标签:
气泡框(或者提示框)是网页中一种很常见的元素,大多用来展示提示信息,如下图所示:

拆分来看,形如这种气泡框无外乎就是一个矩形框+一个指示方向的三角形小箭头,要制作出这样的气泡框,如果解决了三角形小箭头就容易了。一种方法就是制作这样一个三角形箭头的图片,然后定位在矩形框上。但这种解决办法在后期更改气泡框会很不方便,可能每修改一次气泡框都要重新制作一个三角形小图标。如果我们能够直接用HTML和CSS代码实现这样一个三角形小箭头一切都迎刃而解了。
首先我们来看一下border这个属性,当我们把一个div的border-color设为不同值的时候,可以看到四边都成了一个梯形。
|
1
|
# test{width:50px; height:50px; border-width:50px; border-style:solid; border-color:#09F #990 #933 #0C9;} |

如果我们继续把这个div的width和height都设为0,可以看到四边都成了一个三角形。
|
1
|
# test{width:0; height:0; border-width:75px; border-style:solid; border-color:#09F #990 #933 #0C9;} |

在主流浏览器中检测一下,发现IE6中存在一个小问题,上下边能形成三角形,左右两边仍然还是梯形

通过实验发现当把div的font-size和line-height都设为0的时候,div的四边在IE6下都能形成完美的三角形:
|
1
|
#test{ width:0; height:0; border-width:75px; border-style:solid; border-color:#09F #990 #933 #0C9; font-size:0; line-height:0;} |

很显然我们只需要其中的一个三角形,那么只需要将其他三边的color设置为透明或者跟页面背景一样的颜色,就能模拟出一个三角来,推荐将其他三边颜色设置为透明,即color的值为transparent,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随之改变。
|
1
|
#test{ width:0; height:0; border-width:75px; border-style:solid; border-color:#09F transparent transparent; font-size:0; line-height:0;} |

问题又来了,IE6下transparent无效!其他三边被设置成默认的黑色了。

但通过实验发现把border-style设置为dashed后,IE6下其他三边就能透明了!
|
1
|
#test{ width:0; height:0; border-width:75px; border-style:solid dashed dashed; border-color:#09F transparent transparent; font-size:0; line-height:0;} |
到这一步我们已经成功的模拟出了一个小三角,下一步我们把这个小三角同矩形框结合起来。先设置一个矩形框,然后把小三角定位到矩形框上。先来写出HTML结构:
|
1
2
3
4
|
<div class="tag"> <em></em> CSS气泡框实现</div> |
CSS样式:
|
1
2
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative;}.tag em{display:block; border-width:20px; position:absolute; bottom:-40px; left:100px;border-style:solid dashed dashed; border-color:#09F transparent transparent;font-size:0; line-height:0;} |
效果如下:

现在指示方向的三角形箭头是实心的,而我们想要的是镂空的效果,这里我们再叠加一个同气泡框背景颜色一样的小三角,然后把这个叠加的小三角移动一下位置就能达到了。
首先需要对HTML结构进行调整,如下:
|
1
2
3
4
5
|
<div class="tag"> <em></em> <span></span> CSS气泡框实现</div> |
CSS样式修改为:
|
1
2
3
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF;}.tag em{display:block; border-width:20px; position:absolute; bottom:-40px; left:100px;border-style:solid dashed dashed; border-color:#09F transparent transparent;font-size:0; line-height:0;}.tag span{display:block; border-width:20px; position:absolute; bottom:-33px; left:100px;border-style:solid dashed dashed; border-color:#FFF transparent transparent;font-size:0; line-height:0;} |
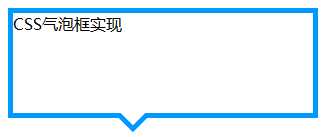
最终效果如下所示:

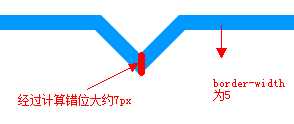
注意:叠加的小三角span的bottom值并不是border-width的值,两个小三角bottom的差值理论上应该是2(border-width)2的平方根

最后来把代码优化一下,以便在后期更容易维护,完整的HTML结构:
|
1
2
3
4
5
6
|
<div class="tag"> <div class="arrow"> <em></em><span></span> </div> CSS气泡框实现</div> |
CSS样式修改为:
|
1
2
3
4
5
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF;}.arrow{ position:absolute; width:40px; height:40px; bottom:-40px; left:100px; }.arrow *{ display:block; border-width:20px; position:absolute; border-style:solid dashed dashed dashed; font-size:0; line-height:0; }.arrow em{border-color:#09F transparent transparent;}.arrow span{border-color:#FFF transparent transparent; top:-7px;} |

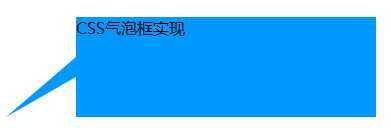
举一反三:不规则三角箭头的气泡框又如何实现?

HTML结构同前面一样:
|
1
2
3
4
5
6
|
<div class="tag"> <div class="arrow"> <em></em><span></span> </div> CSS气泡框实现</div> |
矩形框CSS样式稍微改动一下:
|
1
|
.tag{ width:300px; height:100px;position:relative; background-color:#09F;} |
重新定位一下三角箭头:
|
1
|
.arrow{ position:absolute; width:70px; height:60px; left:-70px; bottom:10px;} |
元素相邻的两边border-style值设为solid(显示),另两边设为transparent(不会显示)
|
1
|
.arrow *{ display:block; position:absolute; border-style:dashed solid solid dashed; font-size:0; line-height:0; } |
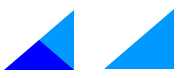
首先模拟一个直角三角形,把一个元素的相邻两边color设为相同的值,另外两边颜色设为透明,即可得到一个直角:
|
1
|
.arrow em{border-color:transparent #09F #09F transparent; border-width:30px 35px;} |

把两个直角三角形重叠在一起就可以得到一个不规则三角形
|
1
|
.arrow span{ border-width:20px 35px;border-color:transparent #FFF #FFF transparent; bottom:0;} |

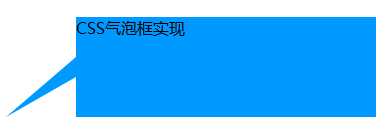
至此,不规则三角箭头的气泡框效果已经实现。

除了通过设置元素的border来模拟小三角之外,还可以用特殊字符来模拟,用特殊字符模拟小三角同样需要用到定位和重叠覆盖,只不过不需要调整border属性了。
先来看一个菱形“◆” ,它在页面中的代码是“◆”,需要注意的是页面编码需要设置为utf-8,在网页中可以把◆当作文字处理,可以通过调整font-size来它的大小、通过color来设置它的颜色。
HTML结构依然用前面的,不同的是在em、span标签中加入了 ◆
|
1
2
3
4
5
6
|
<div class="tag"> <div class="arrow"> <em>◆</em><span>◆</span> </div> CSS气泡框实现</div> |
先来设置最外层div的样式,得到一个矩形框:
|
1
|
.tag{ width:300px; height:100px;position:relative; border:5px solid #09F;} |

接着定位箭头最外层容器div,便于观察可以先设置一个背景色 :
|
1
|
.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px; overflow:hidden;} |

再对◆设置样式:
|
1
|
.arrow *{ display:block; position:absolute; font-size:40px; line-height:40px; width:40px; font-family:SimSun; font-style:normal; font-weight:normal; text-align:center; vertical-align:middle;} |

注意:为了◆主流浏览器中显示一致,需要清除浏览器的默认字体样式,特别注意这里字体的设置
再分别修改em、span标签的字体颜色,并对这两个标签定位:
|
1
2
|
.arrow em{ color:#09F; top:-15px;}.arrow span{ color:#FFF; top:-22px;} |

注意:该例子中em和span两个元素垂直方向相差约7px,原来同上面提到的一样,差值理论上应该是2(border-width)2的平方根
完整CSS样式:
|
1
2
3
4
5
|
.tag{ width:300px; height:100px;position:relative; border:5px solid #09F;}.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px; overflow:hidden;}.arrow *{ display:block; position:absolute; font-size:40px; line-height:40px; width:40px;font-family:SimSun; font-style:normal; font-weight:normal;text-align:center; vertical-align:middle;}.arrow em{ color:#09F; top:-15px;}.arrow span{ color:#FFF; top:-22px;} |
最终效果如下:

HTML特殊字符查询:http://ikwebdesigner.com/special-characters/
补充:以上方式实现小三角的过程中不可避免的增加了多余的标签,如果不要求所有浏览器中显示一致的话, 我们可以利用css3来实现这个小三角
HTML结构:
|
1
2
3
|
<div class="tag"> css3气泡框</div> |
CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.tag{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF;}.tag:before,.tag:after{ content:"";display:block; border-width:20px; position:absolute; bottom:-40px; left:100px; border-style:solid dashed dashed; border-color:#09F transparent transparent; font-size:0; line-height:0;}.tag:after{ bottom:-33px; border-color:#FFF transparent transparent;} |
效果同上。
标签:
原文地址:http://www.cnblogs.com/xiaoshujiang/p/5519808.html