标签:
在javascript中,经常会需要操作DOM操作,在此记录一下学习到DOM操作的知识。
DOM :Document Object Model(文本对象模型)。
D : 文档(html或xml文档)
O : 对象(文档对象)
M : 模型
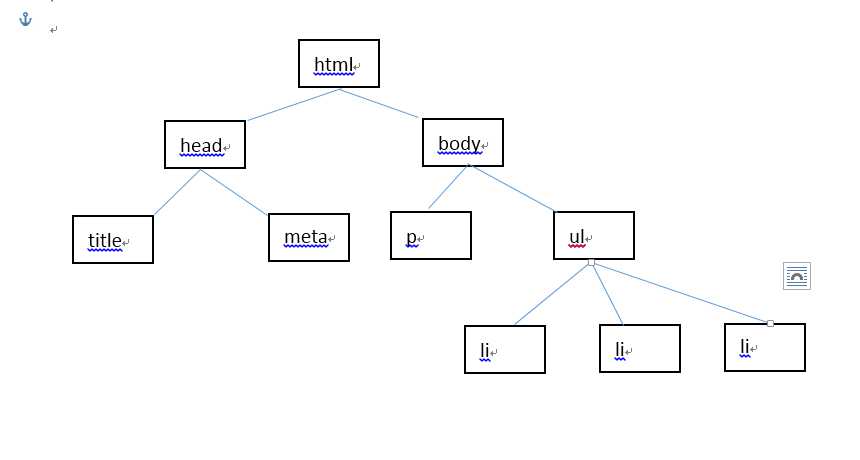
DOM将文档以家谱树的形式来表现。
下面是一个简单的html文档,我们可以看出该文档的DOM结构如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <p title="hello">该实例使用 addEventListener() 方法来向按钮添加点击事件。</p> 9 10 11 <ul> 12 <li>1</li> 13 <li>2</li> 14 <li>3</a> 15 </ul> 16 17 </body> 18 </html> 19

1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.
举个例子:
<p title="hello">文本内容。</p>
上面这行代码中:p标签为元素节点、title属性为属性节点、p的内容"文本内容"则为文本节点。其中文本节点是 p 元素节点的子节点。
1). document.getElementById: 根据 id 属性获取对应的单个节点
2). document.getElementsByTagName: 根据标签名获取指定节点名字的数组,通过数组对象 length 属性可以获取数组的长度
3). document.getElementsByName: 根据节点的 name 属性获取符合条件的节点数组
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文档加载完后执行 onload 方法 8 window.onload = function(){ 9 // 根据 id 属性获取对应的单个节点 10 var inputText = document.getElementById("txt"); 11 alert(inputText.value); 12 13 //根据标签名获取指定节点名字的数组,通过数组对象 length 属性可以获取数组的长度 14 var cityNodes = document.getElementsByTagName("li"); 15 alert(cityNodes.length); 16 17 //根据节点的 name 属性获取符合条件的节点数组 18 var dirNodes = document.getElementsByName("direction"); 19 alert(dirNodes.length); 20 } 21 </script> 22 </head> 23 <body> 24 25 <input type="text" id="txt" value="test getElementById"/> 26 27 <br /><br /><br /> 28 <ul id="city"> 29 <li>北京</li> 30 <li>华盛顿</li> 31 <li>伦敦</li> 32 <li>巴黎</li> 33 </ul> 34 35 <br /><br /><br /> 36 37 <ul> 38 <li name="direction">east</li> 39 <li name="direction">south</li> 40 <li name="direction">west</li> 41 <li name="direction">north</li> 42 </ul> 43 44 45 </body> 46 </html>
1). 可以直接通过elementNode.attr 这样的方式来获取和设置属性节点的值
2). 通过元素节点的 getAttributeNode 方法来获取属性节点,然后在通过 nodeValue 来读写属性值
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文档加载完后执行 onload 方法 8 window.onload = function(){ 9 // 根据 id 属性获取 元素节点 10 var inputText = document.getElementById("txt"); 11 12 //通过elementNode.attr 这样的方式来获取和设置属性节点的值 13 //获取 id 为 txt 的文本输入框 的 value 属性值 14 var txtValue = inputText.value; 15 16 alert(txtValue); 17 18 //设置文本框的 value属性值 19 inputText.value = "value changed"; 20 21 22 23 //通过元素节点的 getAttributeNode 方法来获取属性节点 24 //获取文本框元素节点的 type 属性节点 25 var attrNode = inputText.getAttributeNode("type"); 26 27 //获取属性节点的值 28 var attrNodeValue = attrNode.nodeValue; 29 alert(attrNodeValue); 30 } 31 </script> 32 33 </head> 34 <body> 35 36 <input type="text" id="txt" value="test getAttributeNode"/> 37 38 </body> 39 </html>
1). childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点的指定子节点的集合, 可以直接调用元素节点的 getElementsByTagName()
方法来获取.
2). firstChild 属性获取第一个子节点
3). lastChild 属性获取最后一个子节点
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文档加载完后执行 onload 方法 8 window.onload = function(){ 9 // 根据 id 为 city 的元素节点 10 var cityNode = document.getElementById("city"); 11 12 //用 childNodes 获取元素节点 cityNode 的所有子节点 13 //该方法不实用 14 var cityNodeChildren = cityNode.childNodes; 15 alert(cityNodeChildren.length); 16 17 //获取 cityNode 元素节点的所有 li 子节点. 18 var cityLiNodes = cityNode.getElementsByTagName("li"); 19 alert(cityLiNodes.length); 20 21 //取 cityNode 元素节点的第一个子节点和最后一个子节点. 22 alert(cityNode.firstChild); 23 alert(cityNode.lastChild); 24 25 } 26 </script> 27 </head> 28 <body> 29 30 31 <ul id="city"><!--此处换行,也是ul的一个子节点--> 32 <li>北京</li> 33 <li>华盛顿</li> 34 <li>伦敦</li> 35 <li>巴黎</li> 36 </ul> 37 38 39 40 </body> 41 </html>
1). 步骤: 元素节点 --> 获取元素节点的子节点
2). 若元素节点只有文本节点一个子节点,
例如:<p title="textNode" id="test">文本节点内容</p>
可以先获取到指定的元素节点 eleNode, 然后利用 eleNode.firstChild.nodeValue 的方法来读写其文本节点的值,也可以直接用eleNode.textContent
来获取文本节点的值。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //获取文本节点 8 window.onload = function(){ 9 10 //文本节点一定是元素节点的子节点. 11 12 //1. 获取文本节点所在的元素节点 13 var parentNode = document.getElementById("test"); 14 15 //2. 通过 firstChild 定义为到文本节点 16 var textNode = parentNode.firstChild; 17 18 //3. 通过操作文本节点的 nodeValue 属性来读写文本节点的值. 19 alert(textNode.nodeValue); 20 21 //也可以用 elementNode.textContent 来获取文本节点的值 22 alert(parentNode.textContent); 23 24 } 25 </script> 26 </head> 27 <body> 28 29 <p title="textNode" id="test">文本节点内容</p> 30 </body> 31 </html>
1). nodeName: 代表当前节点的名字. 只读属性.
如果给定节点是一个文本节点, nodeName 属性将返回内容为 #text 的字符串
2). nodeType:返回一个整数, 这个数值代表着给定节点的类型.
只读属性. 1 -- 元素节点, 2 -- 属性节点, 3 -- 文本节点
3). nodeValue:返回给定节点的当前值(字符串). 可读写的属性
①. 元素节点, 返回值是 null.
②. 属性节点: 返回值是这个属性的值
③. 文本节点: 返回值是这个文本节点的内容
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 //关于节点的属性: nodeType, nodeName, nodeValue 9 //在文档中, 任何一个节点都有这 3 个属性 10 //而 id, name, value 是具体节点的属性. 11 window.onload = function(){ 12 13 //1. 元素节点的这 3 个属性 14 var bjNode = document.getElementById("bj"); 15 alert(bjNode.nodeType); //元素节点: 1 16 alert(bjNode.nodeName); //节点名: li 17 alert(bjNode.nodeValue); //元素节点没有 nodeValue 属性值: null 18 19 //2. 属性节点 20 var nameAttr = document.getElementById("name") 21 .getAttributeNode("name"); 22 alert(nameAttr.nodeType); //属性节点: 2 23 alert(nameAttr.nodeName); //属性节点的节点名: 属性名 24 alert(nameAttr.nodeValue); //属性节点的 nodeValue 属性值: 属性值 25 26 //3. 文本节点: 27 var textNode = bjNode.firstChild; 28 alert(textNode.nodeType); //文本节点: 3 29 alert(textNode.nodeName); //节点名: #text 30 alert(textNode.nodeValue); //文本节点的 nodeValue 属性值: 文本值本身. 31 32 //nodeType、nodeName 是只读的. 33 //而 nodeValue 是可以被改变的。 34 //以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多. 35 } 36 37 </script> 38 </head> 39 <body> 40 41 <p>你喜欢哪个城市?</p> 42 <ul id="city"> 43 <li id="bj" name="BeiJing">北京</li> 44 <li>上海</li> 45 <li>东京</li> 46 <li>首尔</li> 47 </ul> 48 49 <br><br> 50 name: <input type="text" name="username" id="name" value="atguigu"/> 51 52 </body> 53 </html>
1). createElement(): 按照给定的标签名创建一个新的元素节点. 方法只有一个参数:被创建的元素节点的名字, 是一个字符串.
方法的返回值:是一个指向新建节点的引用指针. 返回值是一个元素节点, 所以它的 nodeType 属性值等于 1.
新元素节点不会自动添加到文档里, 它只是一个存在于 JavaScript 上下文的对象.
2). createTextNode(): 创建一个包含着给定文本的新文本节点. 这个方法的返回值是一个指向新建文本节点引用指针. 它是一个文本节点, 所以它的 nodeType 属性等于 3.
方法只有一个参数:新建文本节点所包含的文本字符串. 新元素节点不会自动添加到文档里。
3). appendChild(): var reference = element.appendChild(newChild): 给定子节点 newChild 将成为给定元素节点 element 的最后一个子节点.
方法的返回值是一个指向新增子节点的引用指针.
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 window.onload = function(){ 8 //获取 id 为 city 的 元素节点 cityNode 9 var cityNode = document.getElementById("city"); 10 11 //创建一个 li 元素节点, 返回值为指向元素节点的引用 12 //document.createElement(elementTagName) 创建一个元素节点 13 //参数为元素节点名称 14 var liNode = document.createElement("li"); 15 16 //创建 "巴塞罗那" 的文本节点 17 //document.createTextNode(string) 创建一个文本节点 18 //参数为文本值, 返回该文本节点的引用. 19 var textNode = document.createTextNode("巴塞罗那"); 20 21 //elementNode.appendChild(newChild): 为 elementNode 22 //新添加 newChild 子节点, 该子节点将作为 elementNode 的最后 23 //一个子节点 24 liNode.appendChild(textNode); 25 cityNode.appendChild(liNode); 26 } 27 28 </script> 29 </head> 30 <body> 31 32 <ul id="city"> 33 <li>北京</li> 34 <li>华盛顿</li> 35 <li>伦敦</li> 36 <li>巴黎</li> 37 </ul> 38 39 </body> 40 </html>
1). replaceChild(): 把一个给定父元素里的一个子节点替换为另外一个子节点
var reference = element.replaceChild(newChild,oldChild);
返回值是一个指向已被替换的那个子节点的引用指针
2). 该方法除了替换功能以外还有移动的功能.
3). 该方法只能完成单向替换, 若需要使用双向替换, 需要自定义函数:
案例1:replaceChild的替换功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> //文档加载完后执行 onload 方法 window.onload = function(){ //测试 replaceChild 方法 var bjNode = document.getElementById("bj"); var eastNode = document.getElementById("east"); var cityNode = document.getElementById("city"); //eastNode 替换 bjNode cityNode.replaceChild(eastNode,bjNode); } </script> </head> <body> <h3>city</h3> <ul id="city"> <li id="bj">北京</li> <li>华盛顿</li> <li>伦敦</li> <li>巴黎</li> </ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction"> <li id="east">east</li> <li>south</li> <li>west</li> <li>north</li> </ul> </body> </html>
案例2:实现两个节点的互换
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文档加载完后执行 onload 方法 8 window.onload = function(){ 9 10 //案例2: 实现两个节点的互换 11 var bjNode = document.getElementById("bj"); 12 var eastNode = document.getElementById("east"); 13 14 var cityNode = document.getElementById("city"); 15 var directionNode = document.getElementById("direction"); 16 17 //克隆 bjNode 18 //cloneNode(deep) 若 deep 为true, 则可以克隆子节点 19 var bjNode2 = bjNode.cloneNode(true); 21 22 alert(1); 23 directionNode.replaceChild(bjNode2,eastNode); 24 25 alert(2); 26 cityNode.replaceChild(eastNode,bjNode); 27 28 } 29 30 </script> 31 </head> 32 <body> 33 <h3>city</h3> 34 <ul id="city"> 35 <li id="bj">北京</li> 36 <li>华盛顿</li> 37 <li>伦敦</li> 38 <li>巴黎</li> 39 </ul> 40 41 <br /><br /><br /> 42 43 44 <h3>direction</h3> 45 46 <ul id="direction"> 47 <li id="east">east</li> 48 <li>south</li> 49 <li>west</li> 50 <li>north</li> 51 </ul> 52 </body> 53 </html>
案例3:自定义节点互换方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //文档加载完后执行 onload 方法 8 window.onload = function(){ 9 10 //案例3:自定义节点互换方法 11 var bjNode = document.getElementById("bj"); 12 var eastNode = document.getElementById("east"); 13 replaceEach(bjNode,eastNode); 14 function replaceEach(aNode,bNode){ 15 //1. 获取 aNode 和 bNode 的父节点. 使用 parentNode 属性 16 var aNodeParent = aNode.parentNode; 17 var bNodeParent = bNode.parentNode; 18 19 if(aNodeParent && bNodeParent){ 20 //2. 克隆 aNode 或 bNode 21 var aNode2 = aNode.cloneNode(true); 22 23 //3. 分别调用 aNode 的父节点和 bNode 的父节点的 replaceChild() 24 //方法实现节点的互换 25 bNodeParent.replaceChild(aNode2,bNode); 26 aNodeParent.replaceChild(bNode,aNode); 27 } 28 29 } 30 } 31 32 </script> 33 </head> 34 <body> 35 <h3>city</h3> 36 <ul id="city"> 37 <li id="bj">北京</li> 38 <li>华盛顿</li> 39 <li>伦敦</li> 40 <li>巴黎</li> 41 </ul> 42 43 <br /><br /><br /> 44 45 46 <h3>direction</h3> 47 48 <ul id="direction"> 49 <li id="east">east</li> 50 <li>south</li> 51 <li>west</li> 52 <li>north</li> 53 </ul> 54 </body> 55 </html>
案例4:为所有的 li 节点添加 onclick 响应函数,实现 city 子节点和 game 子节点对应位置的元素的互换
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //需求: 为所有的 li 节点添加 onclick 响应函数 //实现 city 子节点和 game 子节点对应位置的元素的互换 window.onload = function(){ //自定义互换两个节点的函数 function replaceEach(aNode, bNode){ //1. 获取 aNode 和 bNode 的父节点. 使用 parentNode 属性 var aParent = aNode.parentNode; var bParent = bNode.parentNode; if(aParent && bParent){ //2. 克隆 aNode 或 bNode var aNode2 = aNode.cloneNode(true); //克隆 aNode 的同时, 把 onclick 事件也复制. aNode2.onclick = aNode.onclick; //克隆 aNode 的同时, 把 onclick 事件也复制. aNode2.index = aNode.index; //3. 分别调用 aNode 的父节点和 bNode 的父节点的 replaceChild() //方法实现节点的互换 bParent.replaceChild(aNode2, bNode); aParent.replaceChild(bNode, aNode); } } //1. 获取所有的 li 节点 var liNodes = document.getElementsByTagName("li"); //2. 为每一个 li 节点添加 Onclick 响应函数 for(var i = 0; i < liNodes.length; i++){ //手动为每个 li 节点添加一个 index 属性 liNodes[i].index = i; liNodes[i].onclick = function(){ //alert("index: " + this.index); //3. 找到和当前节点对应的那个 li 节点 var targetIndex = 0; if(this.index < 4){ targetIndex = 4 + this.index; }else{ targetIndex = this.index - 4; } //交换 index 属性. var tempIndex = this.index; this.index = liNodes[targetIndex].index; liNodes[targetIndex].index = tempIndex; //4. 互换. replaceEach(this, liNodes[targetIndex]); } } } </script> </head> <body> <p>你喜欢哪个城市?</p> <ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br><br> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br><br> <form action="dom-7.html" name="myform"> <input type="radio" name="type" value="city">城市 <input type="radio" name="type" value="game">游戏 name: <input type="text" name="name"/> <input type="submit" value="Submit" id="submit"/> </form> </body> </html>
1). insertBefore(): 把一个给定节点插入到一个给定元素节点的给定子节点的前面
var reference = element.insertBefore(newNode,targetNode);
节点 newNode 将被插入到元素节点 element 中并出现在节点 targetNode 的前面. 节点 targetNode 必须是 element 元素的一个子节点。
案例1:将 id 为 east 的元素节点插入到 id 为 bj 的元素节点前
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 //将 id 为 east 的元素节点插入到 id 为 bj 的元素节点前 9 window.onload = function(){ 10 11 var cityNode = document.getElementById("city"); 12 var bjNode = document.getElementById("bj"); 13 var eastNode = document.getElementById("east"); 14 15 //element.insertBefore(newChild:node,refChild:node) 16 //element 是 refChild 的父节点,newChild 插入到 refChild 前面 17 cityNode.insertBefore(eastNode,bjNode); 18 cityNode.insertBefore 19 } 20 </script> 21 </head> 22 23 <body> 24 <ul id="city"> 25 <li id="bj">北京</li> 26 <li>华盛顿</li> 27 <li>伦敦</li> 28 <li>巴黎</li> 29 </ul> 30 31 <br /><br /><br /> 32 33 <h3>direction</h3> 34 35 <ul id="direction"> 36 <li id="east">east</li> 37 <li>south</li> 38 <li>west</li> 39 <li>north</li> 40 </ul> 41 </body> 42 43 </html>
案例2:定义insertAfter(newChild:node,refChild:node)方法,将 newChild 插入到 refChild 后面
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 9 window.onload = function(){ 10 11 //自定义insertAfter(newChild:node,refChild:node)方法 12 //将 newChild 插入到 refChild 后面 13 var bjNode = document.getElementById("bj"); 14 var eastNode = document.getElementById("east"); 15 insertAfert(eastNode,bjNode); 16 17 function insertAfert(newChild,refChild){ 18 //获取 refChild 节点的父节点 19 var refNodeParent = refChild.parentNode; 20 21 if(refNodeParent){ 22 //获取 refNodeParent 的最后一个子节点 23 var lastChildNode = refNodeParent.lastChild; 24 25 //判断refChild 节点是否是 其父节点的最后一个子节点 26 //若是: 直接把 newNode 插入为 refNode 父节点的最后一个子节点. 27 if(refChild==lastChildNode){ 28 refNodeParent.appendChild(newChild); 29 } 30 31 //3. 若不是: 获取 refChild 的下一个兄弟节点, 然后插入到其下一个兄弟 32 //节点的前面. 33 else{ 34 var nextNode = refChild.nextSibling; 35 refNodeParent.insertBefore(newChild,nextNode); 36 } 37 } 38 } 39 } 40 </script> 41 </head> 42 43 <body> 44 <ul id="city"> 45 <li id="bj">北京</li> 46 <li>华盛顿</li> 47 <li>伦敦</li> 48 <li>巴黎</li> 49 </ul> 50 51 <br /><br /><br /> 52 53 <h3>direction</h3> 54 55 <ul id="direction"> 56 <li id="east">east</li> 57 <li>south</li> 58 <li>west</li> 59 <li>north</li> 60 </ul> 61 </body> 62 63 </html>
1). removeChild(): 从一个给定元素里删除一个子节点
var reference = element.removeChild(node);
返回值是一个指向已被删除的子节点的引用指针. 某个节点被 removeChild() 方法删除时, 这个节点所包含的所有子节点将同时被删除.
如果想删除某个节点, 但不知道它的父节点是哪一个, parentNode 属性可以帮忙。
案例:为每个li 节点添加删除自身节点的事件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 //为每个 li 节点添加一个 confirm(确认对话框): 确定要删除 xx 的信息吗? 8 //若确定, 则删除 9 window.onload = function(){ 10 11 //获取 li 标签 12 var liNodes = document.getElementsByTagName("li"); 13 14 //给 li 标签添加 onclick 事件 15 for(var i = 0 ; i < liNodes.length; i++){ 16 liNodes[i].onclick = function(){ 17 var flag = confirm("您确认要删除" + this.firstChild.nodeValue); 18 if(flag){ 19 this.parentNode.removeChild(this); 20 } 21 } 22 } 23 } 24 </script> 25 26 </head> 27 <body> 28 <h3>city</h3> 29 <ul id="city"> 30 <li id="bj">北京</li> 31 <li>华盛顿</li> 32 <li>伦敦</li> 33 <li>巴黎</li> 34 </ul> 35 36 <br /><br /><br /> 37 38 39 <h3>direction</h3> 40 41 <ul id="direction"> 42 <li id="east">east</li> 43 <li>south</li> 44 <li>west</li> 45 <li>north</li> 46 </ul> 47 48 </body> 49 </html>
标签:
原文地址:http://www.cnblogs.com/zuidongfeng/p/5516990.html