标签:
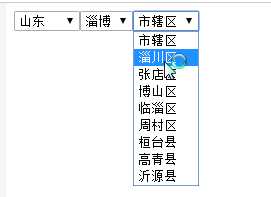
省市区三级联动插件:
主页面:为方便使用,不用写过多代码,只写一个id为sanji的div,若别的页面要用,只需写一个id为sanji的div,加载上jQuery与sanji.js文件即可
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <!--三级联动插件--> <!--显示省、市、区的下拉列表--> <div id="sanji"></div> </body> </html>
在JS页面实现三级联动:

// JavaScript Document //省、市、区三级联动 $(document).ready(function(e) { $("#sanji").html("<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>") //填充内容 //1.填充省 FillSheng(); //Fill("0001",sheng); //2.填充市 FillShi(); //Fill($("#sheng").val(),shi); //3.填充区 FillQu(); //Fill($("#shi").val(),qu); //如果省选中变化的时候,去填充市和区 $("#sheng").change(function(){ //改变市 FillShi(); //Fill($("#sheng").val(),"shi"); //改变区 FillQu(); //Fill($("#shi").val(),"qu"); }) //如果市选中变化的时候,去填充区 $("#shi").change(function(){ //改变区 FillQu(); //Fill($("#shi").val(),"qu"); }) //填充省的方法 function FillSheng() { //找到父级代号 var pcode = "0001"; //调用AJAX $.ajax({ async:false, url:"ChuLi.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; } $("#sheng").html(str); } }); } //填充市的方法 function FillShi() { //找到父级代号 var pcode = $("#sheng").val(); //调用AJAX $.ajax({ async:false, url:"ChuLi.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } //填充区的方法 function FillQu() { //找到父级代号 var pcode = $("#shi").val(); //调用AJAX $.ajax({ async:false, //区在最后面,不同步也没问题 url:"ChuLi.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; } $("#qu").html(str); } }); }
处理页面:

<?php //取到传过来的父级代号 $pcode = $_POST["pcode"]; //引入操作数据库 include("../DB.class.php"); $db = new DB(); //写SQL语句 $sql = "select AreaCode,AreaName,ParentAreaCode from ChinaStates where ParentAreaCode = ‘{$pcode}‘"; //执行 echo $db->StrQuery($sql);

标签:
原文地址:http://www.cnblogs.com/xinghun/p/5517892.html