标签:style blog http color os strong io 数据
经历一段自我修炼,终于领悟到Backbone.js的关键知识点,也发现了原来MVC可以在前端这样梦幻的发挥,Backbone.js确实是一个很有魅力的前端MVC框架。
练就一门技术,需要有扎实的功底,从这点,开始认真研究Backbone.js的一些最基本的操作,以便我日后学习能更上一层楼。那就切入主题:
什么是mvc?
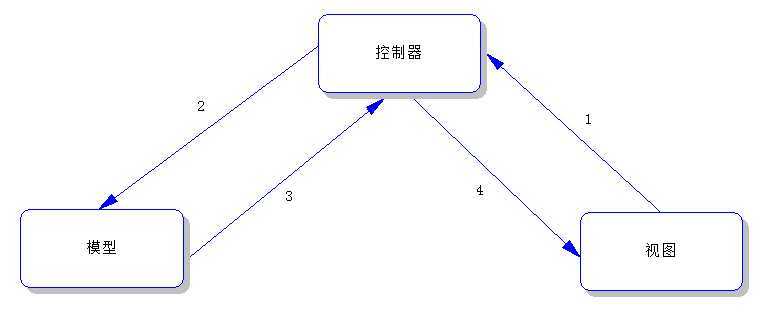
简单的理解就是:模型(models),视图(views),控制器(collections)。通过视图把浏览器的网址传给控制器,控制器对网址进行解析,然后去模型层获取数据,模型层将数据放回给控制器,接着控制器在放回给视图。

MVC思想
在前端没有mvc框架出来之前,对模型和视图的分离操作是很难办到的,有了像Backbone.js这样的框架出来之后,我们也可以像后台的MVC一样对视图和模型层进行分离操作。
Backbone模块
先从模型开始
模型
创建模型对象 直接new Backbone.Model()简单易懂
var model = new Backbone.Model();
var mode2 = new Backbone.Model({‘name‘:‘hello‘});
模型集合
创建模型集合对象
var modelList = new Backbone.Collection();
往模型集合里添加模型数据
modelList.add(model);
modelList.add(mode2);
模型操作
在Backbone.js提供了模型操作的方法:列举几个常用的
extend
(要想创建自己的模型类型,就用此方法进行扩展,在这里可以初始化属性,也可以自定义函数)
var m = Backbone.Model.extend({
defaults:{
name:‘klm‘
},
a:function(){
alert(123);
}
});
set
(向模型设置一个或多个散列属性)
var model = Backbone.Model();
model.set(‘name‘,‘hello‘);
get
(获取模型里的数据)
model.get(‘name‘);
继承
首先我们要有一个父类,和一个子类 才能构成继承关系
父类对象:
var fu = Backbone.Model.extend({
defaults:{
name:‘klm‘
},
a:function(){
alert(123);
}
});
在这个fu对象中封装了一个属性name和一个a函数
子类对象:
var zi = Backbone.Model.extend();
想让子类对象拥有父类的属性和方法,操作如下:
var zi = new fu;
zi.a();
zi.get(‘name‘)
这样就实现继承方式。
其实学什么只要用心什么都好学! 今天就到这,继续激情的前进着!
Backbone.js学习之二,布布扣,bubuko.com
标签:style blog http color os strong io 数据
原文地址:http://www.cnblogs.com/kuailingmin/p/3885600.html