moveTo(20,20);????//将画笔移动到某点
cntxt.strokeStyle = "#ff0000";????//设置画笔填充样式
cntxt.lineWidth = 3;????//设置线宽
cntxt.lineTo(100,50);????//画到点100,50
cntxt.lineTo(50,100);????//再画到点50,100
cntxt.stroke();????????????//画线
?
//画矩形图案:
cntxt.strokeStyle = "rgb(255,0,0)";????//填充色
cntxt.strokeRect(350,20,50,30);????//画矩形框:左上角位置,宽高
?
cntxt.fillStyle = "rgb(255,0,0)";????//填充色
cntxt.fillRect(110,20,150,100);????//画矩形块:左上角位置,宽高
?
cntxt.clearRect(120,40,60,60);????//"挖矩形块":左上角位置,宽高
?
????绘制路径:就是连续画一些线,然后最后会将第一根的起始和最后一根线的末尾连起来成为闭合的区块并可以将其填充颜色或其他图片。
????beginPath()????//开始路径
cntxt.moveTo(320,300);????//将画笔定位到某处,此时还可以设置画笔的颜色,粗细
lineTo(x,y);????//或arc(x, y, radius, startAngle, endAngle, anticlockwise)。。。//画一系列线
closePath()????//关闭路径,实际就是使用当前线形自动将首尾连接
stroke()????????//或fill();//画线或填充
?
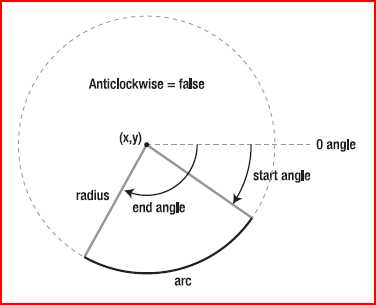
//绘制圆弧:
cntxt.arc(x, y, radius, startAngle, endAngle, anticlockwise)
//圆心坐标x,y,半径,起始角度(弧度),终止角度(弧度),顺/逆(false/true)时针)
//弧度指以圆心为原点,以x方向为起始线,顺时针方向的角度(弧度)

?
?
?
?
?
?
?
?







标签:
原文地址:http://www.cnblogs.com/yizhinageyuanfang/p/5518540.html