标签:







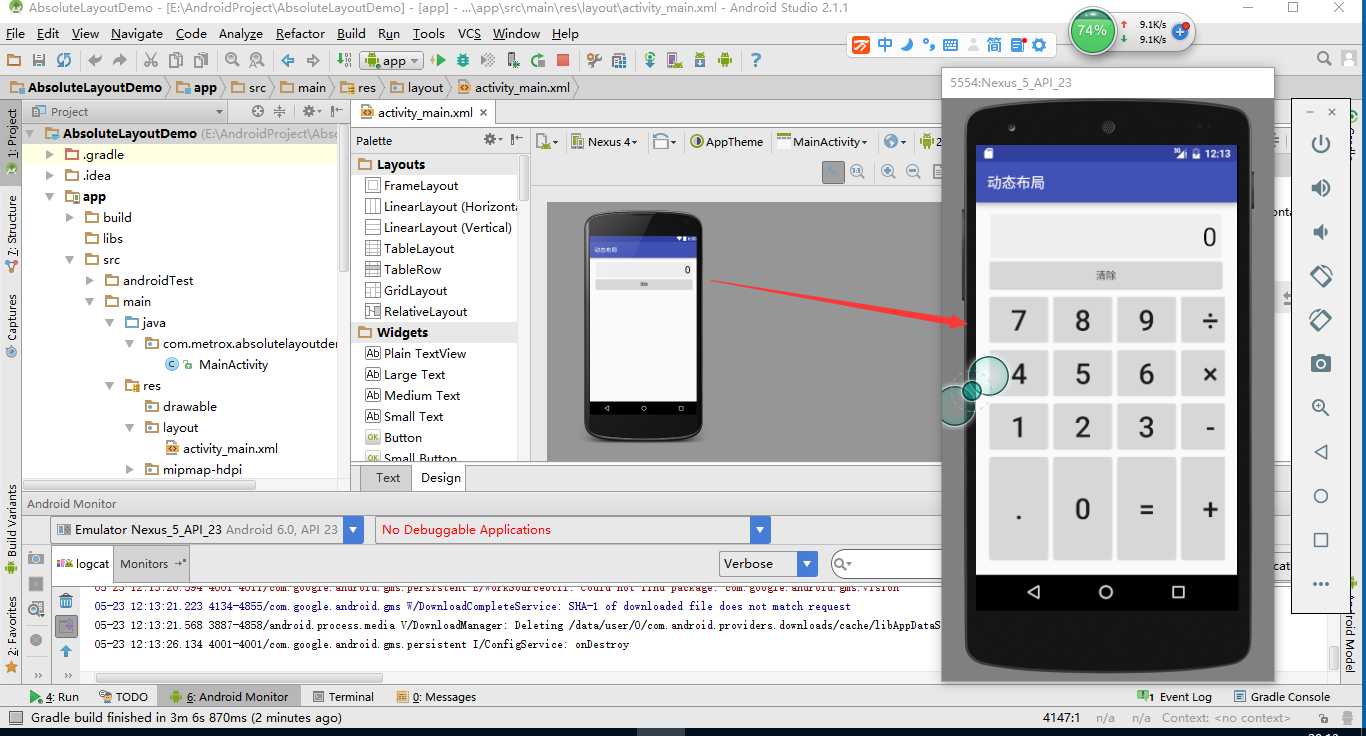
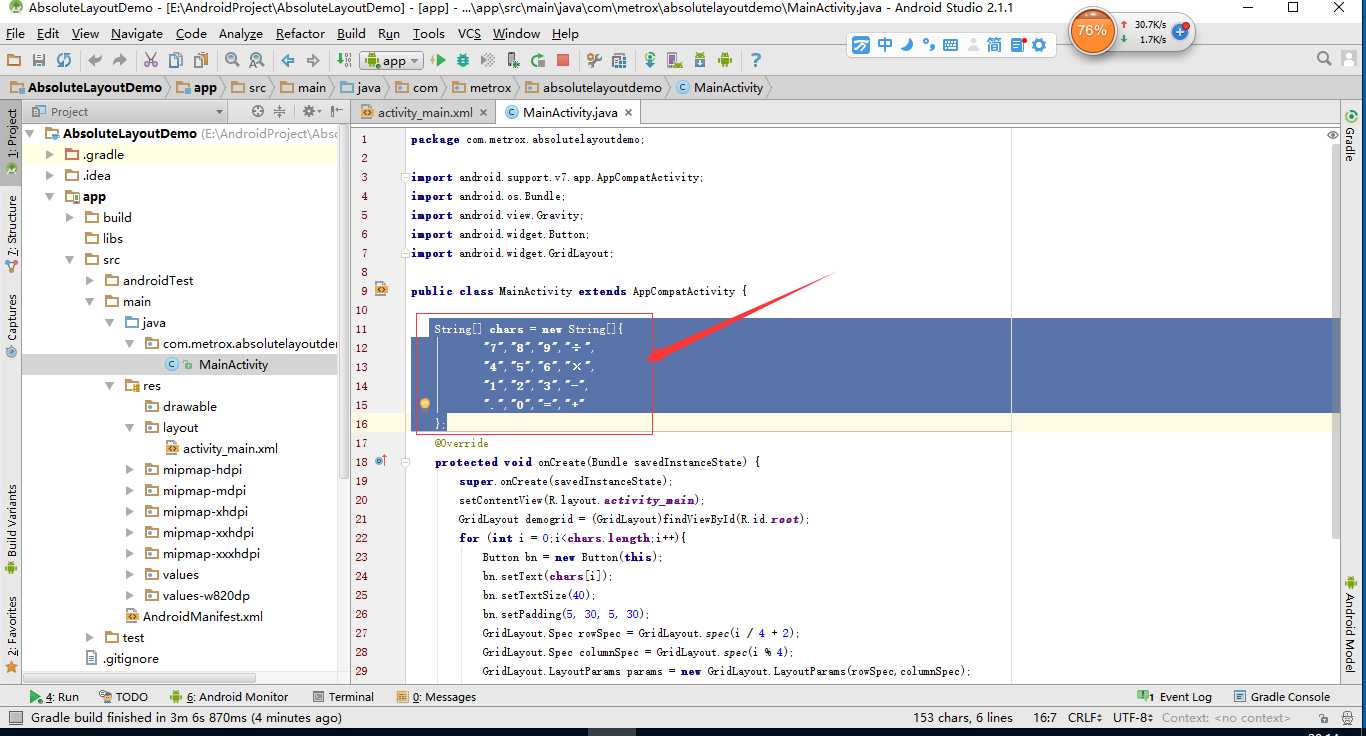
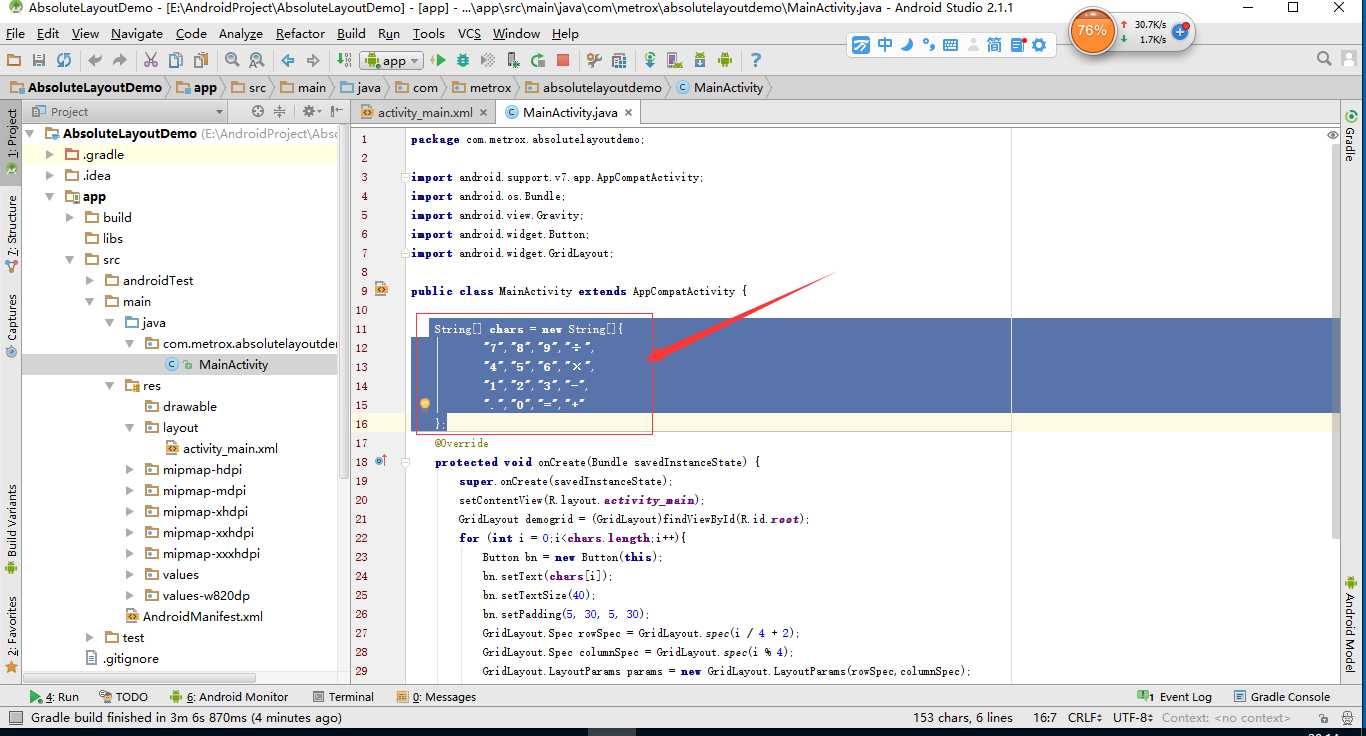
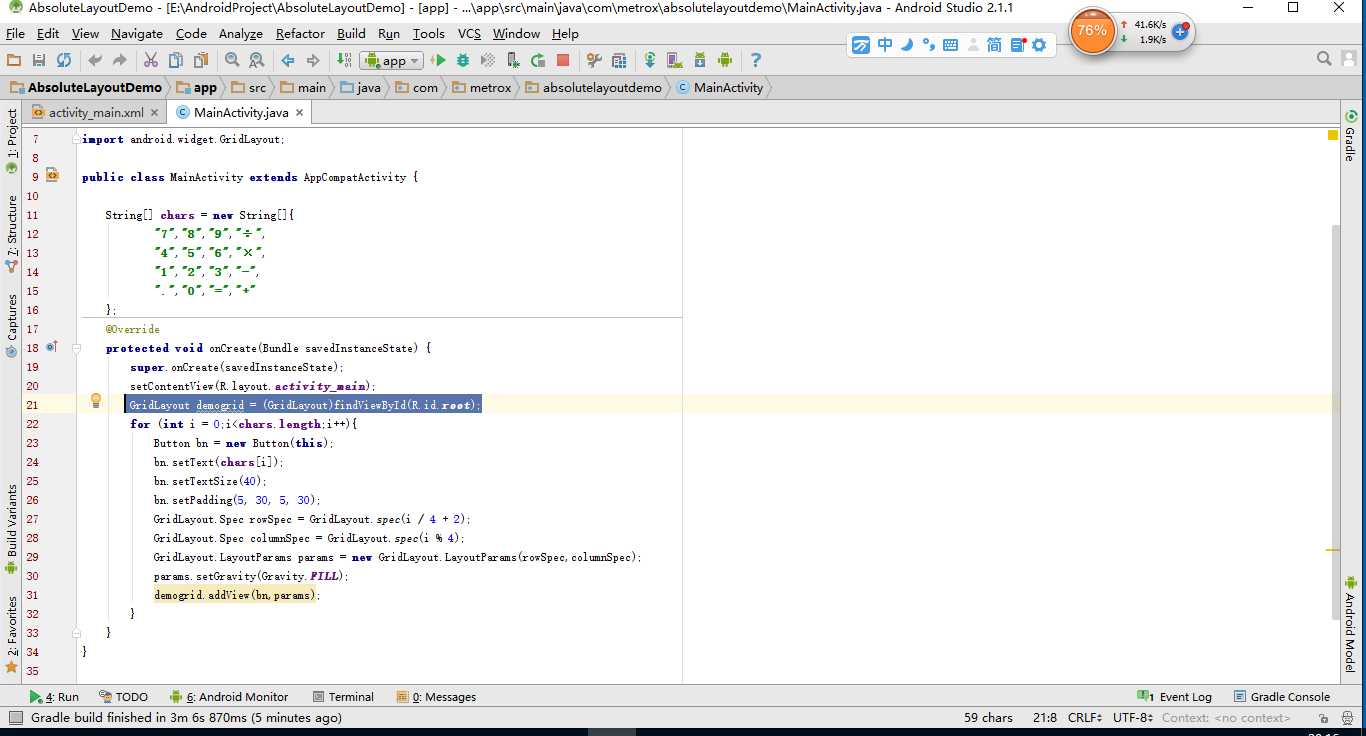
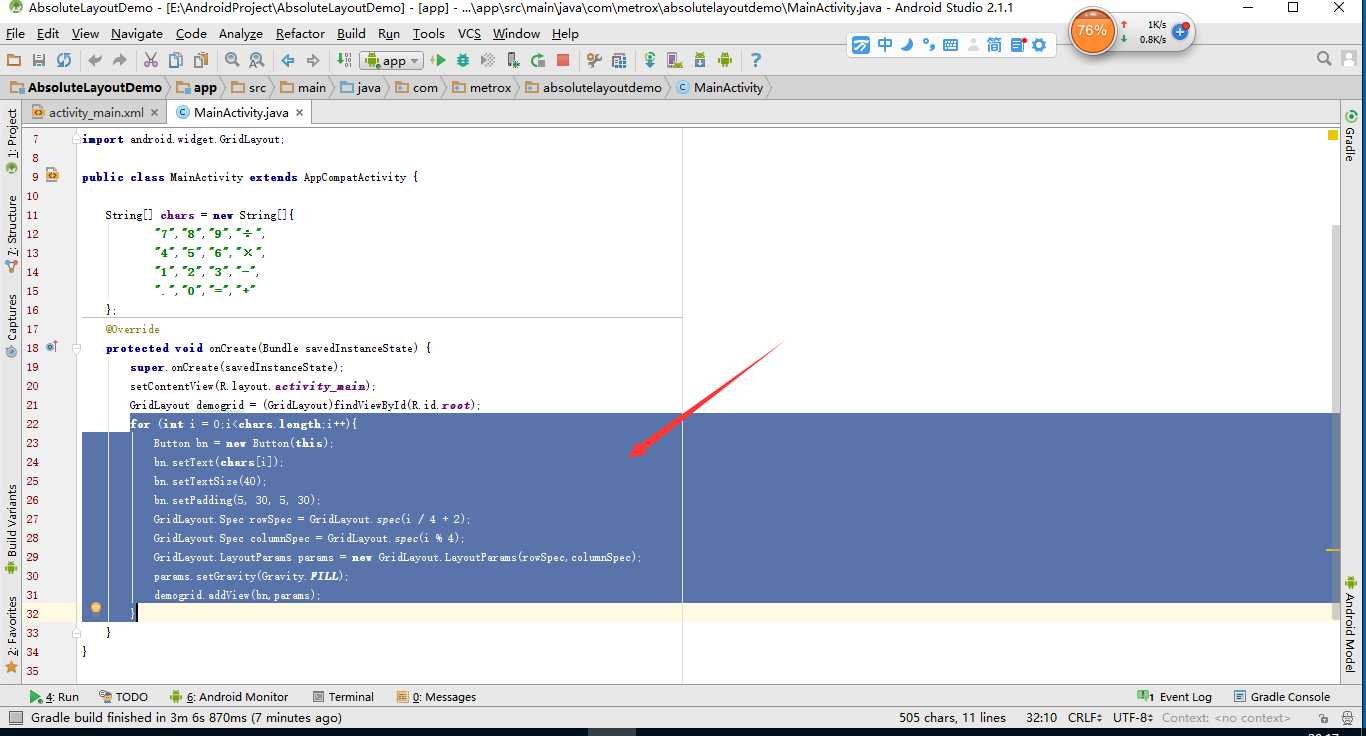
1 package com.metrox.absolutelayoutdemo; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.view.Gravity; 6 import android.widget.Button; 7 import android.widget.GridLayout; 8 9 public class MainActivity extends AppCompatActivity { 10 11 String[] chars = new String[]{ 12 "7","8","9","÷", 13 "4","5","6","×", 14 "1","2","3","-", 15 ".","0","=","+" 16 }; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 GridLayout demogrid = (GridLayout)findViewById(R.id.root); 22 for (int i = 0;i<chars.length;i++){ 23 Button bn = new Button(this); 24 bn.setText(chars[i]); 25 bn.setTextSize(40); 26 bn.setPadding(5, 30, 5, 30); 27 GridLayout.Spec rowSpec = GridLayout.spec(i / 4 + 2); 28 GridLayout.Spec columnSpec = GridLayout.spec(i % 4); 29 GridLayout.LayoutParams params = new GridLayout.LayoutParams(rowSpec,columnSpec); 30 params.setGravity(Gravity.FILL); 31 demogrid.addView(bn,params); 32 } 33 } 34 }
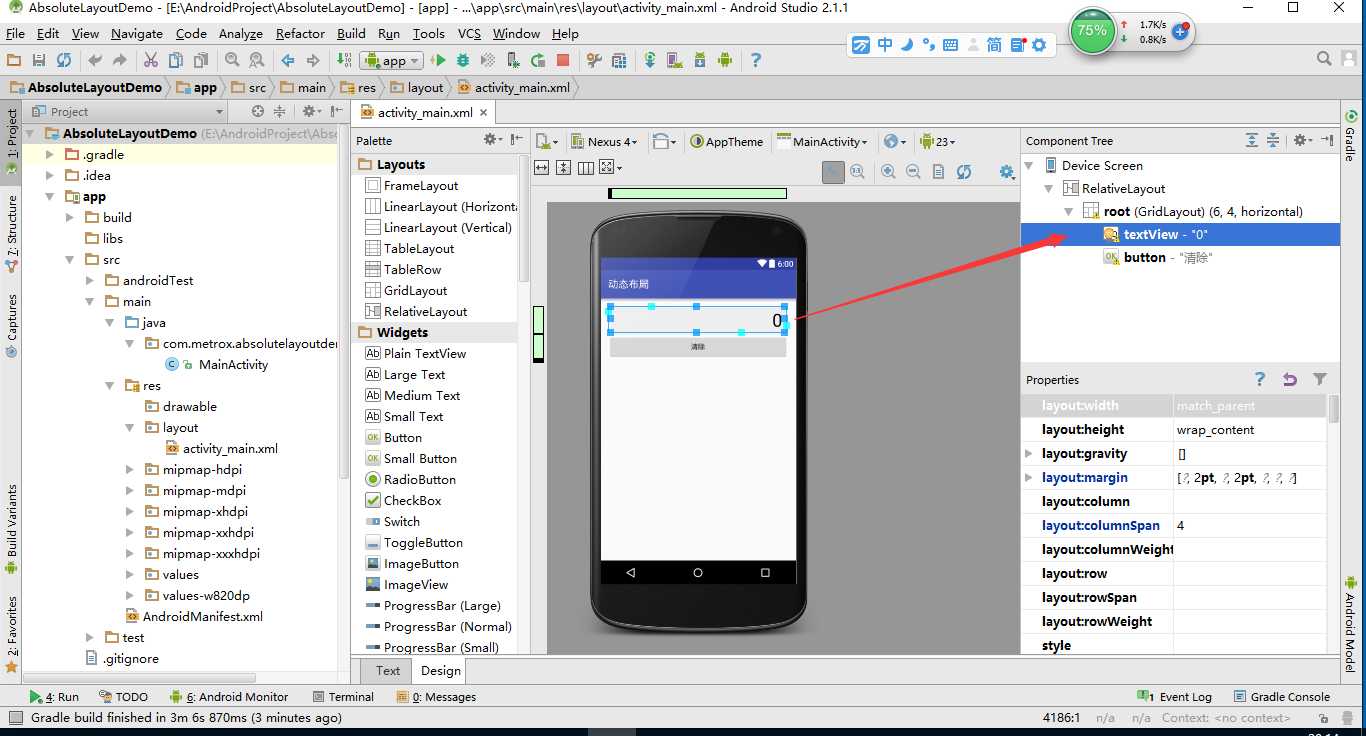
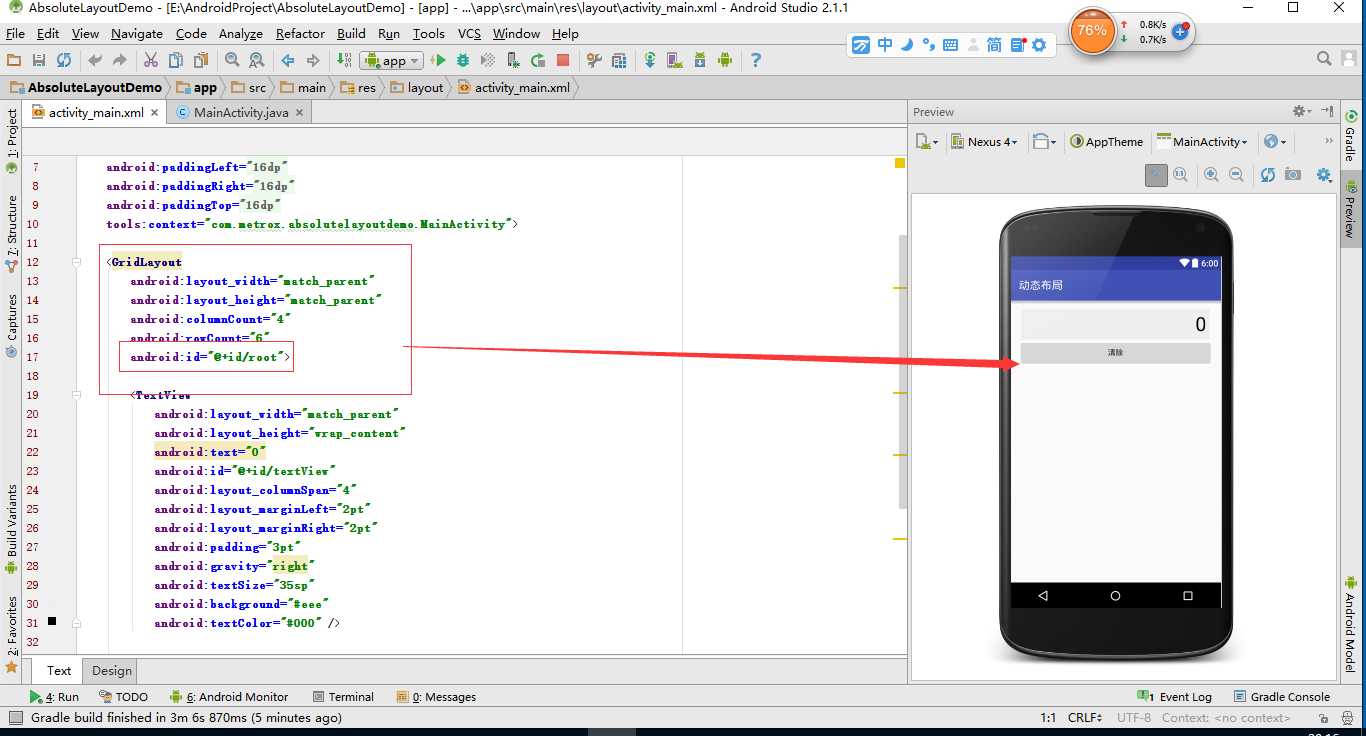
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.metrox.absolutelayoutdemo.MainActivity"> 11 12 <GridLayout 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:columnCount="4" 16 android:rowCount="6" 17 android:id="@+id/root"> 18 19 <TextView 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:text="0" 23 android:id="@+id/textView" 24 android:layout_columnSpan="4" 25 android:layout_marginLeft="2pt" 26 android:layout_marginRight="2pt" 27 android:padding="3pt" 28 android:gravity="right" 29 android:textSize="35sp" 30 android:background="#eee" 31 android:textColor="#000" /> 32 33 <Button 34 android:layout_width="match_parent" 35 android:layout_height="wrap_content" 36 android:text="清除" 37 android:layout_columnSpan="4" 38 android:id="@+id/button" /> 39 </GridLayout> 40 </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.metrox.absolutelayoutdemo"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
标签:
原文地址:http://www.cnblogs.com/linhongquan/p/5521326.html