标签:
如果你的项目只是一个静态网站,就没有必要再去整什么服务器,github pages 提供了搭建静态网站的功能;
1. 搭建简单而且免费;
2. 支持静态脚本;
3. 可以绑定你的域名;
4. DIY自由发挥,动手实践一些有意思的东西git,markdown,bootstrap,jekyll;
5. 理想写博环境,git+github+markdown+jekyll;
****不限流量、不限流量、不限流量,重要的事说三遍!!!****
下面是搭建简单实例:
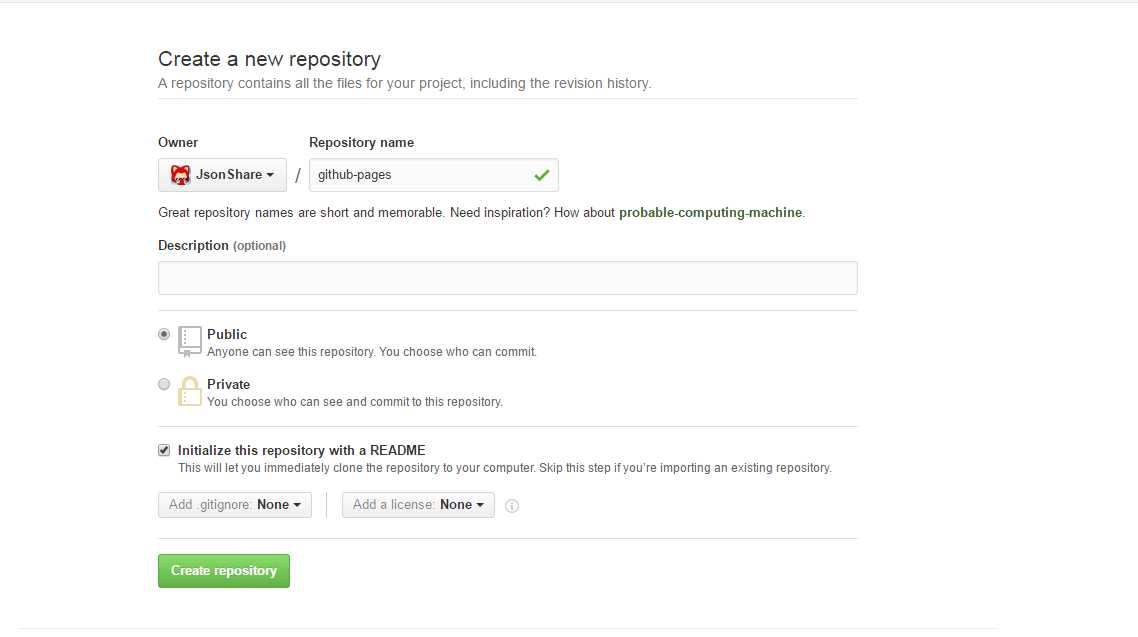
1、先创建一个repository,项目名自定义,最好把readme创建一下,标明项目简介

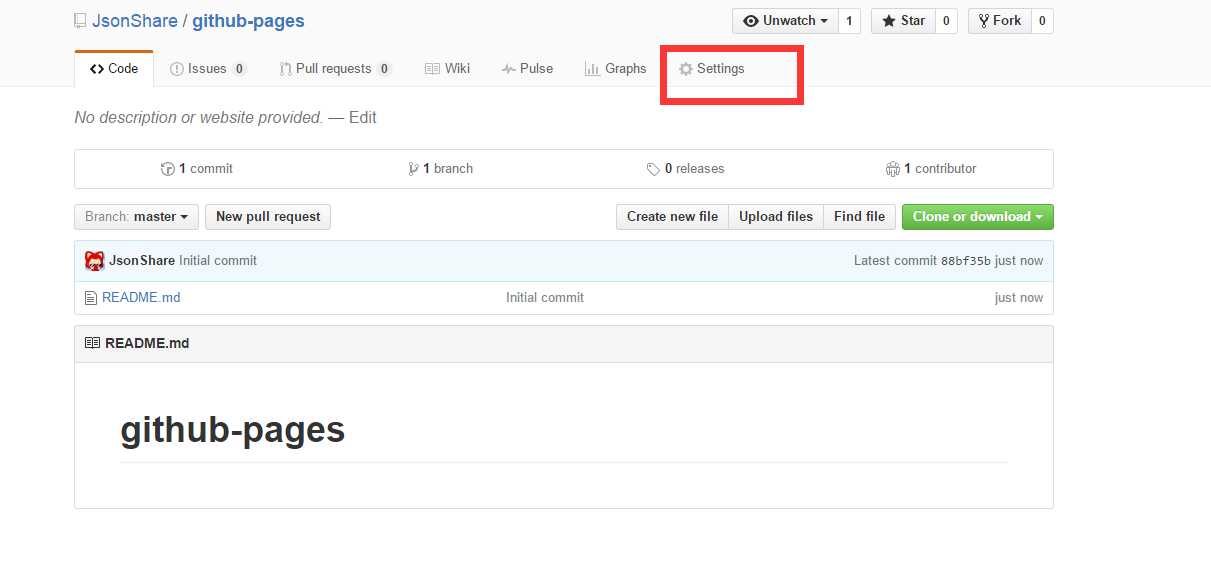
2、进入setting设置

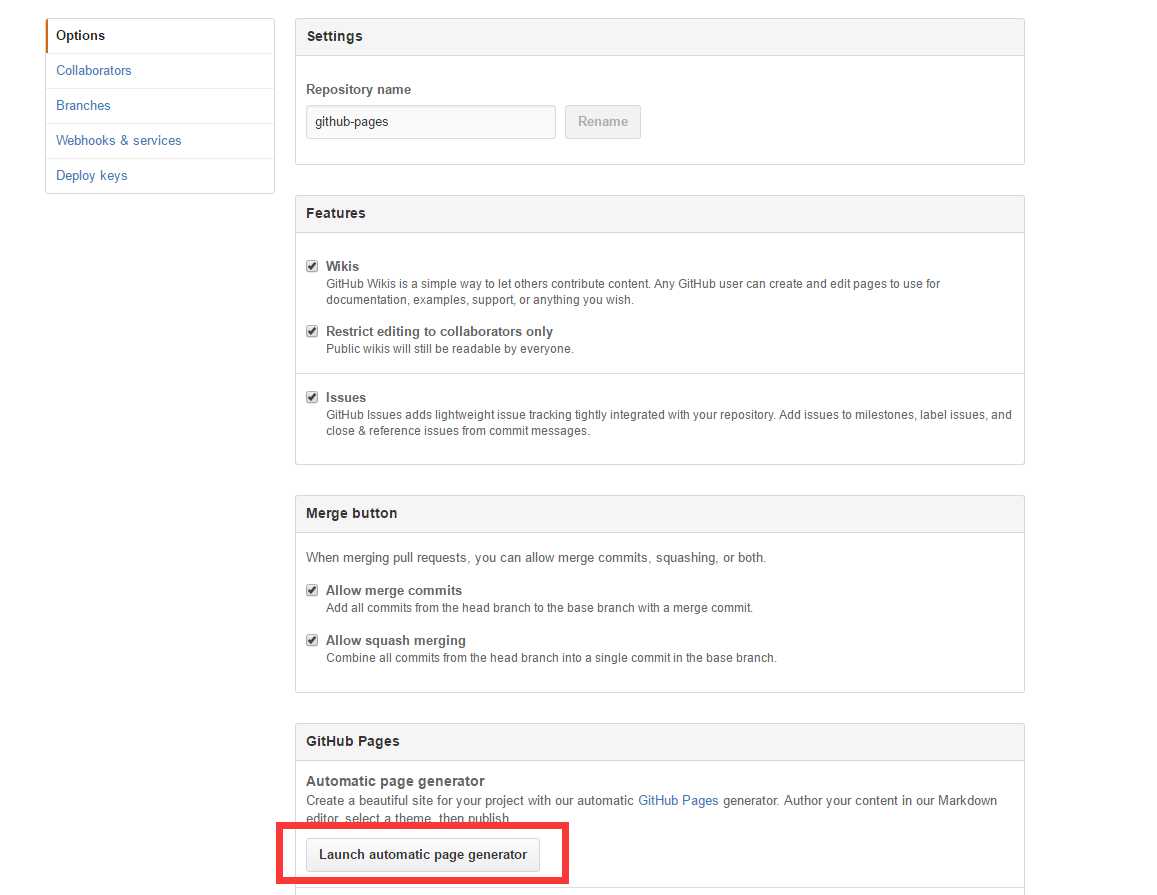
找到Launch automatic page generator ,单击

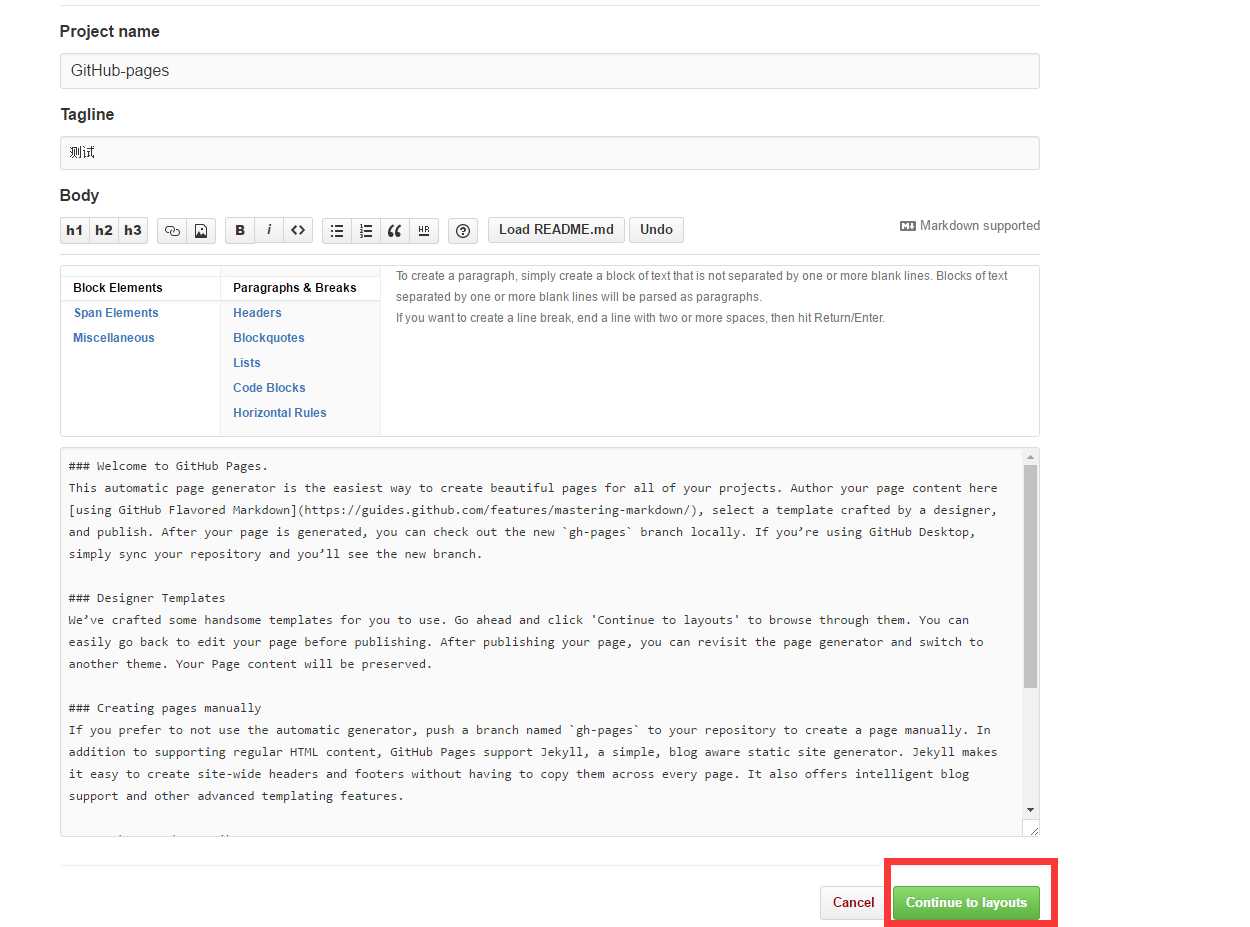
3、填写信息

单击 continue to layouts

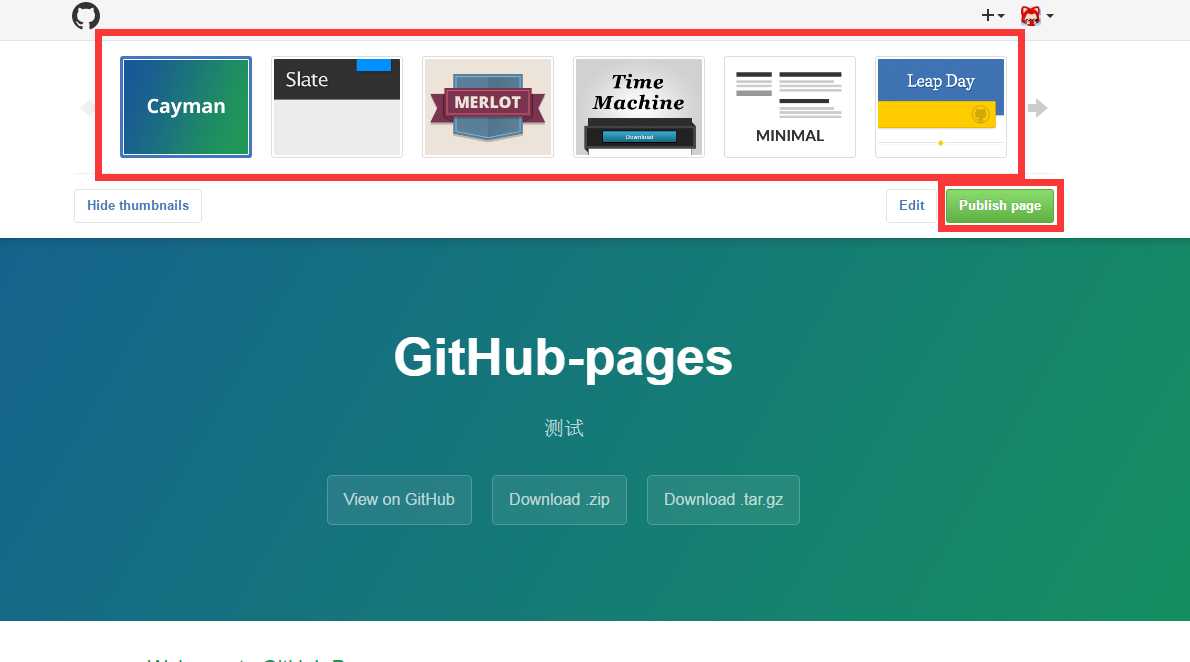
在这里选择你要的模板,单击publish page,这样就发布成功了(这里可以随便选一个)
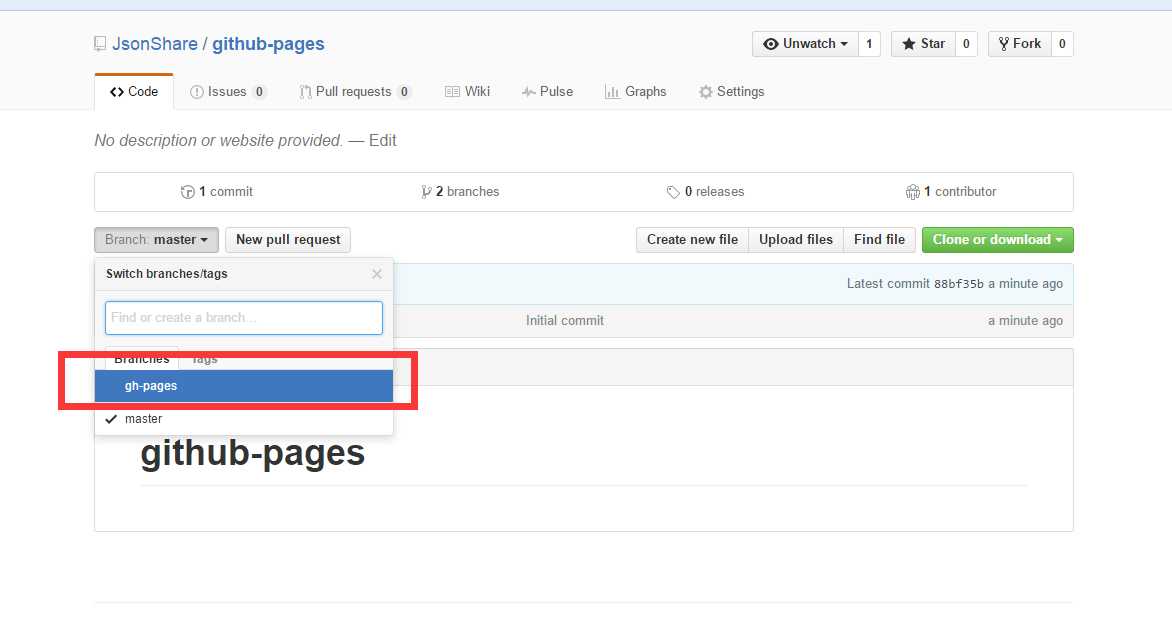
4、回到项目下,发现多了一个gh-pages分支,说明已经可以了

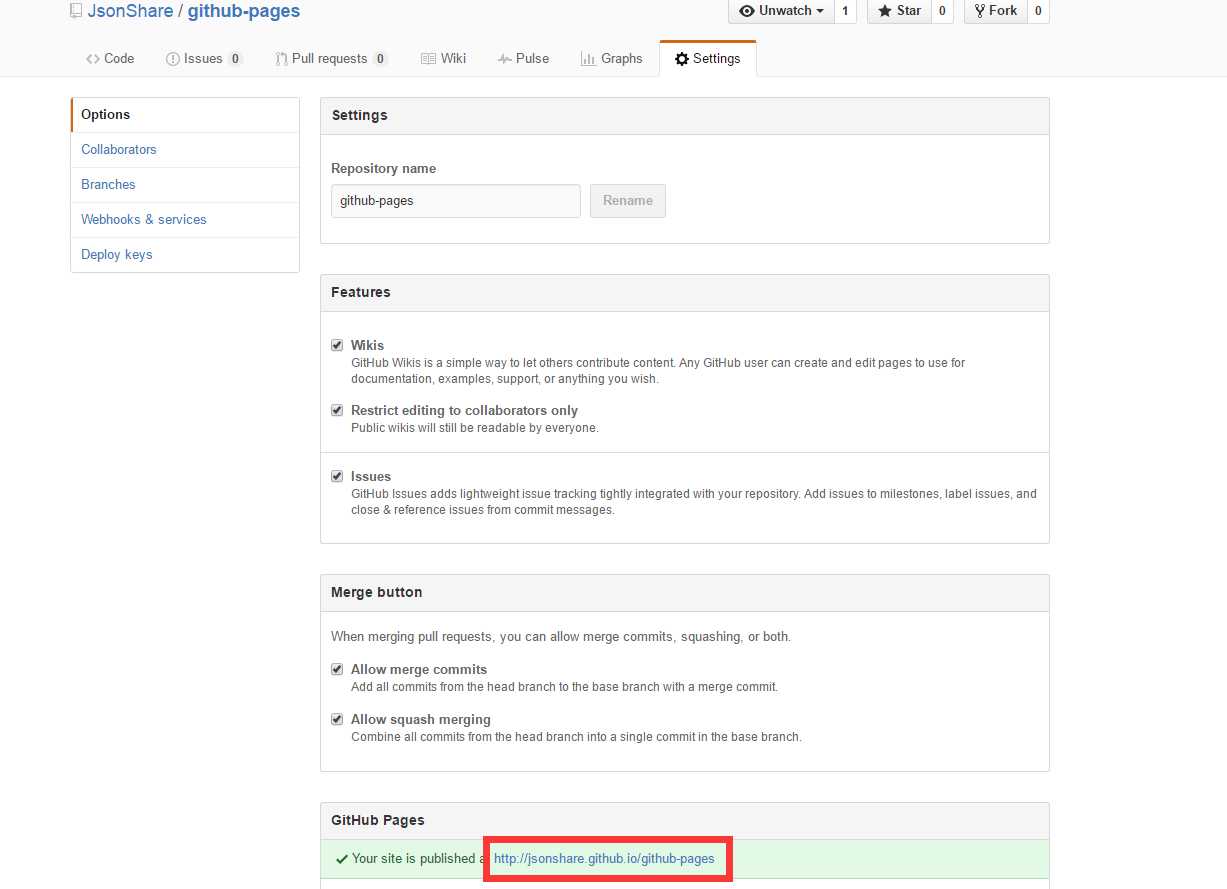
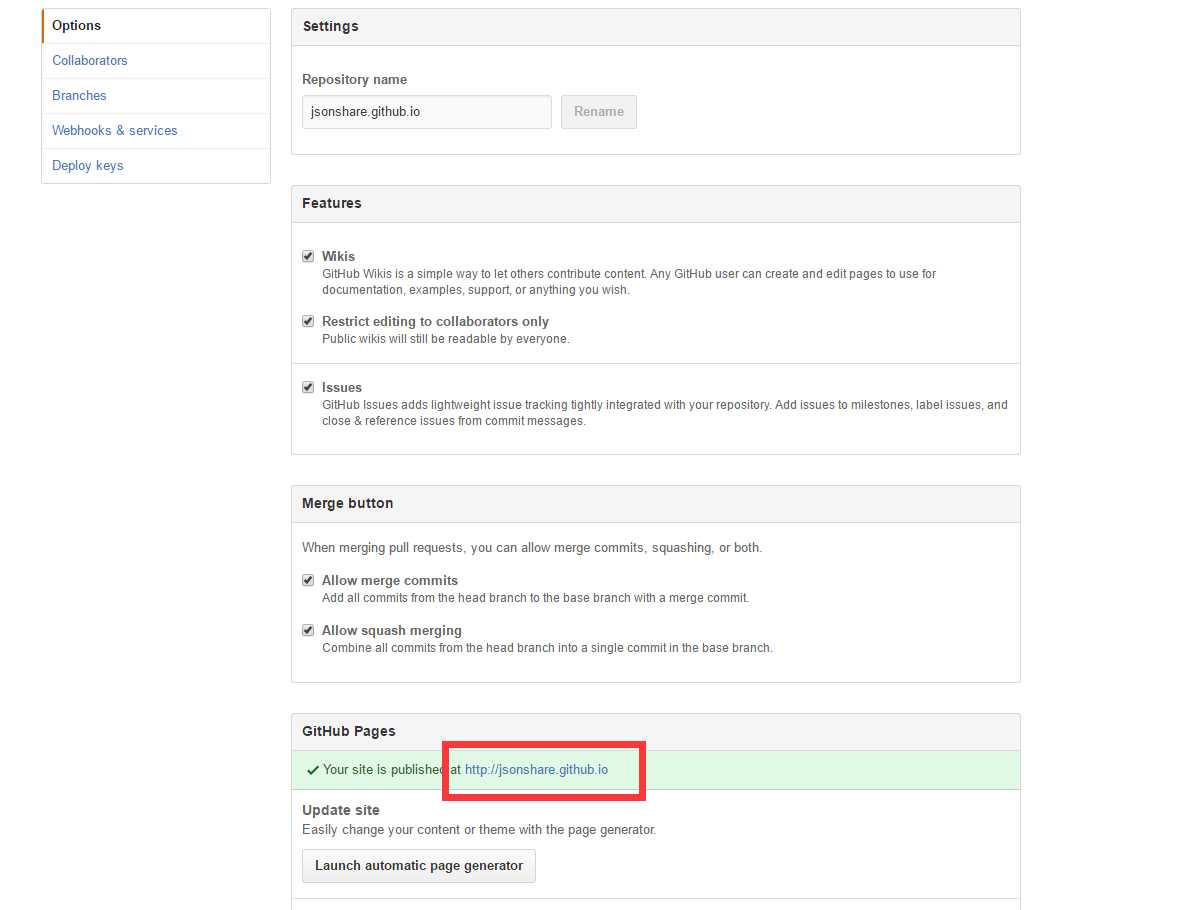
5、然后回到setting页面,就能看到发布的地址了

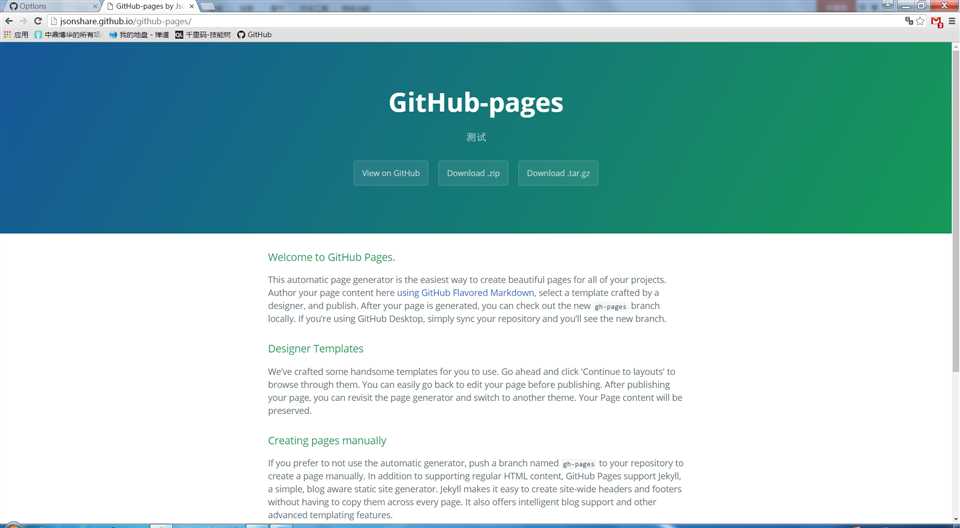
6、复制链接,在浏览器就可以访问了

我们看一下地址:http://jsonshare.github.io/github-pages
组成 http://+github用户名+github.io/+项目名
这种形式的项目,可以建很多个;
下面讲一下默认个人主页的设置
7、新建一个项目(项目名设置成:github用户名+github.io)

发布流程跟上边一致,这里省略
8、回到项目主页,会发现与上面的不同是发布文件在主干master下

8、再去下边看一下发布的地址

但是这种个人展示页,或网站展示页只能建一个,地址为 http://jsonshare.github.io
总结引用:
两种pages模式
1. User/Organization Pages 个人或公司站点
1) 使用自己的用户名,每个用户名下面只能建立一个
2) 资源命名必须符合这样的规则username/username.github.io或者username/username.github.com
3) 主干上内容被用来构建和发布页面
2. Project Pages 项目站点
1) gh-pages分支用于构建和发布;
2) 如果user/org pages使用了独立域名,那么托管在账户下的所有project pages将使用相同的域名进行重定向,除非project pages使用了自己的独立域名;
3) 如果没有使用独立域名,project pages将通过子路径的形式提供服务username.github.io/projectname;
4) 自定义404页面只能在独立域名下使用,否则会使用User Pages 404;
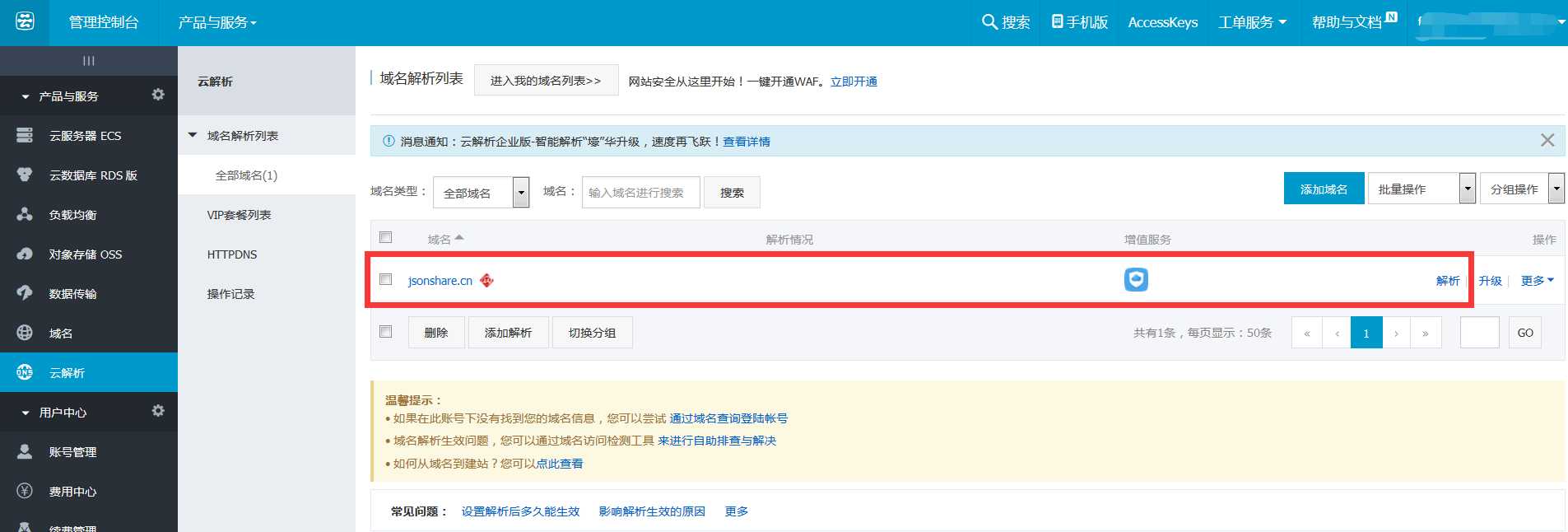
我用的是阿里云
1、域名云解析管理页面

选择解析,添加解析(选择CNAME,添加你的二级域名)
![]()
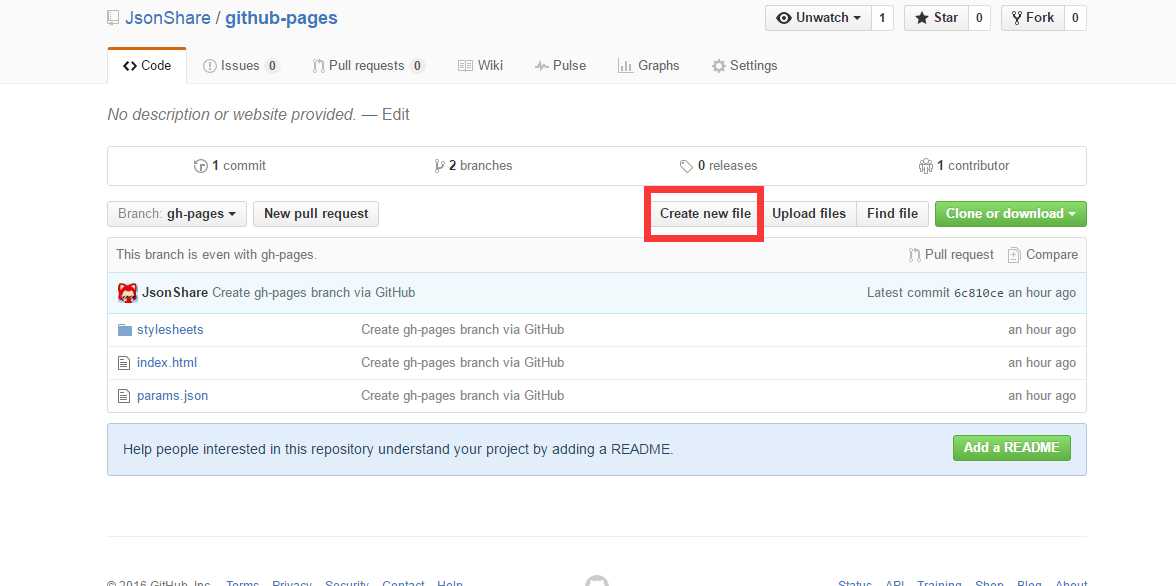
2、在项目路径新建CNAME文件

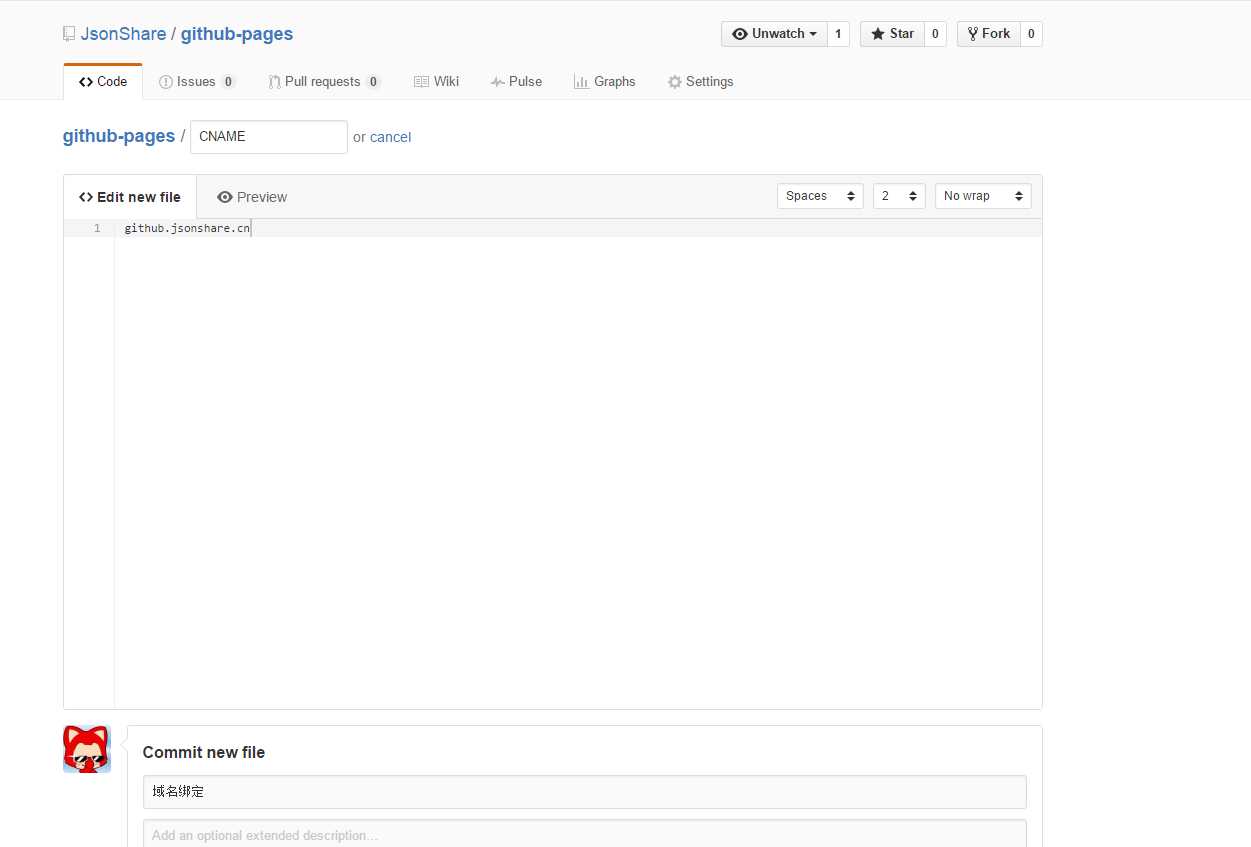
3、在CNAME文件下,写入你再云解析设置的二级域名

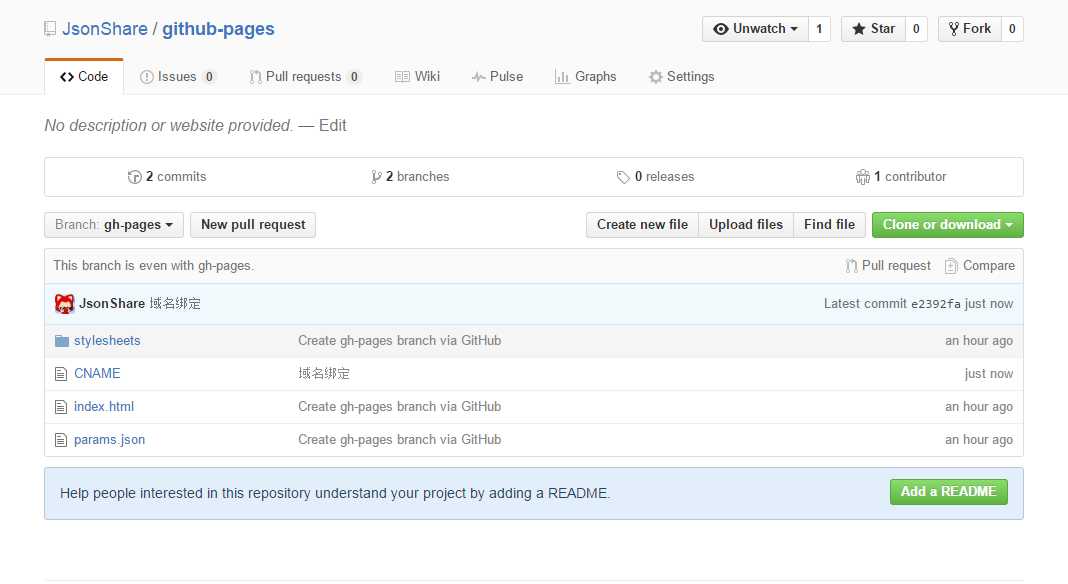
单击提交commmit,项目路径CNAME就有了

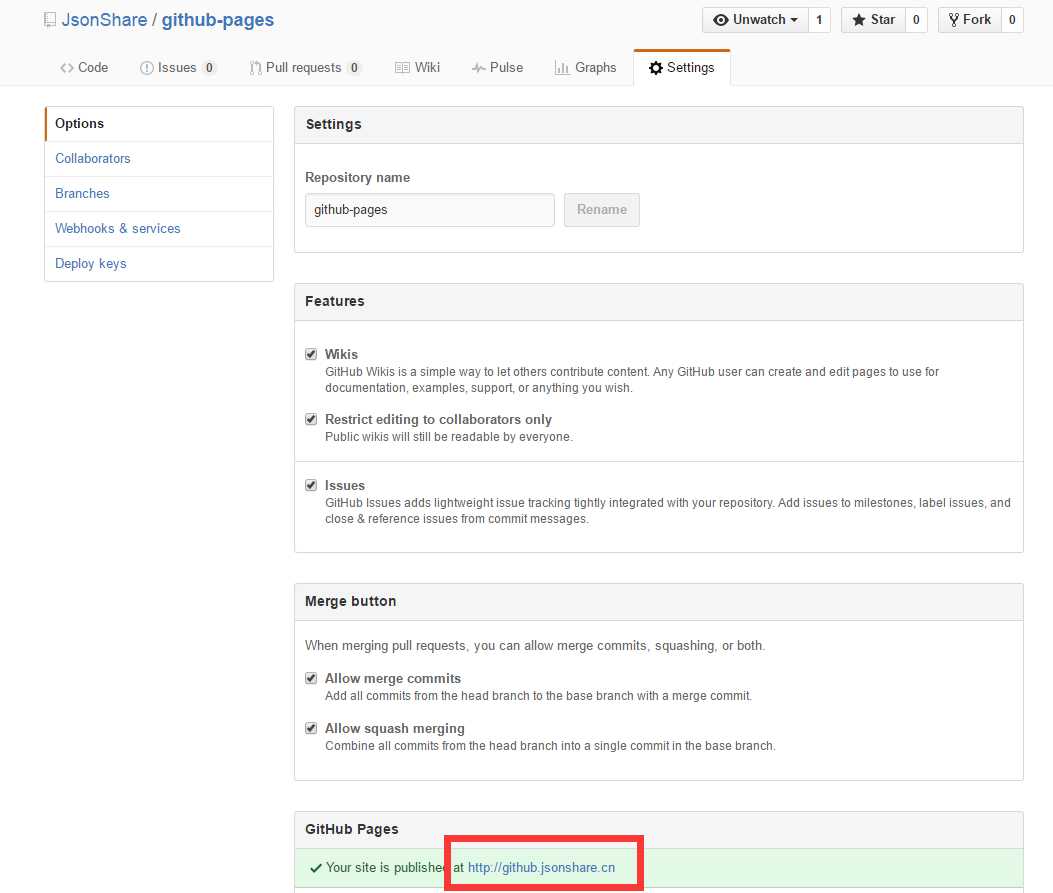
4、再去setting看一下发布的地址(自动解析成你设置的域名了)

ok,到此,你就可以直接访问二级域名
最后、最后、最后在说明一下:github pages 默认主页为index.html ,上传项目是覆盖即可
标签:
原文地址:http://www.cnblogs.com/JsonShare/p/5522473.html