标签:style http color java 使用 os io 2014
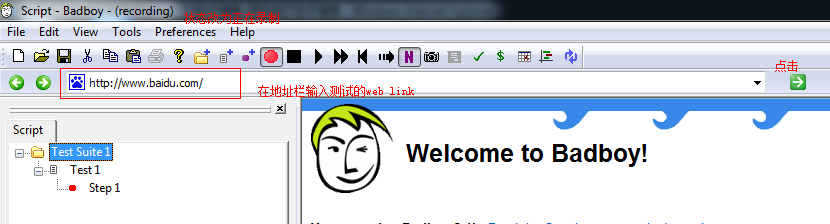
Badboy提供两个模式的录制:Request(默认模式) 和navigation模式.点击下图N,切换模式,录制的区域是Badboy右半部分--内容控件区。

Step1:输入地址(http://www.baidu.com),点击录制,如上红色录制按钮 (Noted:默认配置下,点击右侧箭头请求时自动触发录制)

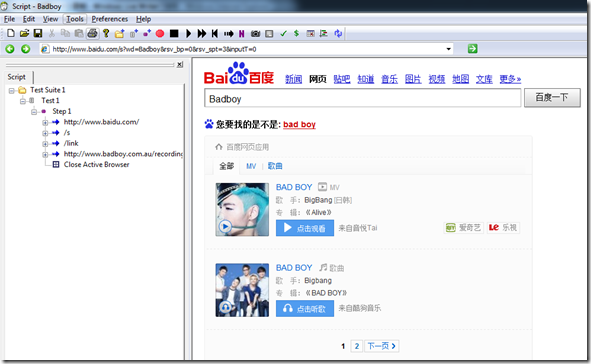
Step2 输入Badboy,点击百度一下

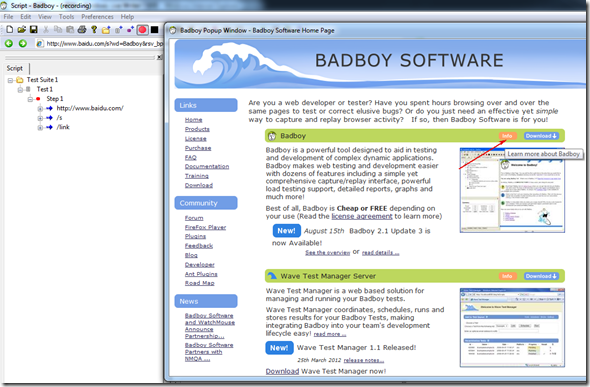
Step3 点击Badboy Software Home Page

Step4 Badboy将使用自带内置控件打开新开启的网页,点击Info

Step5 关闭窗体

Step6 再次点击Record,结束录制.

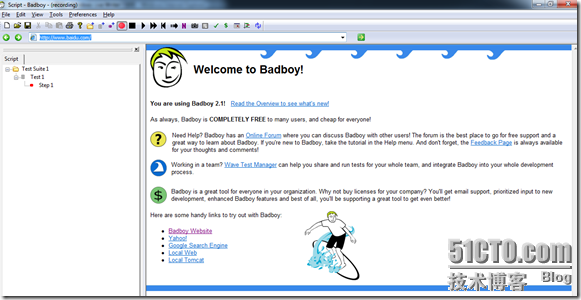
此时请观察上下2图,两个脚本区域的树状面板所展示的录制脚本的表现形式是有很大区别的。
上图为Request模式,下图为Navigation模式,录制同一个操作过程。可以发现,Navigation模式下记录的按钮或link的Text或者ID等,对界面的依赖性较大

Request模式具有如下优点:如果测试的网页模版修改了,不影响脚本的回放.如果需要badboy导出脚本到jmeter进行性能测试,必须选择request模式.
request模式的缺点如下:request模式需要添加大量的断点来检查页面上的item.
**********************************************************************************************************
Navigation模式将会记录网站交互过程中browser中的元素的点击动作.当回放navigation模式脚本时候,不但回放http request,同时badboy会模拟brower中点击动作.
navigation模式的缺点是 :无法使用navigation脚本进行性能测试,因为性能测试引擎运行时候不显示任何用户界面,所以无法执行navigation中模拟点击等动作.
Navigation录制browser的三种元素如下: 1链接点击 2按钮点击 3其他点击,例如引发javascrīpt的操作.当你记录一个点击一个元素,它使用以下逻辑来记录元素名字:
1. 如果它有一个id,然后它将记录的id
2. 如果它有一个惟一名称,它会记录下名字
3. 如果它是一个链接或一个按钮并具有独特并容易识别的文本(比如按钮上的标签),那么它将记录文本和区别其他元素或控件
4. 如果没有其他方法的运用,它将识别元素在浏览器DOM的位置,使用一个JavaScript表达式记录。
总结:选择navigation模式还是request模式,取决于测试的目的,如果仅仅要求测试功能而不关心界面,则request模式无疑为首选.
不过就我使用的感觉来看:
1 当软件的界面趋于稳定,还是使用N方式做回归测试比较方便。Request方式经常会不识别控件,特别是弹出的窗体,尤其对日历控件反应迟钝,比如Oracle ADF控件,报出很多no found的错
2 一定要Badboy预留出记录动作及输入值的时间,同时还要考虑网站的反应速度等因素,所以录制时一定要动作过渡慢一些,动作与动作之间干净利索
3 录完的脚本一定要跑一遍,根据观察跑的过程,再删及补录过程。 (跑脚本的课程将陆续发布)
4 录制过程要减少耦合,测试点的最小单位是Step,假设测试登陆淘宝后,删除购物车的商品,至少应该有3个Step,1 登陆 2 选择购物车 3 删除购物车的商品。这样做的好处是play脚本时,可以选择从step2 开始,而不需要重复登陆
Badboy录制,布布扣,bubuko.com
Badboy录制
标签:style http color java 使用 os io 2014
原文地址:http://my.oschina.net/xiaoq6427/blog/297206