标签:
HTML5

(1)域名访问:打开一个网页
(2)网站建站流程
①注册域名;(域名:一个域名只能指向一个空间,而一个空间可以绑定多个域名,被人可以通过域名来访问网站)
②租用空间;(网站空间:网站空间就是放网站内容的地方其实就是服务器)
③网站建设;(网站程序:有了域名和空间,我们建站还需要很多程序)
④网站推广;
⑤网站维护。
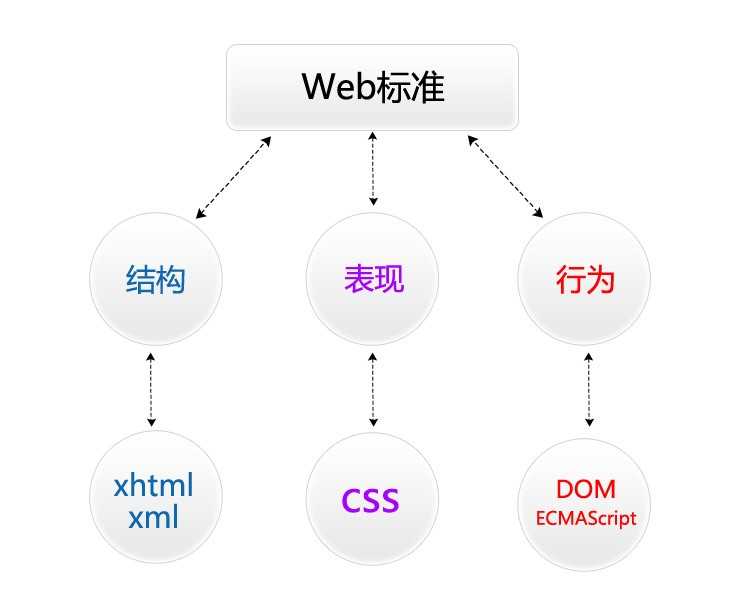
结构就是xhtml/xml
表现就是css
行为就是DOM/ECMAScript
Web标准不是某一个标准,而是一系列标准的合集,网页是由三部分组成:结构/structure,样式/style,行为/bahaviour,对应的相应的语言就是我们的XHTML、CSS、JS/DOM。
结构:XHTML
样式:CSS
行为:DOM、JAVASCRIPT
DOM也是W3C制定的
JS是ECMA制定的

文档元素确定了HTML文档的轮廓以及浏览器的初始环境。文档元素包含4个。
每个HTML文档都必须以DOCTYPE元素开头,浏览器通过它确定自己所处理的是HTML内容。
|
元素 |
DOCTYPE |
|
元素类型 |
无 |
|
允许具有的父元素 |
无 |
|
局部属性 |
无 |
|
内容 |
无 |
|
标签用法 |
单个开始标签 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
HTML4中要求要有的DTD不再使用 |
|
习惯样式 |
无 |
(1)作用
①浏览器处理的是HTML文档;
②用来标记文档内容的HTML所属的版本。
(2)注意
<! DOCTYPE HTML> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。HTML5 不基于 SGML,所以不需要引用 DTD。
如果不写这个声明,浏览器在进行渲染时,它会采取怪异模式进行渲染,它就是用浏览器自己默认的方式进行渲染,这样浏览器显示出来的效果每个都不一样,写了这个声明,浏览器就会按照W3C的标准方式进行渲染。
html元素更恰当的名称是根元素,它表示文档中HTML部分的开始。
|
元素 |
html |
|
元素类型 |
无 |
|
允许具有的父元素 |
无 |
|
局部属性 |
manifest(关联文档和清单文件) xmlns(在文档中定义一个或多个可供选择的命名空间) |
|
内容 |
head元素和body元素各一 |
|
标签用法 |
开始标签<html>和结束标签</html>,内含其他元素 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
manifest属性是HTML5中新增的,HTML4版本中的属性已不再使用 |
|
习惯样式 |
html{display:block;} html:focus{outline:none;} |
HTML5 中的新属性:
|
属性 |
值 |
描述 |
|
manifest |
URL |
定义一个 URL,在这个 URL 上描述了文档的缓存信息 |
|
xmlns |
http://www.w3.org/1999/xhtml |
定义 XML namespace 属性 |
(1)HTML 与 XHTML 之间的差异
xmlns 属性在 XHTML 中是必需的,但在 HTML 中不是。不过,即使 XHTML 文档中的 <html> 没有使用此属性,W3C 的验证器也不会报错。这是因为 "xmlns=http://www.w3.org/1999/xhtml" 是一个固定值,即使您没有包含它,此值也会被添加到 <html> 标签中。
(2)注意
即使 html 元素是文档的根元素,它也不包含 doctype 元素。doctype 元素必须位于 html 元素之前。
head元素包含着文档的元数据。在HTML中,元数据向浏览器提供了有关文档内容和标记的信息,此外还可以包含脚本和对外部资源(比如CSS样式表)的引用。它是html的第一个子元素。
|
元素 |
head |
|
元素类型 |
无 |
|
允许具有的父元素 |
html |
|
局部属性 |
profile(提供了与当前文档相关联的配置文件的 URL) |
|
内容 |
必须有一个title元素,其他元数据元素可有可无 |
|
标签用法 |
开始标签<head>和结束标签</head>,内含其他元素 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
无 |
|
习惯样式 |
无 |
HTML5 中的新属性:
|
属性 |
值 |
描述 |
|
profile |
URL |
一个由空格分隔的 URL 列表,这些 URL 包含着有关页面的元数据信息。 |
profile 属性的更多信息:
文档的头部经常会包含一些 <meta> 标签,用来告诉浏览器关于文档的附加信息。在将来,创作者可能会利用预先定义好的标准文档的元数据配置文件(metadata profile),以便更好地描述它们的文档。profile 属性提供了与当前文档相关联的配置文件的 URL。配置文件的格式以及浏览器使用它们的方式都还没有进行定义,这个属性主要是为将来的开发而保留的占位符。
(1)作用
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
(2)注意
应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签或 <frameset> 标签之前。
HTML文档的元数据和文档信息包装在head元素中,文档的内容则包装在body元素中。body元素总是紧跟在head元素之后,它是html的第二个子元素。
|
元素 |
body |
|
元素类型 |
无 |
|
允许具有的父元素 |
html |
|
局部属性 |
无 |
|
内容 |
所有短语元素和流元素 |
|
标签用法 |
开始标签<body>和结束标签</body> |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
alink、background、bgcolor、link、margintop、marginbottom、marginleft、marginright、marginwidth、text、vlink属性已不再使用,这些属性的效果可用CSS实现 |
|
习惯样式 |
body{display:block;margin:8px;} body:focus{outline:none;} |
可选属性
|
属性 |
值 |
描述 |
|
alink |
rgb(x,x,x) #xxxxxx colorname |
规定文档中活动链接(active link)的颜色 |
|
background |
URL |
规定文档的背景图像 |
|
bgcolor |
rgb(x,x,x) #xxxxxx colorname |
规定文档的背景颜色 |
|
link |
rgb(x,x,x) #xxxxxx colorname |
规定文档中未访问链接的默认颜色 |
|
text |
rgb(x,x,x) #xxxxxx colorname |
规定文档中所有文本的颜色 |
|
vlink |
rgb(x,x,x) #xxxxxx colorname |
规定文档中已被访问链接的颜色 |
这些可选属性不赞成使用,请使用样式取代它。
(1)作用
①body 元素定义文档的主体。
②body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
(2)HTML 与 XHTML 之间的差异
①在 HTML 4.01 中,所有 body 元素的“呈现属性”均不被赞成使用。
②在 XHTML 1.0 Strict DTD 中,所有 body 元素的“呈现属性”均不被支持。
元数据元素可以用来提供关于HTML文档的信息。其本身并不是文档内容,但提供了关于后面的文档内容的信息。元数据元素应放在head元素中。
title元素是设置文档的标题或名称。浏览器通常将该元素的内容显示在其窗口顶部或标签页的标签上。
|
元素 |
title |
|
元素类型 |
元数据 |
|
允许具有的父元素 |
head |
|
局部属性 |
无 |
|
内容 |
文档标题或对文档内容言简意赅的说明 |
|
标签用法 |
开始标签<title>和结束标签</title>,内含文字 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
无 |
|
习惯样式 |
title{display:none;} |
标准属性
|
属性 |
值 |
描述 |
|
dir |
rtl;ltr |
规定元素中内容的文本方向 |
|
lang |
language_code |
规定元素中内容的语言代码 |
|
xml:lang |
language_code |
规定 XHTML 文档中元素内容的语言代码 |
DTD:指示在哪种 XHTML 1.0 DTD 中允许该标签。S=Strict, T=Transitional, F=Frameset。
(1)注意
①浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
② <title> 标签是 <head> 标签中唯一要求包含的东西。
③每个HTML文档都应该有且只有一个title元素,其开始标签和结束标签之间的文字在用户眼里应具有实际意义。
base元素可用来设置一个基准URL,让HTML文档中的相对链接在此基础上进行解析。相对链接省略了URL中的协议、主机和端口部分,需要根据别的URL(要么是base元素中指定的URL,要么是用以加载当前文档的URL)得出其完整形式。base元素还能设定连接在用户点击时的打开方式,以及提交表单是浏览器如何反应。
|
元素 |
base |
|
元素类型 |
元数据 |
|
允许具有的父元素 |
head |
|
局部属性 |
href、target |
|
内容 |
无 |
|
标签用法 |
虚元素形式 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
无 |
|
习惯样式 |
无 |
必需属性
|
属性 |
值 |
描述 |
|
href |
URL |
规定页面中所有相对链接的基准 URL |
可选属性
|
属性 |
值 |
描述 |
|
target |
_blank _parent _self _top framename |
在何处打开页面中所有的链接 |
(1)作用
<base> 标签为页面上的所有链接规定默认地址或默认目标。通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL。
(2)HTML 与 XHTML 之间的差异
在 HTML 中,<base> 标签没有结束标签;在 XHTML 中,<base> 标签必须被正确地关闭。
(3)注意
①<base> 标签必须位于 head 元素内部。
②<base href=”http://titan/listings/”/>,此例将基准URL设置为http://titan/listings/,其中titan是服务器的名称,listings是服务器上包含文件的目录;例如在有个文本元素a元素,它用于生成超链接,其中的href是相对URL,假设URL为page2.html,则用户再点击超链接时,浏览器会把基准URL和相对URL拼接成完整的URL:http://titan/listings/page2.html/。
③如果不用base元素,或不用href属性设置一个基准URL,那么浏览器会将当前文档的URL认定为所有URL的解析基准。例如,假设浏览器从http://myserver.com/app/mypage.html/这个URL载入了一个文档,该文档中有一个超链接使用了myotherpage.html这个相对URL,那么点击这个超链接时浏览器将会尝试从http://myserver.com/app/myotherpage.html/这个绝对URL加载第二个文档。
meta元素可以用来定义文档的各种元数据。它有多种不同用法,而且一个HTML文档中可以包含多个meta元素。
|
元素 |
meta |
|
元素类型 |
元数据 |
|
允许具有的父元素 |
head |
|
局部属性 |
name、content、charset和http-equiv |
|
内容 |
无 |
|
标签用法 |
虚元素形式 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
charset属性是HTML5中新增的,在HTML4中,http-equiv属性可以有任意多个不同值,HTML5不同只有refresh、default-style、content-type三个值可用,HTML4中的scheme属性在HTML5中不再使用,此外现在已不再使用meta元素来指定网页所用的语言 |
|
习惯样式 |
无 |
必需属性
|
属性 |
值 |
描述 |
|
content |
some_text |
定义与 http-equiv 或 name 属性相关的元信息 |
可选属性
|
属性 |
值 |
描述 |
|
http-equiv |
content-type expires refresh set-cookie |
把 content 属性关联到 HTTP 头部 |
|
name |
author description keywords generator revised others |
把 content 属性关联到一个名称 |
|
scheme(HTML5中弃用) |
some_text |
定义用于翻译 content 属性值的格式 |
(1)作用
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
(2)HTML 与 XHTML 之间的差异
①在 HTML 中,<meta> 标签没有结束标签。
②在 XHTML 中,<meta> 标签必须被正确地关闭。
(3)注意
①<meta> 标签永远位于 head 元素内部。
②元数据总是以名称/值的形式被成对传递的。
③每个meta元素只能用于一种用途。如果想在这些特性中想要试用的不止一个,就应该在head元素中添加多个meta元素。
meta元素的第一个用途是用名/值对定义元数据,为此需要用到name和content属性。
1. name 属性
name 属性提供了名称/值对中的名称。HTML 和 XHTML 标签都没有指定任何预先定义的 <meta> 名称。通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。
2. content 属性
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。content 属性始终要和 name 属性或 http-equiv 属性一起使用。
供meta元素时用的预定义元数据类型
|
元数据名称 |
说明 |
|
application name |
当前页所属Web应用系统的名称 |
|
author |
当前页的作者名 |
|
description |
当前页的说明 |
|
generator |
用来生成HTML的软件名称(通常用于以Ruby on Rails、ASP.NET等服务器端框架生成HTML页的情况下) |
|
keywords |
一批以逗号分开的字符串,用来描述页面的内容 |
|
robots |
用来告诉搜获引擎该如何对待该HTML文档 |
元数据类型有三个大多数搜索引擎都认识的值:noindex(表示不要索引本页)、noarchive(表示不要将本页存档或缓存)和nofollow(表示不要顺着本页中的链接继续搜索下去)。
3. 注意
要告诉搜索引擎如何对内容分类和分等级,过去最主要的手段是使用keywords元数据。现在的搜索引擎对keywords元数据的重视程度远不如前,这是因为它可以被滥用来制造页面内容和相关性的假象。要想内容在搜索引擎里有所改观,最好的办法是采纳它们自己提供的建议。大多数搜索引擎都提供了优化网页或整个网站的指南。
meta元素的第二个用途是声明HTML文档内容所用的字符编码。
1. charset属性
charset属性是生命HTML文档内容所用的字符编码。例如,<meat charset=”utf-8”>编码格式说明我们采用的是utf-8编码,utf-8编码包含了世界所有国家需要的文字的字符,而且,它以最少的字节数表示所有Unicode字符,我们称呼他为国际编码,通用性强。
meta元素的第三个用途是改写HTTP(超文本传输协议)标头字段的值。服务器和浏览器之间传输HTML数据时一般用的就是HTTP(服务器的每条响应都包含着一组向浏览器说明其内容的字段)。meta元素可以用来模拟或者替换其中三种标头字段。
1. http-equiv 属性
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
使用带有 http-equiv 属性的 <meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部。例如,添加:
<meta http-equiv="charset" content="iso-8859-1">
<meta http-equiv="expires" content="31 Dec 2008">
这样发送到浏览器的头部就应该包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
当然,只有浏览器可以接受这些附加的头部字段,并能以适当的方式使用它们时,这些字段才有意义。
meta元素的http-equiv属性允许使用的值
|
属性值 |
说明 |
|
refresh |
以秒为单位指定一个时间间隔,在此时间过去之后将从服务器重新载入当前页面。也可以另行指定一个URL让浏览器载入。如<meta http-equiv=”refresh” content=”5;http://www.apress.com” /> |
|
default-style |
指定页面优先使用的样式表。对应的content属性值应与同一文档中某个style元素或者link元素的title属性值相同。 |
|
content-type |
这是另一种声明HTML页面所用字符编码的方法。如<meta http-equiv=”content-type” content=”text/html charset=UTF-8”/> |
1. scheme 属性
scheme 属性用于指定要用来翻译属性值的方案。此方案应该在由 <head> 标签的 profile 属性指定的概况文件中进行了定义。
标签:
原文地址:http://www.cnblogs.com/bosamvs/p/5524524.html