标签:
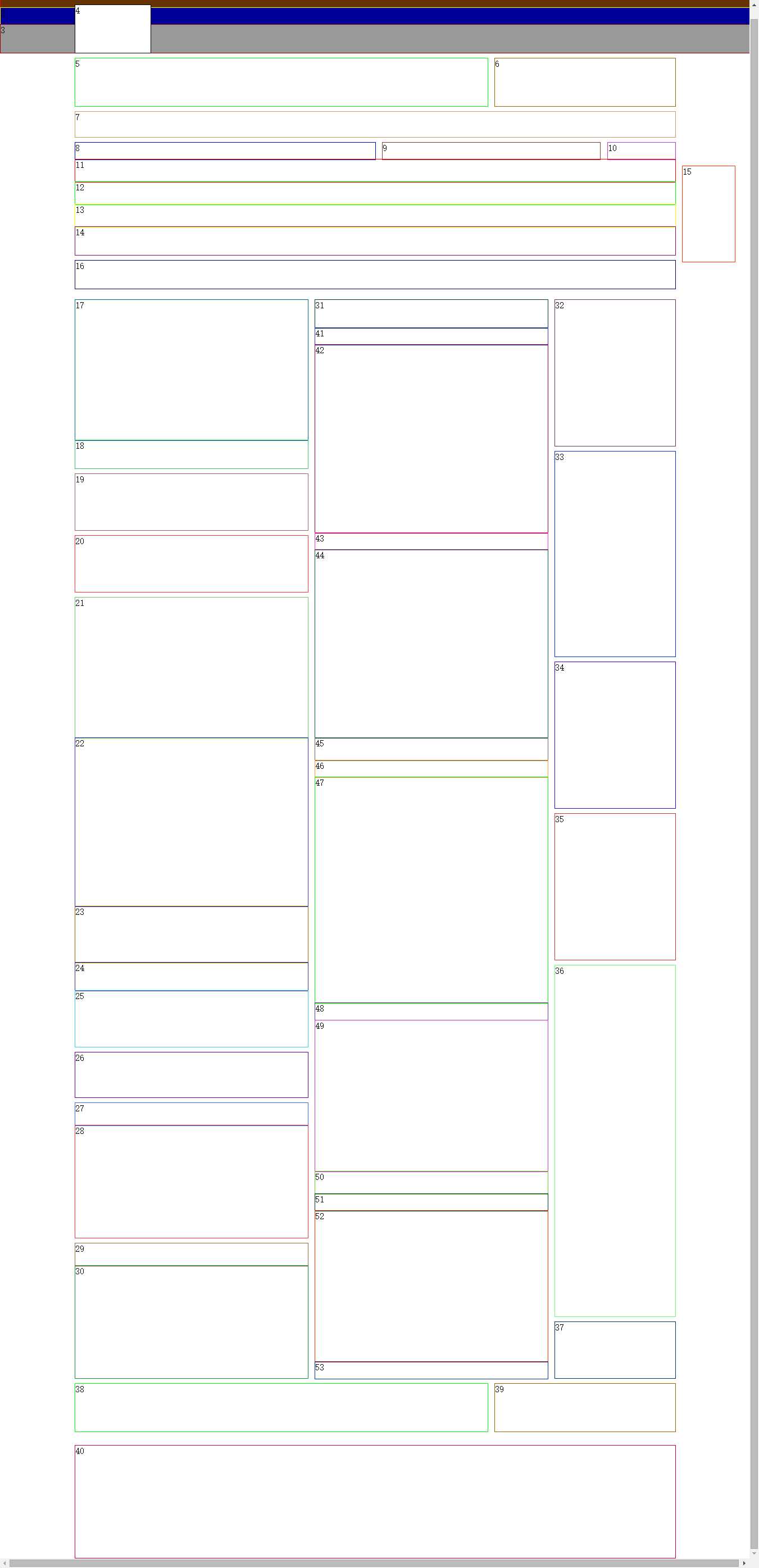
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="Untitled-2.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="a1">1</div> <div class="a2">2</div> <div class="a3">3</div> <div class="a4">4</div> <div class="a5">5</div> <div class="a6">6</div> <div class="a7">7</div> <div class="a8">8</div> <div class="a9">9</div> <div class="a10">10</div> <div class="a11">11</div> <div class="a12">12</div> <div class="a13">13</div> <div class="a14">14</div> <div class="a15">15</div> <div class="a16">16</div> <div class="a17">17</div> <div class="a18">18</div> <div class="a19">19</div> <div class="a20">20</div> <div class="a21">21</div> <div class="a22">22</div> <div class="a23">23</div> <div class="a24">24</div> <div class="a25">25</div> <div class="a26">26</div> <div class="a27">27</div> <div class="a28">28</div> <div class="a29">29</div> <div class="a30">30</div> <div class="a31">31</div> <div class="a32">32</div> <div class="a33">33</div> <div class="a34">34</div> <div class="a35">35</div> <div class="a36">36</div> <div class="a37">37</div> <div class="a38">38</div> <div class="a39">39</div> <div class="a40">40</div> <div class="a41">41</div> <div class="a42">42</div> <div class="a43">43</div> <div class="a44">44</div> <div class="a45">45</div> <div class="a46">46</div> <div class="a47">47</div> <div class="a48">48</div> <div class="a49">49</div> <div class="a50">50</div> <div class="a51">51</div> <div class="a52">52</div> <div class="a53">53</div> </body> </html>
@charset "utf-8"; /* CSS Document */ * { margin:0px; padding:0px;} .a1 { width:100%; height:30px; border:1px solid red; position:absolute; background-color:#630;} .a2 { width:100%; height:30px; top:30px; border:1px solid yellow; position:absolute; background-color:#009;} .a3 { width:100%; height:50px; top:60px; border:1px solid #900; position:absolute; background-color:#999;} .a4 { width:10%; height:85px; left:10%; top:25px; border:1px solid black; position:absolute; background-color:#FFF;} .a5 { width:55%; height:85px; left:10%; top:120px; border:1px solid #0F0; position:absolute;} .a6 { width:24%; height:85px; left:66%; top:120px; border:1px solid #960; position:absolute;} .a7 { width:80%; height:45px; left:10%; top:215px; border:1px solid #C96; position:absolute;} .a8 { width:40%; height:30px; left:10%; top:270px; border:1px solid #00C; position:absolute;} .a9 { width:29%; height:30px; left:51%; top:270px; border:1px solid #933; position:absolute;} .a10 { width:9%; height:30px; left:81%; top:270px; border:1px solid #C3C; position:absolute;} .a11 { width:80%; height:40px; left:10%; top:300px; border:1px solid #F00; position:absolute;} .a12 { width:80%; height:40px; left:10%; top:340px; border:1px solid #0F0; position:absolute;} .a13 { width:80%; height:40px; left:10%; top:380px; border:1px solid #FF0; position:absolute;} .a14 { width:80%; height:50px; left:10%; top:420px; border:1px solid #906; position:absolute} .a15 { width:7%; height:170px; left:91%; top:295px; border:1px solid #F30; position:fixed;} .a16 { width:80%; height:50px; left:10%; top:480px; border:1px solid #006; position:absolute;} .a17 { width:31%; height:250px; left:10%; top:550px; border:1px solid #069; position:absolute;} .a18 { width:31%; height:50px; left:10%; top:800px; border:1px solid #3C6; position:absolute;} .a19 { width:31%; height:100px; left:10%; top:860px; border:1px solid #966; position:absolute;} .a20 { width:31%; height:100px; left:10%; top:970px; border:1px solid #F33; position:absolute;} .a21 { width:31%; height:250px; left:10%; top:1080px; border:1px solid #6C6; position:absolute;} .a22 { width:31%; height:300px; left:10%; top:1330px; border:1px solid #33C; position:absolute;} .a23 { width:31%; height:100px; left:10%; top:1630px; border:1px solid #960; position:absolute} .a24 { width:31%; height:50px; left:10%; top:1730px; border:1px solid #339; position:absolute;} .a25 { width:31%; height:100px; left:10%; top:1780px; border:1px solid #3CF; position:absolute;} .a26 { width:31%; height:80px; left:10%; top:1890px; border:1px solid #609; position:absolute;} .a27 { width:31%; height:40px; left:10%; top:1980px; border:1px solid #36F; position:absolute;} .a28 { width:31%; height:200px; left:10%; top:2020px; border:1px solid #F33; position:absolute;} .a29 { width:31%; height:40px; left:10%; top:2230px; border:1px solid #963; position:absolute;} .a30 { width:31%; height:200px; left:10%; top:2270px; border:1px solid #093; position:absolute;} .a31 { width:31%; height:50px; left:42%; top:550px; border:1px solid #033; position:absolute;} .a41 { width:31%; height:30px; left:42%; top:600px; border:1px solid #33C; position:absolute;} .a42 { width:31%; height:335px; left:42%; top:630px; border:1px solid #903; position:absolute;} .a43 { width:31%; height:30px; left:42%; top:965px; border:1px solid #F3C; position:absolute;} .a44 { width:31%; height:335px; left:42%; top:995px; border:1px solid #063; position:absolute;} .a45 { width:31%; height:40px; left:42%; top:1330px; border:1px solid #666; position:absolute;} .a46 { width:31%; height:30px; left:42%; top:1370px; border:1px solid #F93; position:absolute;} .a47 { width:31%; height:402px; left:42%; top:1400px; border:1px solid #0F0; position:absolute;} .a48 { width:31%; height:30px; left:42%; top:1802px; border:1px solid #639; position:absolute;} .a49 { width:31%; height:269px; left:42%; top:1833px; border:1px solid #C3C; position:absolute;} .a50 { width:31%; height:40px; left:42%; top:2102px; border:1px solid #6C3; position:absolute;} .a51 { width:31%; height:30px; left:42%; top:2142px; border:1px solid #033; position:absolute;} .a52 { width:31%; height:269px; left:42%; top:2172px; border:1px solid #F30; position:absolute;} .a53 { width:31%; height:30px; left:42%; top:2441px; border:1px solid #039; position:absolute;} .a32 { width:16%; height:260px; left:74%; top:550px; border:1px solid #636; position:absolute;} .a33 { width:16%; height:365px; left:74%; top:820px; border:1px solid #03C; position:absolute;} .a34 { width:16%; height:260px; left:74%; top:1195px; border:1px solid #30C; position:absolute;} .a35 { width:16%; height:260px; left:74%; top:1465px; border:1px solid #C33; position:absolute;} .a36 { width:16%; height:625px; left:74%; top:1735px; border:1px solid #6F6; position:absolute;} .a37 { width:16%; height:100px; left:74%; top:2370px; border:1px solid #036; position:absolute} .a38 { width:55%; height:85px; left:10%; top:2480px; border:1px solid #0F0; position:absolute;} .a39 { width:24%; height:85px; left:66%; top:2480px; border:1px solid #960; position:absolute;} .a40 { width:80%; height:200px; left:10%; top:2590px; border:1px solid #C03; position:absolute;}

标签:
原文地址:http://www.cnblogs.com/tonyhere/p/5520411.html