标签:
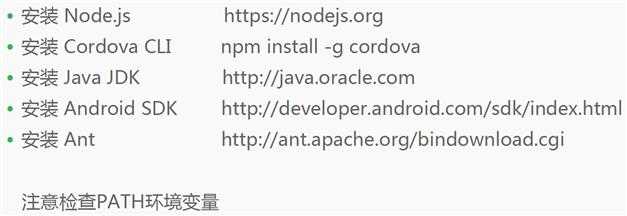
(Cordova开发环境的安装,包括所涉及的Node.js、Cordova CLI、JDK及Android SDK等,然后创建一个HelloWord项目。)

https://nodejs.org 直接去官网下载并按默认路径安装就可以了。
安装完成后在命令行: (测试成功!)
$ npm
命令行:
$ npm install -g cordova
如果安装不成功,一般是网络原因,可以找个FQ软件。我这边用的是proxy999。
安装成功后命令行: (测试成功!)
$ cordova
Cordova是一种Hybrid开发,可以被部署到android,ios等多个手机平台。这里我们以android为目标平台。
接下来我们开始android平台下相关环境的部署。
这里我们安装AndroidStudio,可以访问 http://www.android-studio.org/
里边有国内的下载镜像。
oracle官网 http://java.oracle.com/ (下不来的FQ~~)
或国内镜像 http://jdk.android-studio.org/
下载安装后,配置环境变量:http://www.cnblogs.com/yuzhongwusan/archive/2013/03/26/2982411.html
下载并安装AndroidStudio,http://developer.android.com/sdk/index.html
安装完成后配置sdk环境变量(cordova命令要用到):http://jingyan.baidu.com/article/f71d603757965b1ab641d12a.html
Ant是java平台下一个打包部署的工具,使用cordova命令的时候需要借助这个工具。
http://ant.apache.org/bindownload.cgi,下载zip压缩包,解压后配置环境变量:http://www.cnblogs.com/yuzhongwusan/archive/2013/03/26/2982411.html
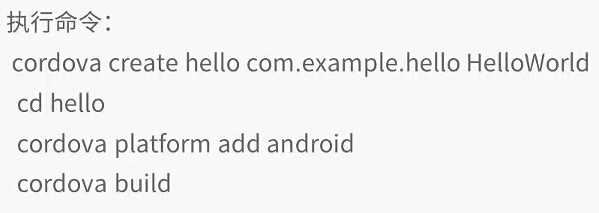
我们在d:\\test 目录下新建一个项目
$ d: $ cd test
先进入到目标文件夹,然后执行下面的命令



运行到浏览器:
$ cordova serve android
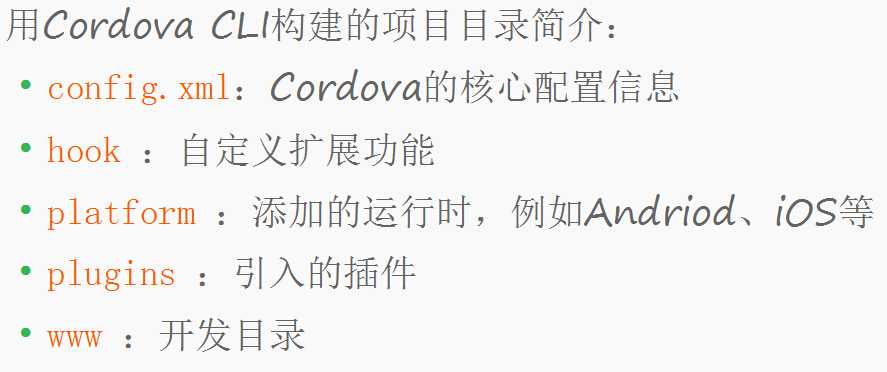
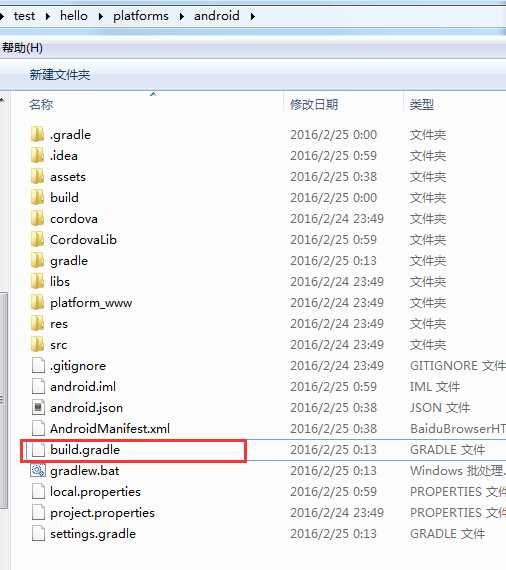
经过上一步的cordova项目build成功后,我们打开下面目录,会看到一个build.gradle,它就是我们项目的关键,因为项目本身就是用gradle来构建的。

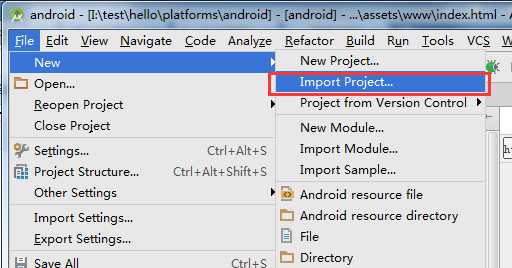
最后一步,我们打开AndroidStudio来导入上面看到的.gradle文件,就可以在AndroidStudio中来编写我们的应用了,也可以很方便的在模拟器上预览。

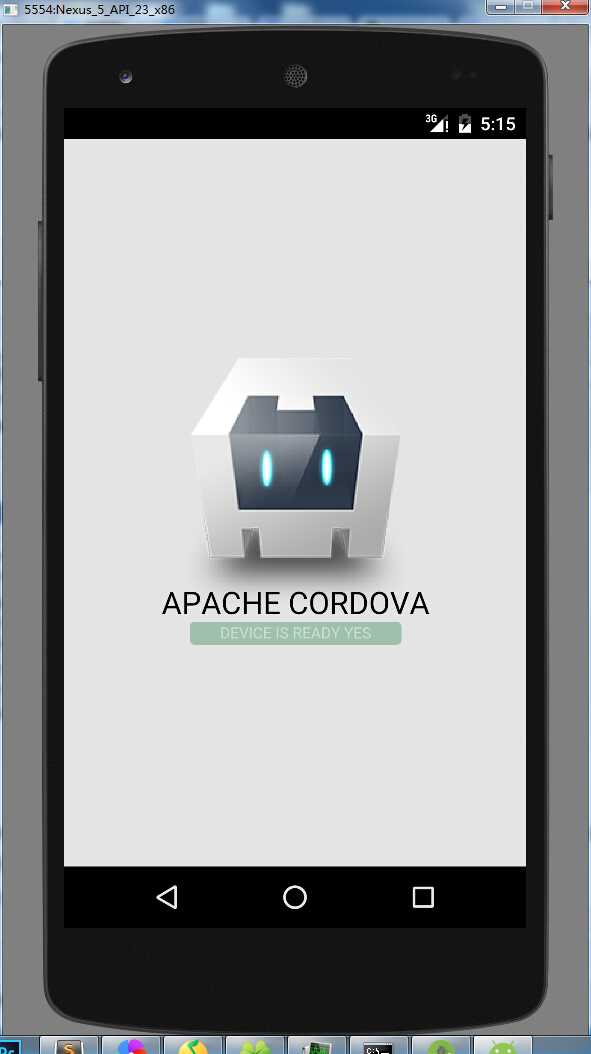
初次导入的时候会从网络下载gradle相关的东西,要等个10分钟。导入完成后我们运行模拟器,效果:

好了,Cordova的环境搭建已经好了。其实本文更多的都是在说android的环境搭建,花的时间最多的也是这个,而且会有国内外网络的问题,会花不少时间。
标签:
原文地址:http://www.cnblogs.com/webapi/p/5519468.html