标签:
转自:node.js 调试工具 node-inspector 简要说明
地址:代码demo文件

我们在接触客户端javascript的时候,调试利器就是firebug ,也是当年为何喜欢用上firefox 浏览器的主要动力,当然,后来 chrome 插件里也出现了firebug的身影.....
但是服务器端开发语言node.js 一直以来调试不是特别方便,可能是之前被 virtual studio惯坏了,这种用 console.log() 去打印变量甚至回调数据实在是太蹩脚.
当然,有一款很强大的IDE ,webstrom对node.js提供了最全面的支持,也可以轻松配置来实现调试,下回有必要和大家分享一次.
今天要分享的是关于 node-inspector 下调试node.js程序.
第一步:
npm install -g node-inspector
全局安装 node-inspector
node-inspector@0.9.2 /usr/local/lib/node_modules/node-inspector ├── which@1.0.9 ├── async@0.9.0 ├── semver@3.0.1 ├── yargs@1.3.3 ├── debug@1.0.4 (ms@0.6.2) ├── strong-data-uri@0.1.1 (truncate@1.0.4) ├── rc@0.5.5 (strip-json-comments@0.1.3, deep-extend@0.2.11, ini@1.3.3, minimist@0.0.10) ├── serve-favicon@2.2.0 (ms@0.7.0, fresh@0.2.4, parseurl@1.3.0, etag@1.5.1) ├── glob@4.5.3 (inherits@2.0.1, once@1.3.1, inflight@1.0.4, minimatch@2.0.4) ├── express@4.12.3 (merge-descriptors@1.0.0, utils-merge@1.0.0, cookie-signature@1.0.6, methods@1.1.1, fresh@0.2.4, cookie@0.1.2, escape-html@1.0.1, range-parser@1.0.2, content-type@1.0.1, finalhandler@0.3.4, vary@1.0.0, parseurl@1.3.0, serve-static@1.9.2, content-disposition@0.5.0, path-to-regexp@0.1.3, depd@1.0.0, qs@2.4.1, debug@2.1.3, etag@1.5.1, on-finished@2.2.0, send@0.12.2, accepts@1.2.5, type-is@1.6.1, proxy-addr@1.0.7) ├── biased-opener@0.2.3 (opener@1.4.0, minimist@1.1.0, x-default-browser@0.3.0, browser-launcher2@0.4.4) ├── ws@0.4.32 (tinycolor@0.0.1, options@0.0.6, commander@2.1.0, nan@1.0.0) ├── v8-debug@0.4.2 (nan@1.7.0) └── v8-profiler@5.2.4 (nan@1.5.3)
显示如上代码说明安装成功.
第二步:
终端定位到你要调试的项目根目录下
localhost:nodeREST hywanliyuan$
输入如下指令启动项目
localhost:nodeREST hywanliyuan$ node --debug server.js Debugger listening on port 5858 listen 8000
上面的 server.js 是我项目的启动文件,
下面接着输出在端口 5858 下监视调试器.
最下面是是程序启动文件 app.js 输出内容, listen 8000
第三步:
打开另外一个终端,定位到要调试项目的根目录,然后输入
node-inspector
运行得到如下结果
localhost:nodeREST hywanliyuan$ node-inspector Node Inspector v0.12.8 Visit http://127.0.0.1:8080/?port=5858 to start debugging.
告诉我们调试器运行在 本地 127.0.0.1:8080 下.我们复制上面的调试地址.
第四步:
选择一款支持 node-inspector 的浏览器,你可以选择 chrome 或者 firefox
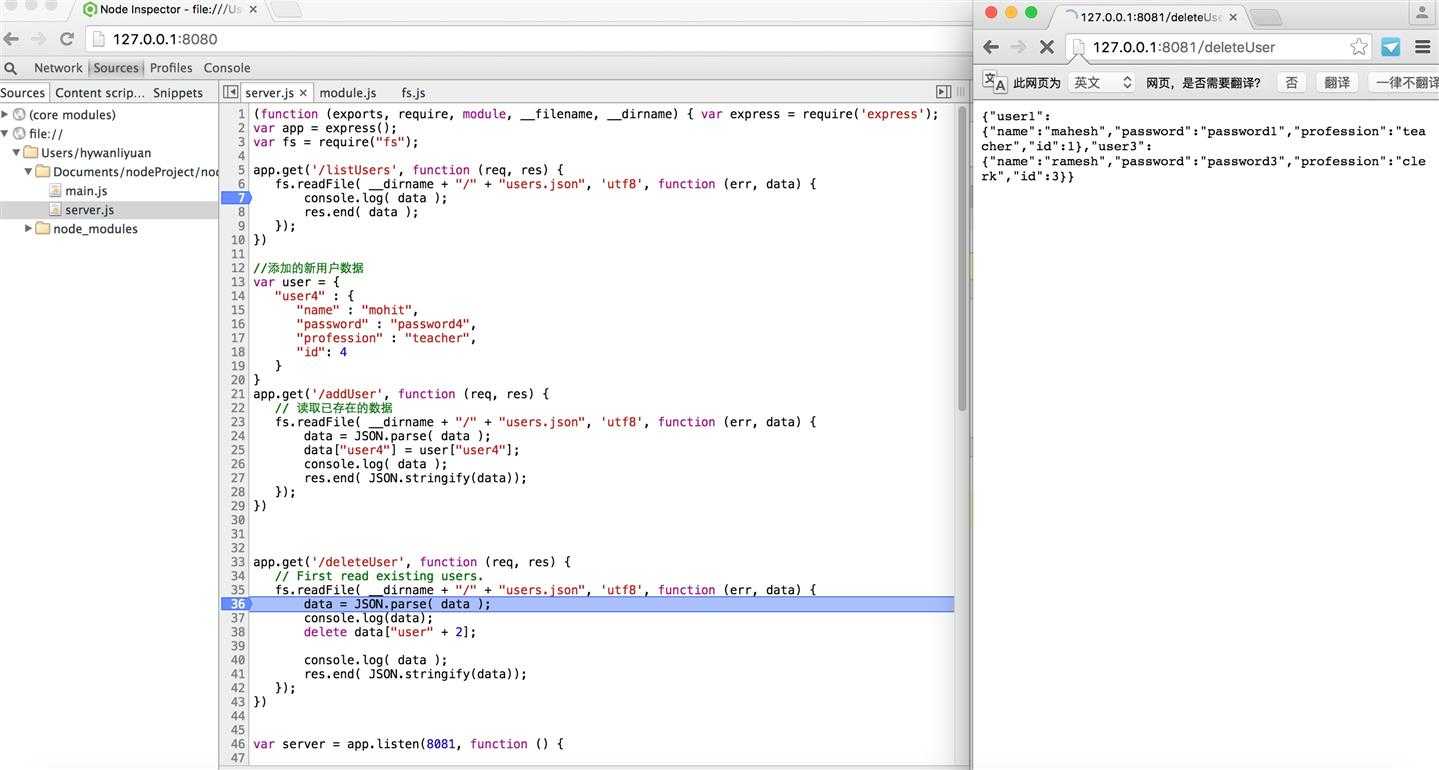
我用的是 chrom 打开:

你可以在浏览器看到启动页的所有代码都被读取出来,左侧单击鼠标即可创建一个端点,如上图 console.log 前我点了一个断点.
右侧操作界面可以选择继续运行,或者单步运行(快捷键F10)
下方的界面显示变量值和输出.用起来还是相当不错的,如果在单步模式下调试,会一层一层深入的核心模块中的代码.
标签:
原文地址:http://www.cnblogs.com/wanliyuan/p/5526866.html