标签:
这东西我还不是很理解,但是把自己实践的过程记录下来,希望积累到一定程度,能自然而而然的理解了。很多东西我是这样慢慢理解的,明白为啥是那样子,真的很神奇哦。少说废话,开始吧。
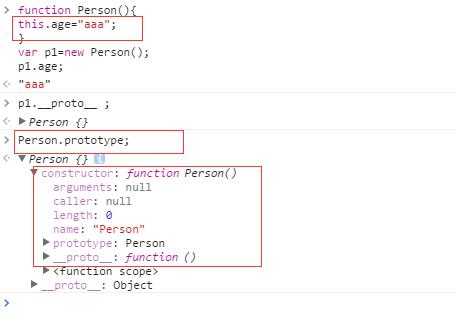
function Person(){ this.age="aaa"; } var p1=new Person(); p1.age;//aaa

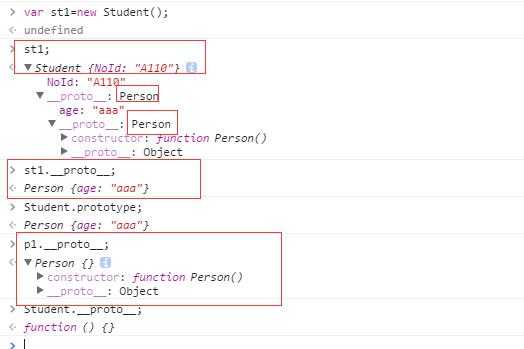
从图片中我们可以看出p1.__proto__和Person.prototype中是不包括age属性的
p1.__proto__ ==Person.prototype
我再来创建Student对象
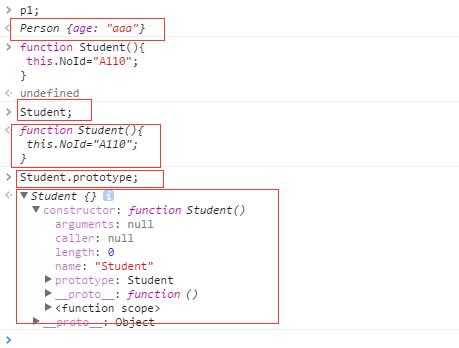
function Student(){ this.NoId="A110"; } Student.prototype

从图片中我们可以看出Student.prototype同样不包含NoId属性
现在我们来操作
先实例一个Student看看结果如何。

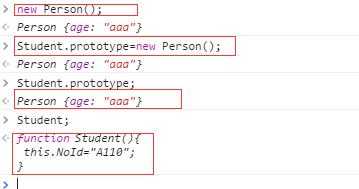
new Person();
显示结果与p1是一样的
//Person {age: "aaa"}
再来
Student.prototype=new Person(); Student;
此时Student还是原来的样子,没有任何变化

我再继续实验,此时实例一个Student;
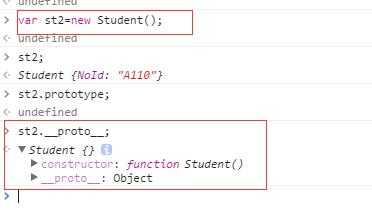
var st1=new Student(); st1; st1.__proto__;

发现st1.__proto__与p1.__proto__不一样。
st1.__proto__是Person实例后的值
而p1.__proto__是Person原生结构
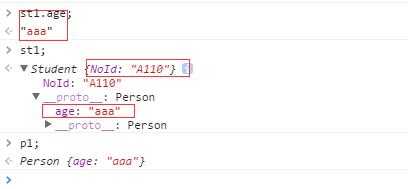
在来看

此时st1实例已经同时拥有Student和Person属性了,即我们说的st1继承了Person.
有点混乱,看看大牛怎么解释——文章
标签:
原文地址:http://www.cnblogs.com/xiaohuasan/p/5526549.html