标签:
什么是jquery
????对javascript封装(javascript+DOM+BOM)的一个框架包
????可以为我们把js的浏览器兼容性处理好
????使用非常简便。
jquery宗旨:
????
????写得更少,做的更多
jquery版本
????1.2.6(26k) 1.3.2 1.4.2 1.4.4 1.6.0 1.9.0 1.10.2
????
????jquery-1.10.2.min.js-------压缩版本(没有回车和空格)
????jquery-1.10.2.js????-------开发版本(内部有许多注释、空格、回车)
?
什么时候出现
????2006年 美国纽约
?
相关js框架
????prototype:方便功能扩展
yui(yahoo user inferface)yahoo用户接口
????页面布局比较擅长
????
extjs
页面效果非常绚丽,实用价值相对较少。
jquery(javascript query)
????query侧重查找(方便对页面元素节点对象进行查找)
插件支持
????时间选取器、表单验证等等
?
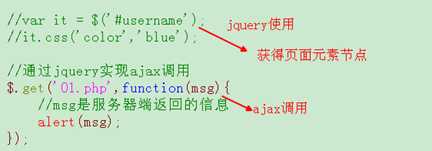
简单使用
????
?
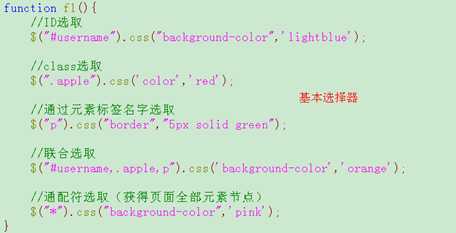
1.1 #id
????id选择器
1.2 Element
????元素选择器
1.3 class
????class选择器
1.4 *
????通配符选择器
1.5 selector1, selector2, selectorN
????联合选择器
具体使用:

????
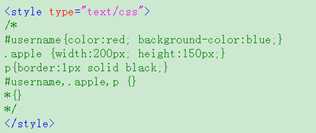
基本选择器来源于css样式使用
????????
?
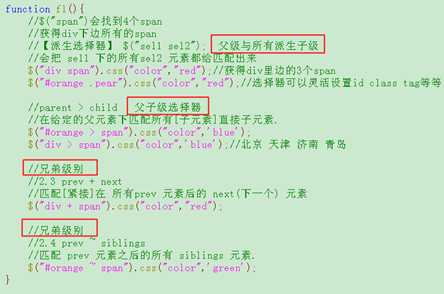
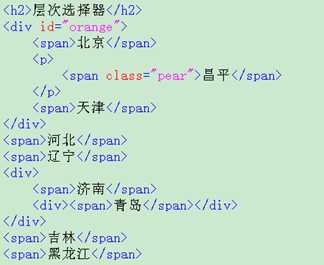
2.1 ancestor descendant
????派生选择器
2.2 parent > child
????在给定的父元素下匹配所有子元素.
2.3 prev + next
????匹配紧接在 所有prev 元素后的 next(下一个) 元素
2.4 prev ~ siblings
????匹配 prev 元素之后的所有 siblings 元素.
?
具体使用:
????

?

具体使用:
 ????
????


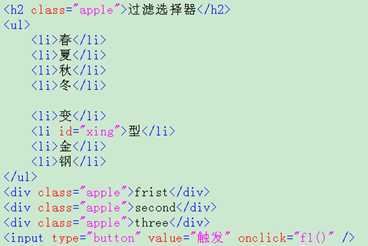
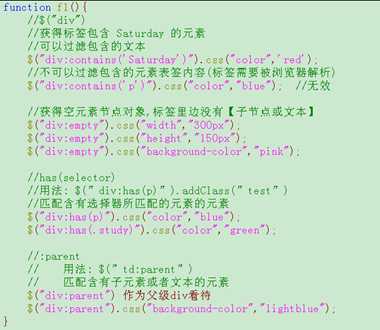
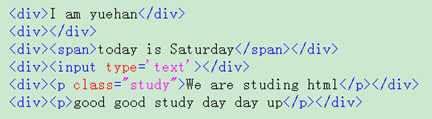
4.1 :contains(text)
????用法: $("div:contains(‘John‘)")
????匹配包含给定文本的元素
4.2 :empty
????用法: $("td:empty")
????匹配所有不包含子元素或者文本的空元素
4.3 :has(selector)
????用法: $("div:has(p)").addClass("test")
????匹配含有选择器所匹配的元素的元素
4.4 :parent
????用法: $("td:parent")
????匹配含有子元素或者文本的元素
具体使用:
????

?
<div style="display:none"></div> 节点隐藏
<input type="hidden" name="username" /> 隐藏域
????<div style="visibility:hidden"></div>
?
????display:none;
????visibility:hidden;
????两种方式隐藏有何异同:
????页面都看不到以上元素
????第一种方式,不占据物理空间
????第二种方式,占据物理空间

3. display:none和 input type="hidden" 有起作用
?
?
总结:
基本 (id class tag )
层级
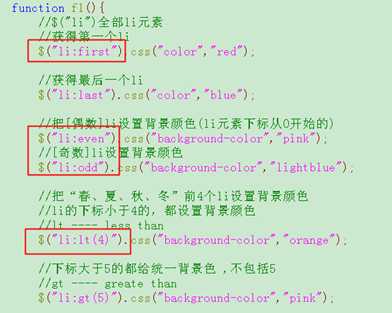
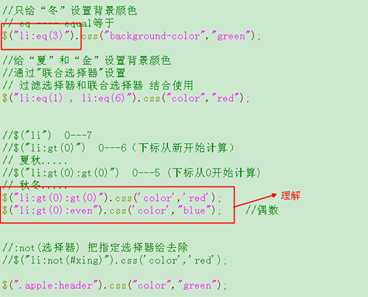
简单过滤(first eq() lt() gt() :odd :even)
内容过滤选择器
隐藏过滤选择器
?
?
<input type="text" name="username" value="张三" class="apple" />
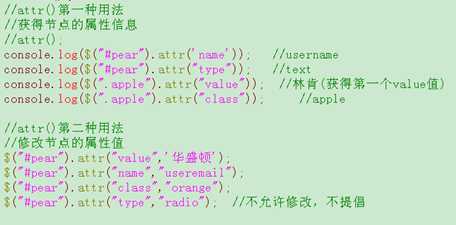
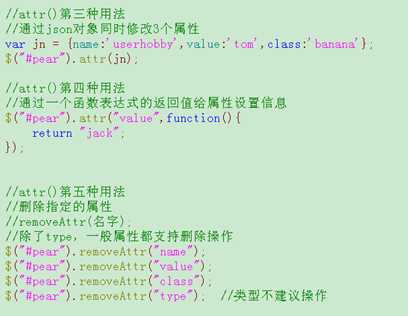
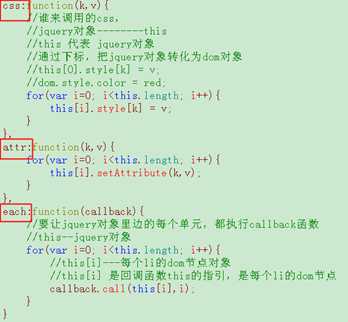
attr() 对象方法使用
attr(名字); 获得指定属性信息
attr(名字,值); 给属性设置具体信息值
?


?
<input type="text" class="apple">
对象.attr("class","orange");
?
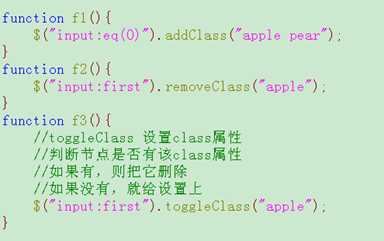
addClass() 为节点设置class属性
removeClass() 删除节点的class属性值
toggleClass() 操作class属性有开关效果(有就删除,没有就添加)
?

?
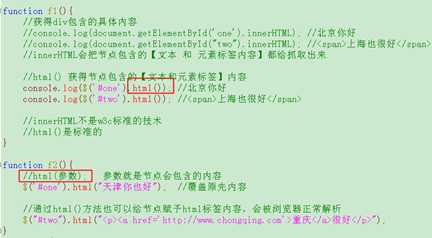
html() 获得和设置 节点包含的内容
替换innerHTML使用

?
?
?
text() 与 html() 容易弄混。
两种区别:
text()获得节点内容:
????
text()设置节点内容:
????
?
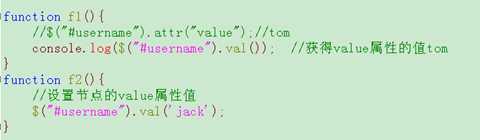
value----缩写 val
<input type="text" value="林肯" />
节点.attr("value",‘具体值‘); 通过attr操作value属性值
?
val() 可以获取或设置节点的value属性信息 addClass() removeClass()
?
具体使用:
????
?

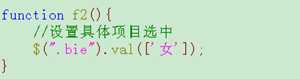
具体使用:
????

?
?
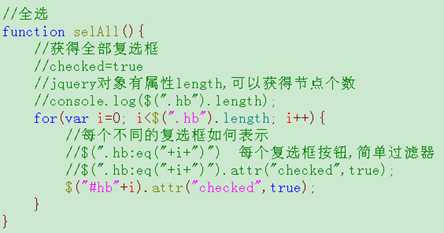
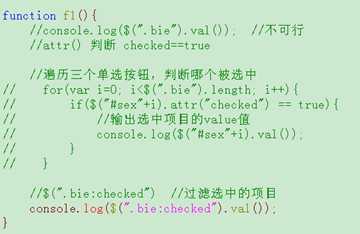
全选实现:
????
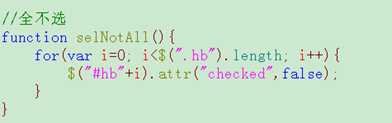
全不选实现:
????
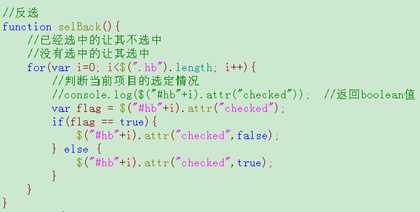
反选实现:
????
?


?



?


?
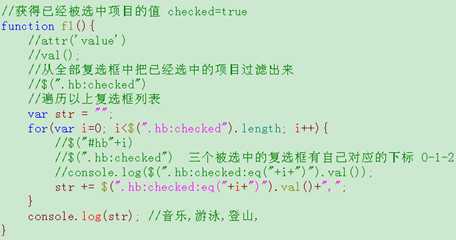
attr() val()
可以获得或设置表单域信息
普通输入框<input type="text">
<input type="password">
<input type="radio">
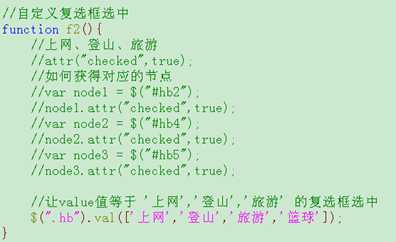
<input type="checkbox">
<textarea></textarea> 可以使用其value属性
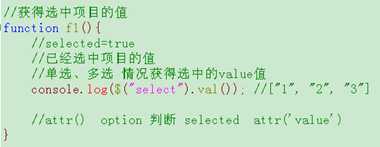
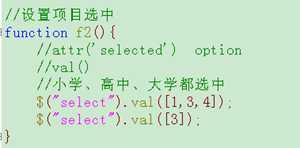
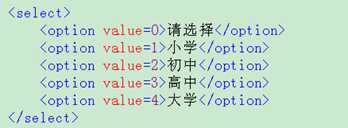
<select></select>
?
?
总结:
????1. 属性操作 attr() removeAttr()
????2. class属性 addClass() removeClass() toggleClass()
????3. html() text()
????4. val() value属性快捷操作方法
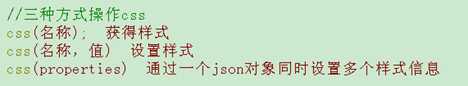
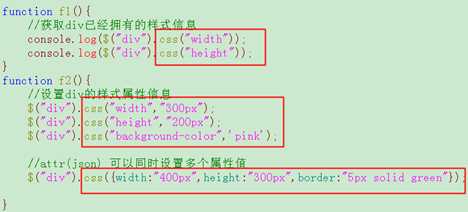
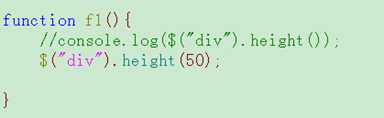
????5. css() 操作css样式方法
????6. 复选框、下拉列表、单选按钮 三个表单域获取和设置
?
作业:



?
?

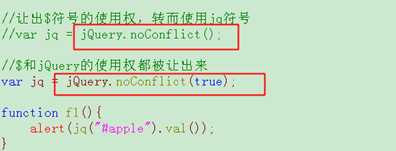
????prototype框架也要使用$符号
?
????有的中间过渡的项目,同一个页面加载两个js框架包:prototype 、 jquery
????
????jquery有一个方法,可以帮组用户让出$符号的使用权,转而使用其他的符号
?


?
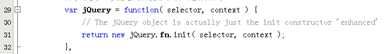
$符号函数的样式:



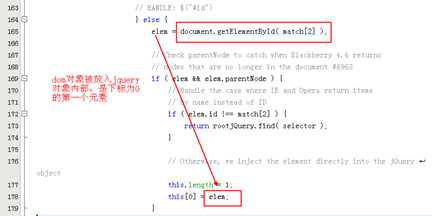
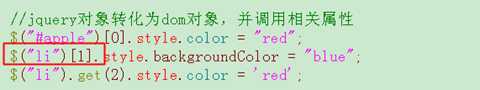
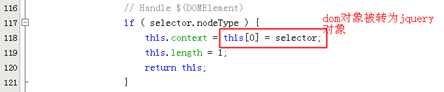
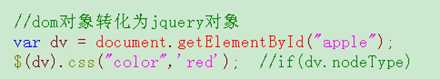
jquery对象可以通过 [下标] 转化为dom对象

????
????

?
?
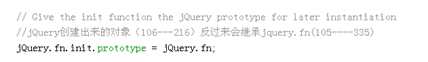
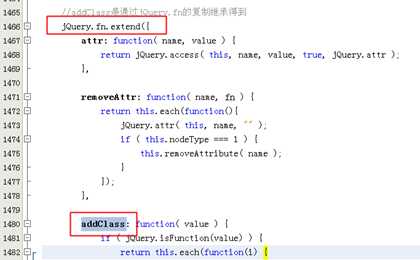
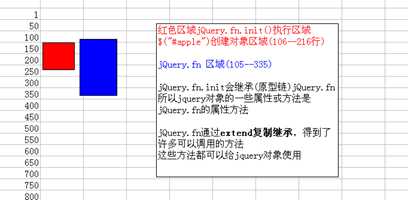
jquery对象创建完毕本身有继承jquery.fn

?
jquery.fn通过extend复制继承得到了许多属性和方法

?
?
?

jquery对象创建出来本身没有具体方法或属性可以供调用
但是它通过原型继承 jquery.fn,jquery.fn又通过extend复制继承,使得本身
有许多方法可以调用,这些方法也可以给jquery对象来使用
?
?
?
$("#apple").addClass(); jquery其中一种使用方式
$.get(‘‘) ajax方式使用
???????? 没有创建具体jquery对象
???????? $符号在jquery里边是一个方法,同时也是一个对象
???????? $.ajax() $.post() $.each()
???????? $其实就是jquery内部属性jQuery
???????? jQuery内部通过许多复制继承使得本身有许多方法调用
???????? 都可以通过$符号直接使用
????????
?
数组、对象
for(){} : 数组
for-in :数组、对象
?





?

?
总结:
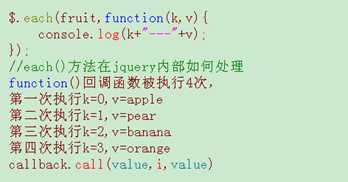
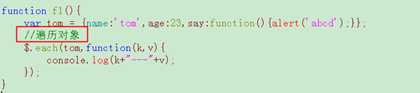
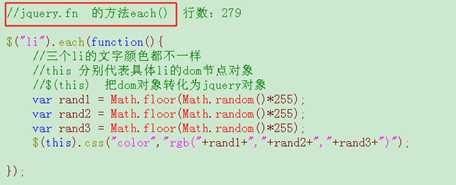
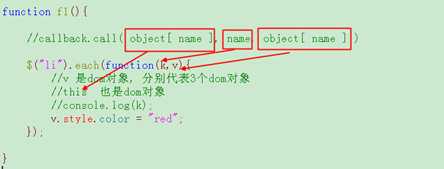
4. each()遍历方法 $.each() jquery对象.each()
?
?
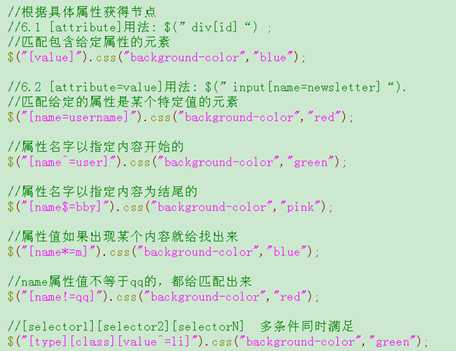
6.1 [attribute]用法: $("div[id]") ;
????匹配包含给定属性的元素
6.2 [attribute=value]用法: $("input[name=newsletter]").
????匹配给定的属性是某个特定值的元素
6.3 [attribute!=value]用法: $("input[name!=‘newsletter‘]").
????匹配给定的属性是不包含某个特定值的元素
6.4 [attribute^=value]用法: $("input[name^=‘news‘]")
????匹配给定的属性是以某些值开始的元素
6.5 [attribute$=value]用法: $("input[name$=‘letter‘]")
????匹配给定的属性是以某些值结尾的元素
6.6 [attribute*=value]用法: $("input[name*=‘man‘]")
????匹配给定的属性是以包含某些值的元素
6.7 [selector1][selector2][selectorN]
????$("input[id][name$=‘man‘]")
????复合属性选择器,需要同时满足多个条件时使用
具体使用:
????
????
?
?
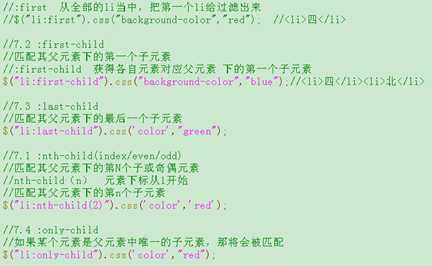
7.1 :nth-child(index/even/odd)
????匹配其父元素下的第N个子或奇偶元素
????‘:eq(index)‘ 只匹配一个元素,
????而这个将为每一个父元素匹配子元素。
????:nth-child从1开始的,而:eq()是从0算起的!
7.2 :first-child
????匹配其父元素下的第一个子元素
7.3 :last-child
????匹配其父元素下的最后一个子元素
7.4 :only-child
????如果某个元素是父元素中唯一的子元素,那将会被匹配
?
:eq(n)----------nth-child(n) 两种区别:
????前者从0开始计数下标
????后者从1开始计数
????前者把全部单元统一处理
????后者是匹配其父元素下的第n个元素
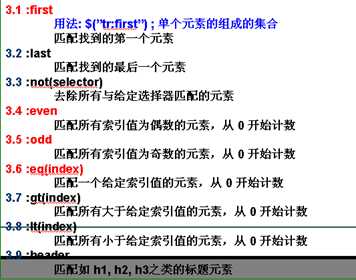
:first
:last

?
?
<body onload="函数">
window.onload = 函数;
?



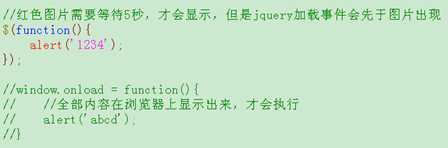
????
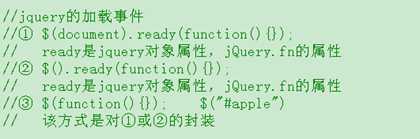
jquery的加载事件是页面全部内容在内存里边形成dom树结构后就马上执行。
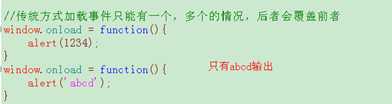
onload传统方式加载事件,页面全部内容在浏览器上全部呈现完毕才会执行。
????????
?
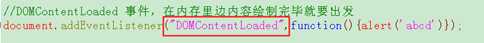
jquery在什么时候捕捉加载事件(内存里边dom树结构绘制完毕)
是否可以通过js原生代码模拟jquery加载事件

?
focusin事件使用,父级会感知子级获得的焦点事件

?
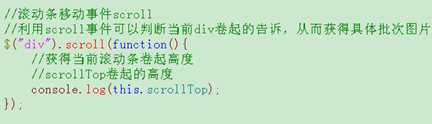
scroll感知div卷起高度

dom document object model 文档对象模型
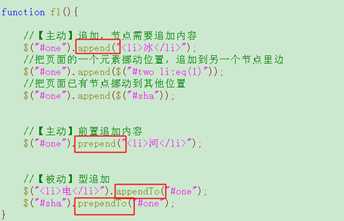
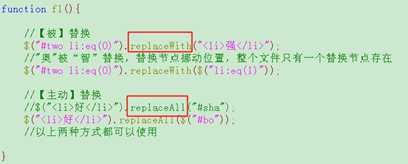
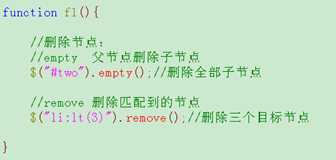
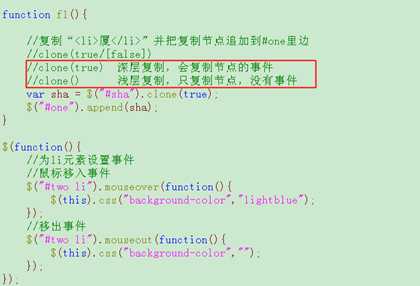
节点追加、删除、复制、替换等等
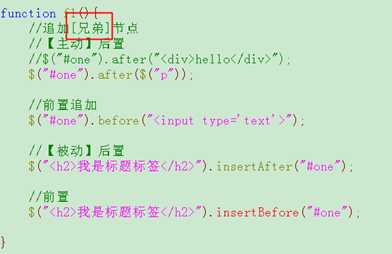
1. 节点追加(添加节点与被添加节点是"父子"关系):

?
2.1 after(content)
????在每个匹配的元素之后插入内容
2.2 before(content)
????在每个匹配的元素之前插入内容
2.3 insertAfter(content)
????把所有匹配的元素插入到另一个、指定的元素集合的后面
2.4 insertBefore(content)
????把所有匹配的元素插入到另一个、指定的元素集合的前面
?
????



?
3.1 wrap(html)
????把所有匹配的元素用其他元素的结构化标记包裹起来
3.2 wrap(elem)
????把所有匹配的元素用其他元素的结构化标记包装起来
3.3 wrapAll(html)
????将所有匹配的元素用单个元素包裹起来
3.4 wrapAll(elem)
????将所有匹配的元素用单个元素包裹起来
3.5 wrapInner(html)
????将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来
3.6 wrapInner(elem)
????将每一个匹配的元素的子内容(包括文本节点)用DOM元素包裹起来

?
总结:
?
作业:
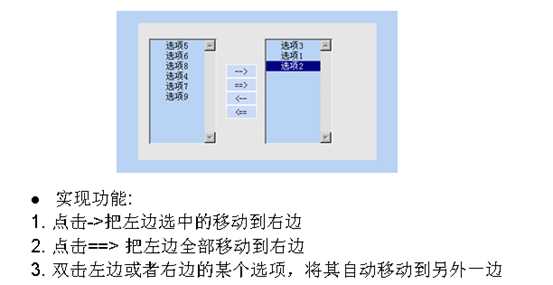
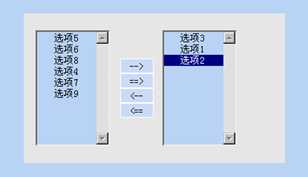
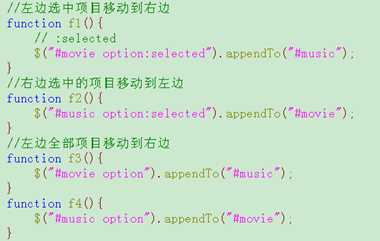
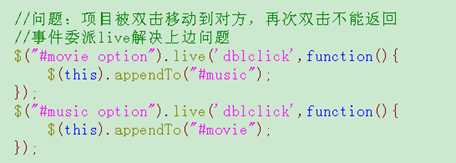
????1. 利用dom节点操作实现 下拉列表 左右 项目互相移动
????
????
2.练习加载和普通事件使用
?
?
昨天作业
????
????

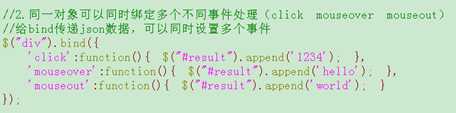
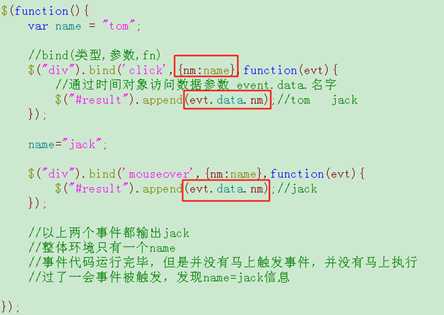
事件绑定使用较普通时间先进:



?
$(对象).click(fn);
$(对象).click(); 触发事件执行
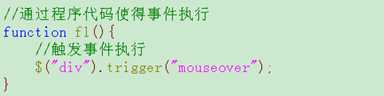
$(对象).trigger(‘事件类型‘);


?



?
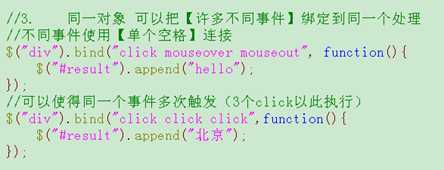
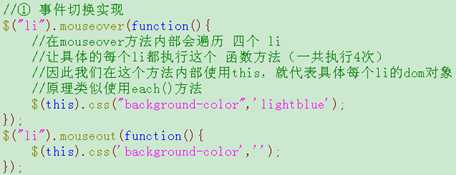
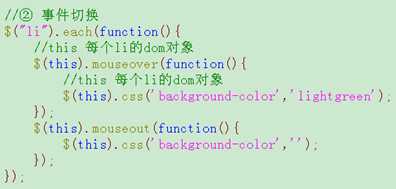
mouseover mouseout
三种实现:
????
????



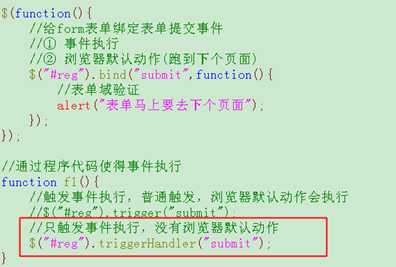
triggerHandler(‘submit‘) 浏览器默认动作不会走


?
阻止事件冒泡
主流浏览器????event.stopPropagation()
IE浏览器 window.event.cancelBubble = true;
阻止浏览器默认动作
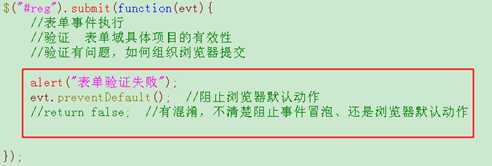
????????主流浏览器 event.preventDefault()
????????IE浏览器 window.event.returnValue = false;
?
4. 使用jquery
事件冒泡阻止:event.stopPropagation()
阻止浏览器默认动作:event.preventDefault()
以上两个方法是对js原生方法的重写方法。
?
?
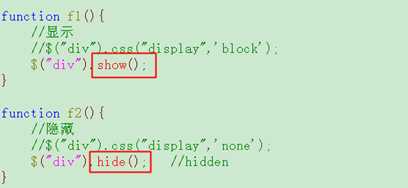
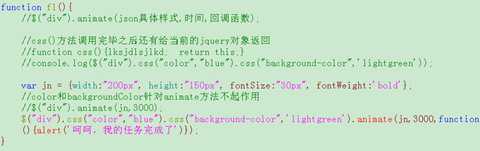
1. 简单动画效果show() hide()


?
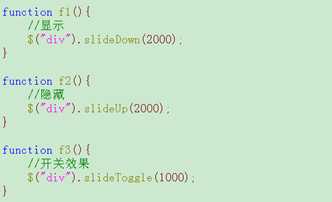
2. 垂直动画效果????
????


?

?
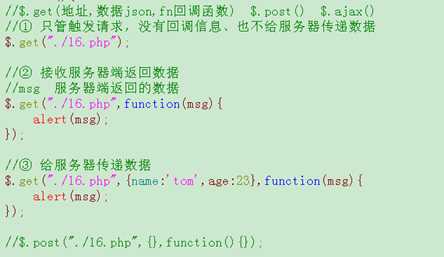
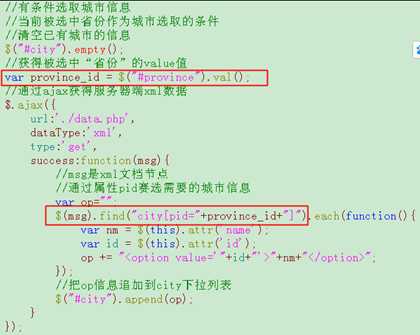
$.get()
$.post()
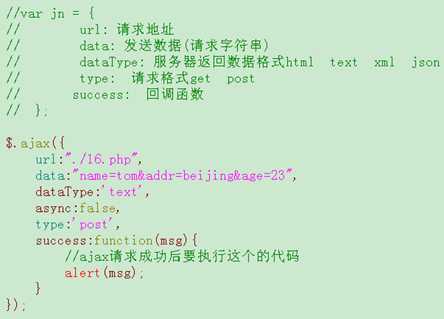
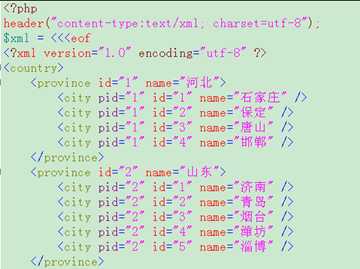
$.ajax()

????



?
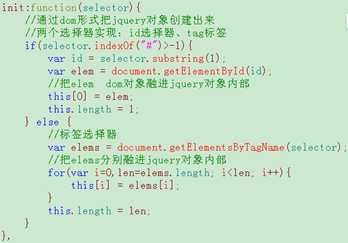
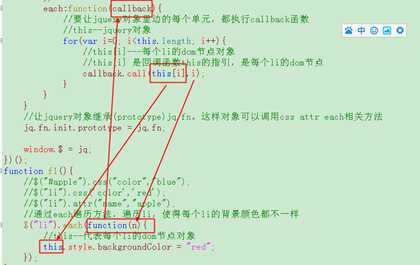
迷你版jquery


3. each方法封装

?
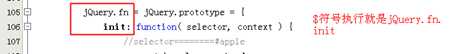
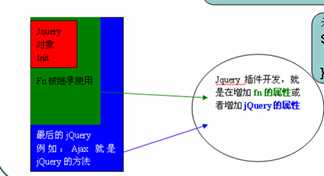
jQuery.fn.init()
jQuery.fn() 有许多方法供我们使用
jQuery 也有许多方法我们可以使用
?
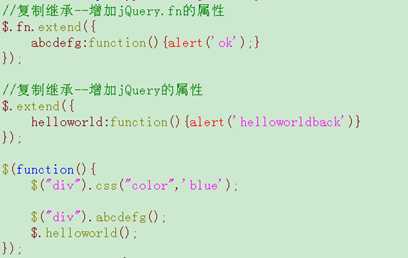
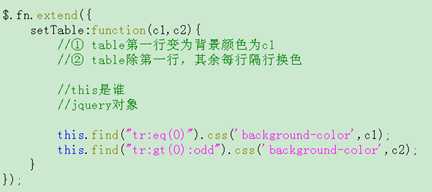
jquery插件开发就是在增加jQuery.fn对应的方法
jQuery也可以增加方法供我们使用,也是插件形式
?


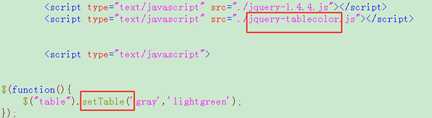
插件使用:


?

?
总结:
2. 触发时间trigger triggerHandler
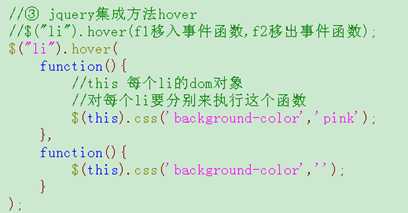
3. 事件切换hover(f1,f2)
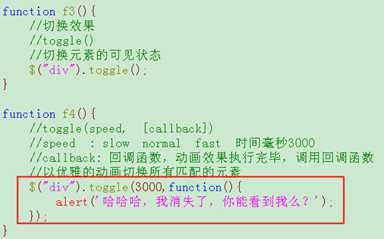
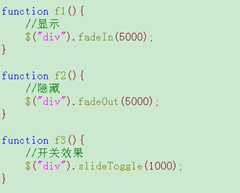
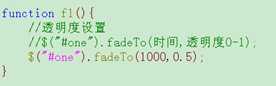
4. 各种动画效果 show() hide() slideDown() slideUp fadeIn fadeOut
5. ajax使用 ($.get() $.post $.ajax(json参数))
6. 迷你版jquery封装(从更深的角度理解jquery)
7. jquery插件开发(jQuery.fn jQuery)
?
作业:
使用两种不同方式分别实现(mouseover mouseout / hover)
?
?
?
?
?
?
?
?
?
?
?
?
?
标签:
原文地址:http://www.cnblogs.com/yizhinageyuanfang/p/5518572.html