标签:
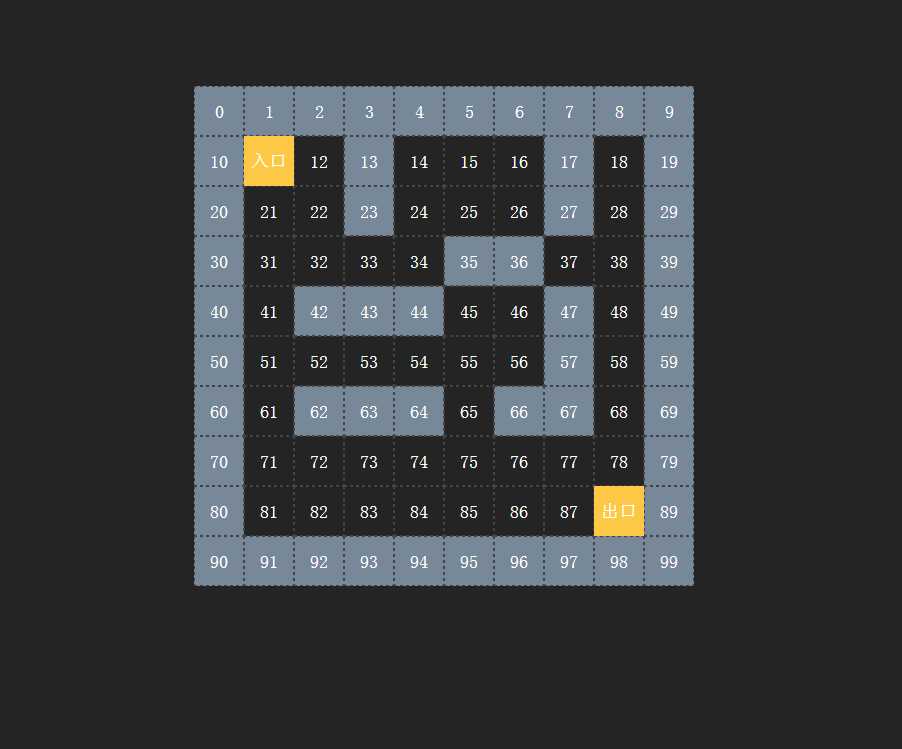
在写一个算法,迷宫出口的算法,作为一个有追求的前端,首先在解决算法的问题之前要把迷宫的图做的漂漂亮亮的才对得住自己的审美,所以我花了一个钟的时间去写这个地图。

不过这次我们说的并不是迷宫的解法,也不是css样式的问题。而是我踩的一个很意想不到的坑。js的关键字跟保留字的问题。
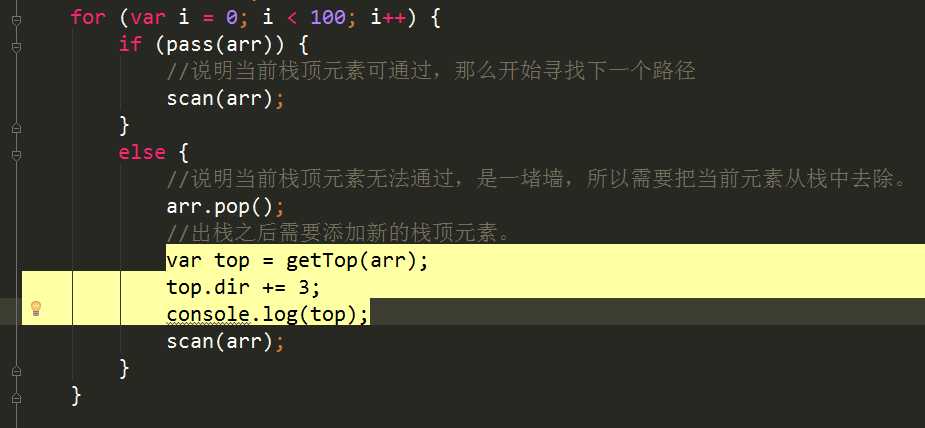
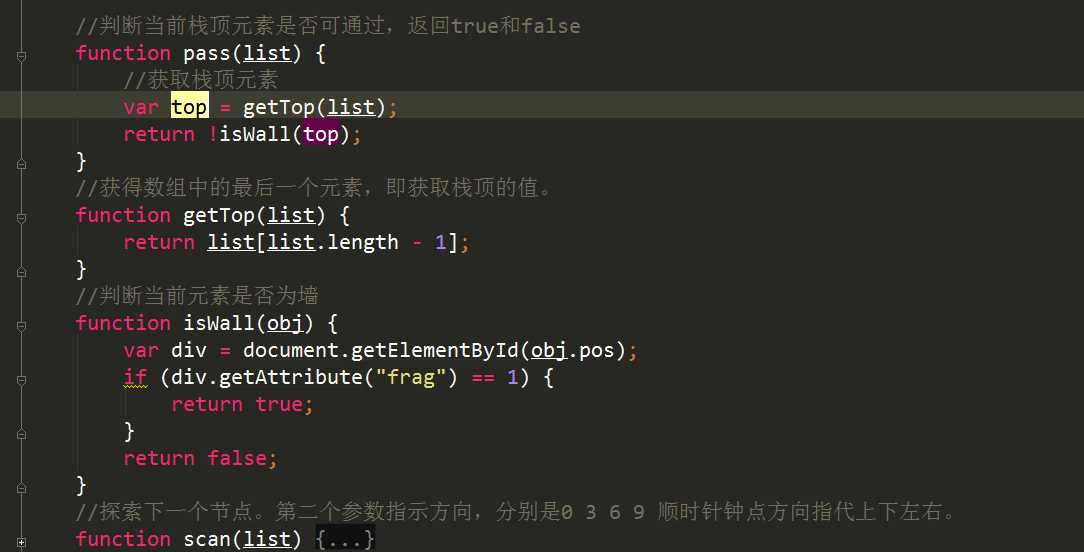
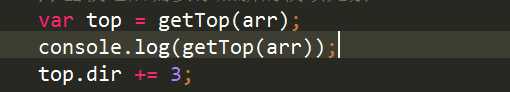
首先看下我们的代码:


我们主要讨论的是这个top变量,在for循环中我们声明了top变量,同时在下面的辅助方法中有些地方也声明了top变量,然后当我们console.log输出的时候就傻眼了,

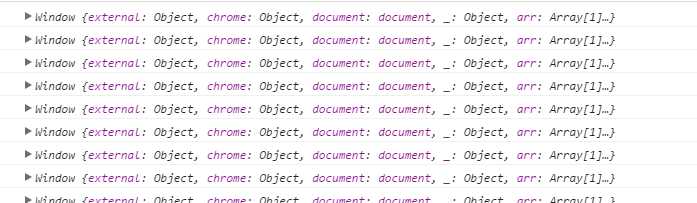
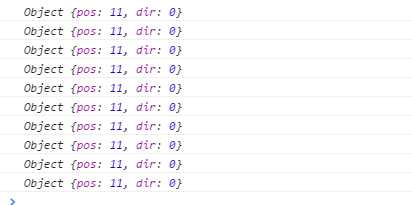
这尼玛是什么,怎么全是window,然后我改了下代码,直接输出getTop的内容而不是赋给top变量,这时候好像正常了


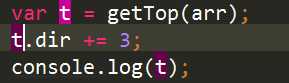
是不是很奇怪?为什么top变量会出问题而直接输出不会出问题,我们再改一下

这时候我们的输出又是正常的,所以问题的关键在于我们的top这个东西了。最后在祖师爷的指点下才发现,原来是top是js的关键字(或者保留字),就跟undefined一样,它们是只读的,所以我们不可以给它写入东西,这才导致我们把内容赋给top变量,最后输出的却是window。
所以以后一定要注意下,我们的变量名称不能乱起,特别是不要跟关键字保留字冲突,不然的话这种bug真的很难找出来。
标签:
原文地址:http://www.cnblogs.com/jelly7723/p/5527846.html