标签:
$interval 是对原生setInterval的一种封装,它会在每次方法调用后自动的执行`$apply``
api是这样的:
1
|
$interval(fn, delay, [count], [invokeApply], [Pass]);
|
fn是目标方法
delay 是延迟时间,单位是毫秒
count 是一共循环多少次
invokeApply 是指是否调用$apply方法,默认true
Pass是方法运行是传的参数
1
|
app.controller(‘dataCtrl‘, function($scope, $http, $filter) {
|
在controller加入以下代码
var stop;
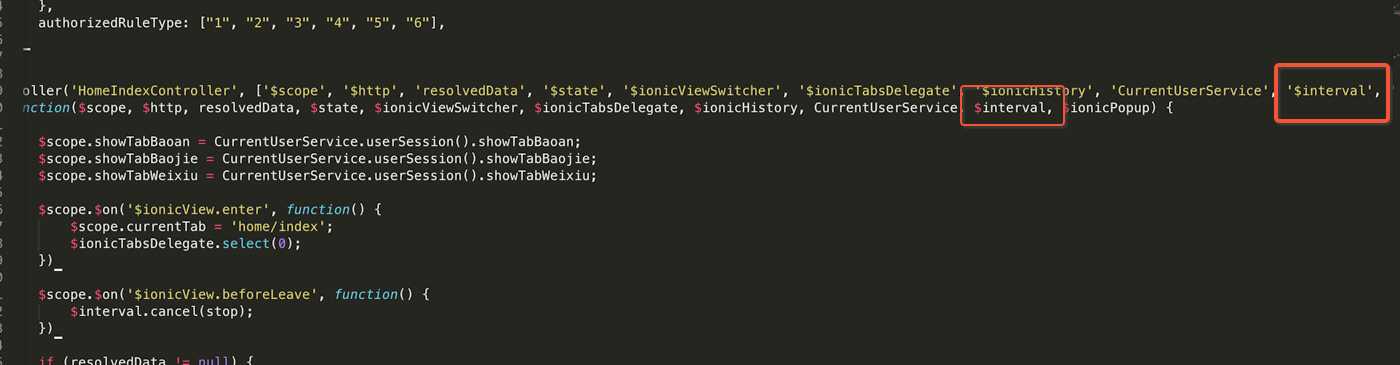
$scope.$on(‘$ionicView.beforeLeave‘, function() {
$interval.cancel(stop);//离开页面后停止轮询
})
//轮询
stop = $interval(function() {
$http.get(‘/staffMessage/staffMessageList?pageIndex=1&pageSize=10‘)
.success(function(result) {
$scope.data = result;
}).finally(function() {});
}, 6000);
在controller注入一下代码:



结尾附官网地址(可能要FQ):https://docs.angularjs.org/api/ng/service/$interval
标签:
原文地址:http://www.cnblogs.com/earl-yongchang/p/5520252.html