标签:
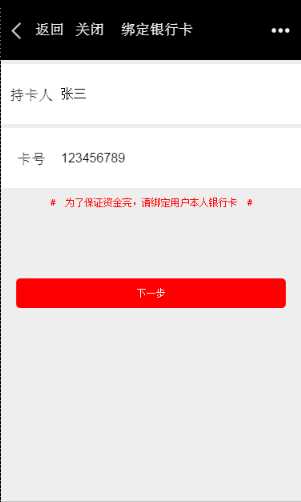
现在手机端的提交按钮很多都是在输入内容后才能提交的,如图:
这是没有输入文本时的效果,当然 下一步 按钮也是不可点击的

这个是是输入文本后的效果,可以进行下一步的操作

这样做对数据提交的正确性有一定的保护,同时也增加了用户体验。其实实现这样的效果逻辑很简单。代码如下:
/*如果输入内容就给提交按钮添加样式并且添加跳转链接*/ var btn = $(‘buttn‘) function judge(){ var lenght1 = $(‘#input1‘).val().length; var lenght2 = $(‘#input2‘).val().length; if(lenght1>0&&lenght2>0){ butn.addClass(‘btnsty‘).attr(‘href‘,‘index.html‘); }else{ btn.removeClass(‘btnsty‘).attr(‘href‘,‘‘); } } /*输入框获得焦点后添加定时器对输入框进行监控*/ var timeINterval; btn.on(‘focus‘,function() { timeINterval = setInterval(function() { judge(); },100); }) /*输入框失去焦点清除定时器*/ btn.on(‘blur‘,function() { clearInterval(timeINterval); judge(); })
逻辑很简单,效果很实用希望可以帮助到大家.
标签:
原文地址:http://www.cnblogs.com/qujinwei/p/5524640.html