标签:
版权声明:本文为博主原创文章,转载请注明出处。
UISegmentControl在IOS平台的App中非常常见,其控件如下图所示:
这种控件的主要作用是动态的更改界面的显示内容,一般应用于内容较多的界面,且分屏显示不同种类的内容。
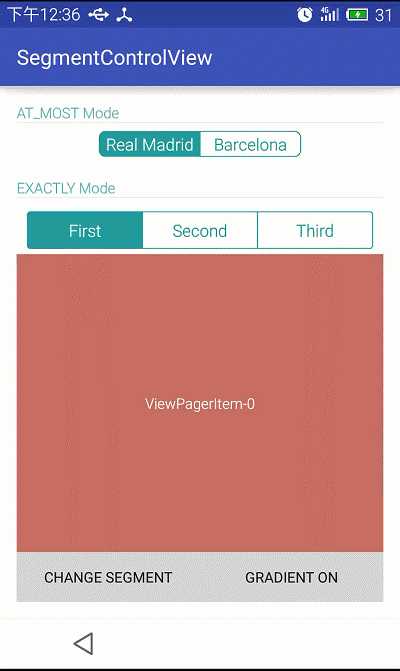
在Android开发过程中,有时需要实现类似UISegmentControl的效果,这里我将自己的代码开源在github上了,命名为SegmentControlView,下面是实现的效果:

项目地址可点击如下链接:
https://github.com/Carbs0126/AndroidSegmentControlView
1 SegmentControlView extends View
这个SegmentControlView是继承自View的,而非组合控件,因此实现起来虽然有点繁琐,但是灵活性反而比组合控件要高很多,并且可以加上过度效果等,且比组合控件更加轻量化。
我实现的这个SegmentControlView具有如下特点:
1.SegmentControlView可设置与ViewPager联动,在segment切换时具有颜色渐变效果,类似微信。
2.可以自定义SegmentControlView的四个corner的半径。
3.自定义背景颜色与字体颜色、字体大小等等。
4.在xml中设置SegmentControlView中的多个titles,自动按照titles生成多个segment。
5.设置按下颜色与normal颜色的色值对比度。
6.具有AT_MOST的适配功能,即具有wrap_content模式
7.可以设置回调响应事件<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="SegmentControlView"> <attr name="scv_BackgroundSelectedColor" format="reference|color" />//选中segment的背景颜色 <attr name="scv_BackgroundNormalColor" format="reference|color" />//未选中segment的背景颜色 <attr name="scv_TextSelectedColor" format="reference|color" />//选中segment的文字颜色 <attr name="scv_TextNormalColor" format="reference|color" />//未选中segment的文字颜色 <attr name="scv_FrameColor" format="reference|color" />//segment边框的颜色 <attr name="scv_FrameWidth" format="reference|dimension" />//segment边框的宽度 <attr name="scv_FrameCornerRadius" format="reference|dimension" />//segment四个圆角的半径大小 <attr name="scv_TextSize" format="reference|dimension" />//文字大小 <attr name="scv_TextArray" format="reference" />//string数组,每一个string都会填充到一个segment中 <attr name="scv_SelectedIndex" format="reference|integer" />//默认选中的segment <attr name="scv_SegmentPaddingHorizontal" format="reference|dimension" />//每一个segment内部的水平padding <attr name="scv_SegmentPaddingVertical" format="reference|dimension" />每一个Segment的竖直方向的padding <attr name="scv_Gradient" format="reference|boolean" />//Segment改变时是否使用颜色渐变效果 </declare-styleable> </resources>
<cn.carbs.android.segmentcontrolview.library.SegmentControlView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:paddingLeft="10dp" android:paddingRight="10dp" app:scv_FrameCornerRadius="6dp" app:scv_FrameWidth="1dp" app:scv_Gradient="true" app:scv_SegmentPaddingVertical="5dp" app:scv_TextArray="@array/segment_control_arrays_0"/>
使用方法
dependencies {
compile ‘cn.carbs.android:SegmentControlView:1.0.0‘
}
segmentcontrolview.setOnSegmentChangedListener(new SegmentControlView.OnSegmentChangedListener() { @Override public void onSegmentChanged(int newSelectedIndex) { if(viewpager != null){ //change the second argument to true if you want the gradient effect when viewpager is changing viewpager.setCurrentItem(newSelectedIndex, false);//viewpager changing without animation } } }); //set viewpager to change segment according to the state of viewpager segmentcontrolview.setViewPager(viewpager); //set the selected index of segments initiatively segmentcontrolview.setSelectedIndex(); //set gradient effect if you want segmentcontrolview.setGradient(true);
https://github.com/Carbs0126/AndroidSegmentControlView
git clone https://github.com/Carbs0126/AndroidSegmentControlView.git
[原创]自定义控件之AndroidSegmentControlView,仿IOS平台UISegmentControlView,继承自View
标签:
原文地址:http://www.cnblogs.com/carbs/p/5520116.html