标签:
jquery的delay sleep 与js的setTime的区别。
delay 和sleep推荐不要用,太难用了。
click on live delegate bind
http://www.jb51.net/article/43395.htm
jQuery三种事件绑定方式.bind(),.live(),.delegate()
one方法的使用:每个元素只能运行一次事件处理器函数。 on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
http://www.cnblogs.com/lhb25/p/you-might-not-need-jquery.html
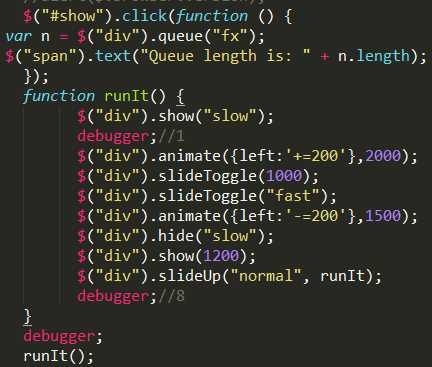
Jquery的queue方法

还有dequeue,和 clearQueue 如果不带参数,则默认清空的是动画队列。这跟stop(true)类似,但stop()只能清空动画队列,而这个可以清空所有通过 .queue() 创建的队列。
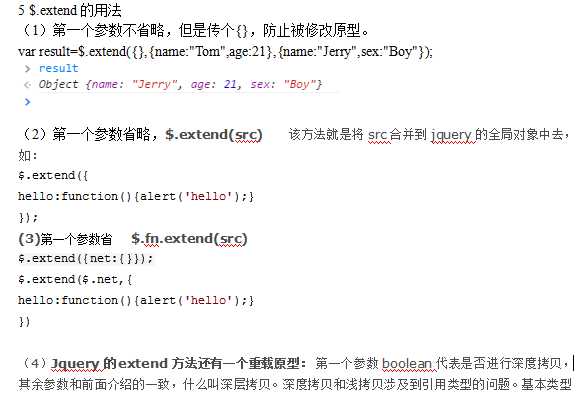
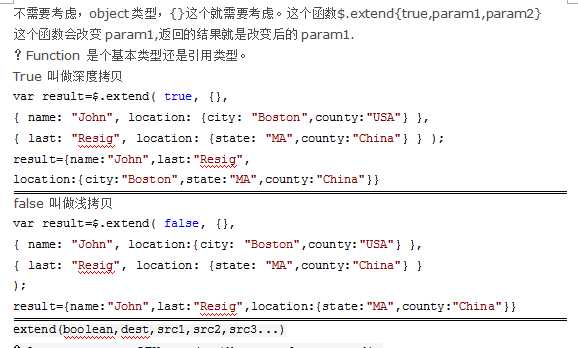
jquery的scroll事件 scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。 jquery的extend方法的使用


jquery的ajax方法:
http://www.php100.com/html/program/jquery/2013/0905/6004.html
jquery与js
http://www.cnblogs.com/lhb25/p/you-might-not-need-jquery.html
getjson也可以跨域
http://www.cnblogs.com/loogn/archive/2011/12/21/2295772.html
标签:
原文地址:http://www.cnblogs.com/coding4/p/5526387.html