标签:
本节我们来讲讲AngularJS中主要的部分之一,那就是过滤器,当从后台获取到的数据呈现到视图上时,此时可能需要对数据进行相应的转换,此时我们可以通过过滤器在不同页面进行不同数据的格式抓换,在AngularJS中有常见默认的过滤器,当然若不满足所需,我们可以自定义过滤器。
列举AngularJS中常见的过滤器,如下:
| 过滤器名称 | 描述 | 例子 |
| currency | money格式化 | {{ p.price | currency}} |
| date | 日期格式化 |
{ p.orderDate | date : “dd MMM yyyy” }} {{ p.orderDate | date : “shortDate” }} |
| json | 将JSON字符串生成一个JSON对象 |
<tr ng-repeat="p in products"> <td colspan="4">{{p | json}}</td> </tr> |
| number | 格式化数值并给出精确度位数 |
{{ p.price | number : 0}} {{ p.price | number : 2}} |
|
uppercase lowercase |
大小写转换 |
{{ p.city | lowercase }} {{ p.state | uppercase }} |
| limitTo | 控制列表渲染数据 | <tr ng-repeat="p in products | limitTo:10"> |
| orderBy | 排序 |
<tr ng-repeat="p in products | orderBy : ‘name’”> For descending order <tr ng-repeat="p in products | orderBy : ‘-name’”> |
我们渲染一个产品列表并将产品名称转换为大写,产品类别小写,以及数量保留两位小数等。
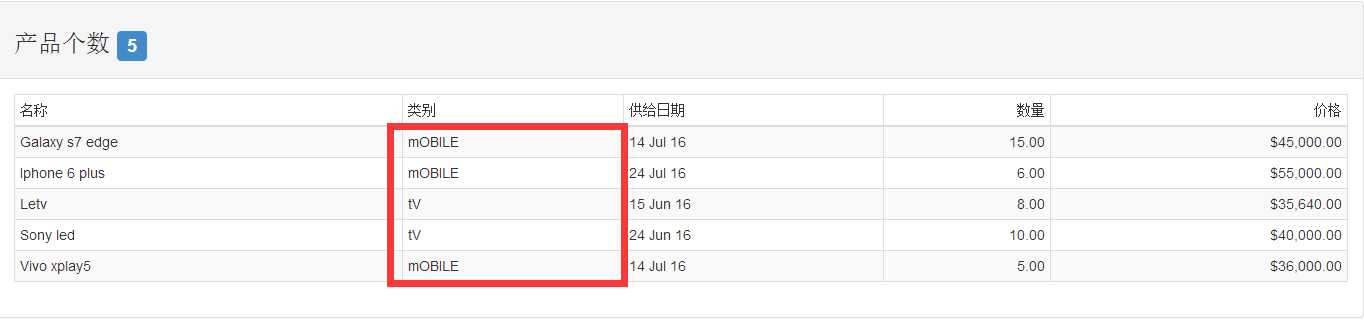
<body ng-controller="FilterCtrl"> <div class="panel panel-default"> <div class="panel-heading"> <h3> 产品个数 <span class="label label-primary">{{products.length}}</span> </h3> </div> <div class="panel-body"> <table class="table table-striped table-bordered table-condensed"> <thead> <tr> <td>名称</td> <td>类别</td> <td>供给日期</td> <td class="text-right">数量</td> <td class="text-right">价格</td> </tr> </thead> <tbody> <tr ng-repeat="p in products | orderBy :‘name‘"> <td>{{p.name | uppercase}}</td> <td>{{p.category | lowercase}}</td> <td>{{getExpiryDate(p.expiry) | date:"dd MMM yy"}}</td> <td class="text-right">{{p.quantity | number:2 }}</td> <td class="text-right">{{p.price | currency}}</td> </tr> </tbody> </table> </div> </div> </body>
app.controller(‘FilterCtrl‘, function ($scope) { $scope.products = [ { name: "Sony LED", category: "TV", price: 40000, quantity:10, expiry: 30 }, { name: "Vivo xplay5", category: "Mobile", price: 35640, quantity: 08, expiry: 21 }, { name: "LeTv", category: "TV", price: 36000, quantity: 5, expiry: 50 }, { name: "Iphone 6 plus", category: "Mobile", price: 55000, quantity: 6, expiry: 60 }, { name: "Galaxy s7 edge", category: "Mobile", price: 45000, quantity: 15, expiry: 50 }, ]; $scope.getExpiryDate = function (days) { var now = new Date(); return now.setDate(now.getDate() + days); } });
最后生成如下:

AngularJS不仅仅支持内部自构建的过滤器,而且还可以自定义过滤器来满足我们所需,若自定义过滤器此时我们需要 通过module.filter来实现,实际上内部是通过FilterProvider来实现。module.filter这个方法有两个参数,一个是需要创建的过滤器的名称,另外一个是创建一个factory函数来使得该自定义过滤器生效或者工作。
接下来我们实现一个自定义过滤器,该过滤器带一个参数,实现了再对照代码就明朗了。如下:
app.filter("properCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse == false ? value.toUpperCase() : value.toLowerCase();
return (reverse == false ? intermediate[0].toLowerCase() :
intermediate[0].toUpperCase()) + intermediate.substr(1);
} else {
return value;
}
};
});
接下来在视图中将绑定的名称和类别修改成如下:
<td>{{p.name | properCase}}</td> <td>{{p.category | properCase : false}}</td>
结果如下:

当进行渲染数据时,有可能需要进行多次过滤此时我们就需要创建多个自定义过滤器或者内置过滤器和自定义过滤器混合使用。
我们首先对列表通过name来orderby一下,然后通过自定义过滤器移除前两条数据。
app.filter("skipRec", function () {
return function (data, count) {
if (angular.isArray(data) && angular.isNumber(count)) {
if (count > data.length || count < 1) {
return data;
} else {
return data.slice(count);
}
} else {
return data;
}
}
});
此时视图页面循环列表时我们将修改成如下:
<tr ng-repeat="p in products | orderBy :‘name‘ | skipRec:2"> ....... <tr>
最终我们得到的结果如下:

本节我们学习了AngularJS的过滤器,然后对默认过滤器、自定义过滤器以及混合过滤器统一进了相应的示例说明来加深理解,我们下节再见。
标签:
原文地址:http://www.cnblogs.com/CreateMyself/p/5527465.html