标签:
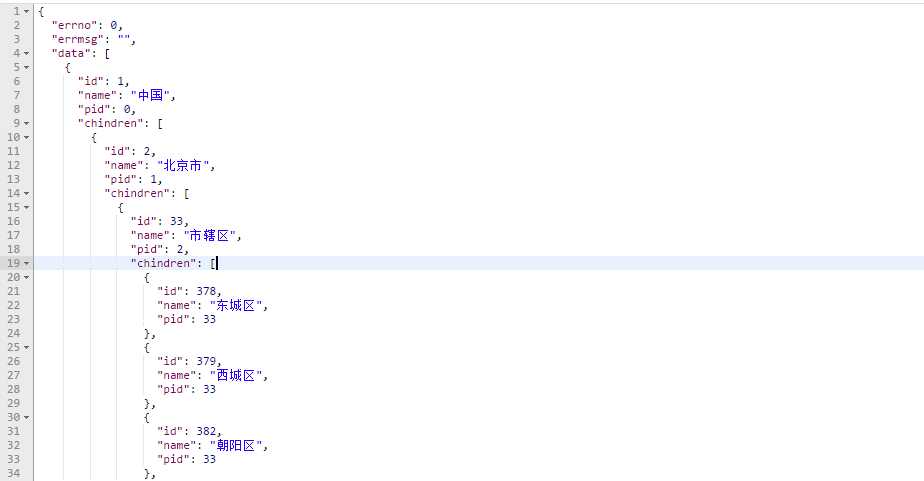
/** * 树形结构转换 * @param a * @param idStr * @param pidStr * @param chindrenStr * @returns {Array} */ function transData(a, idStr, pidStr, chindrenStr){ let r = [], hash = {}, id = idStr, pid = pidStr, children = chindrenStr, i = 0, j = 0, len = a.length; for(; i < len; i++){ hash[a[i][id]] = a[i]; } for(; j < len; j++){ let aVal = a[j], hashVP = hash[aVal[pid]]; //当前对象&pid对象 if(hashVP){ !hashVP[children] && (hashVP[children] = []); hashVP[children].push(aVal); }else{ r.push(aVal); } } return r; }

标签:
原文地址:http://www.cnblogs.com/caiya928/p/5520186.html