标签:
WPF程序有时需要适配不同大小的屏幕,图片是像素图的话,拉伸之后会变模糊,影响美观度,因此可以考虑使用矢量图。网上找到了相应的介绍:http://learnwpf.com/post/2006/06/04/How-do-I-Include-Vector-Based-Image-Resources-in-my-WPF-Application.aspx。但是里面提到的AI插件不是很好用,相比之下,微软提供的Expression Design 4还是方便些,现在该软件已经免费,可以直接去官网下载。
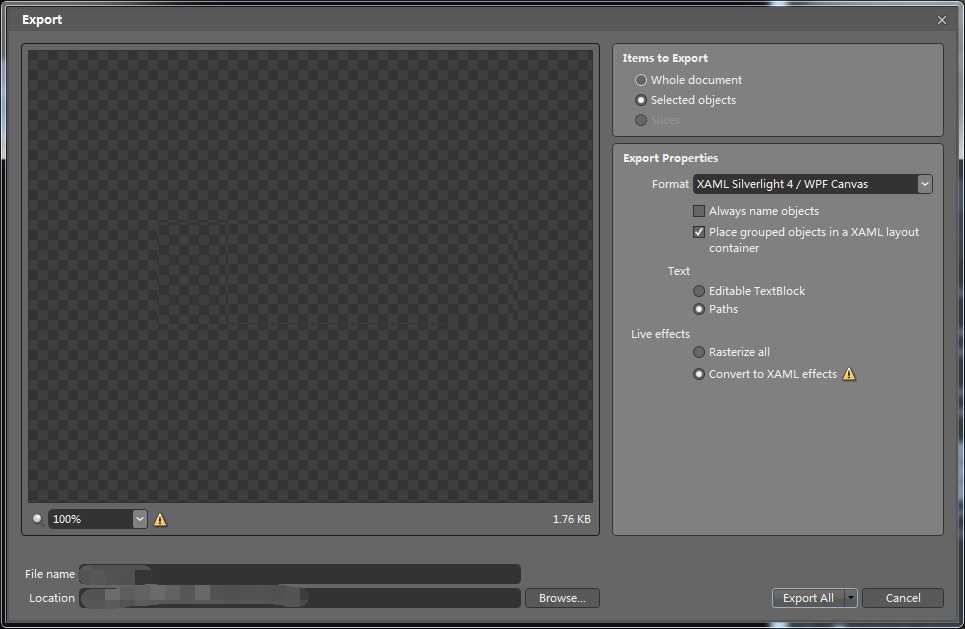
1.在Expression Design 4中加载已有的*.ai矢量文件,选中需要转换的图形元素,然后点击File|Export,选择导出xaml文件即可。

需要注意的地方,如果*.ai文件图层中存在 ,里面的图形元素是无法正确导出的。需要将其移出到该组外面,再选中导出即可。
,里面的图形元素是无法正确导出的。需要将其移出到该组外面,再选中导出即可。
2.按照上面参考链接中的例子,将导出的xaml文件中cavas部分代码复制到ControlTemplate中,如下:
<ControlTemplate x:Key="CellPhone">
<Viewbox Stretch="Uniform">
<Canvas Width="20.008" Height="21.3254" Clip="F1 M 0,0L 20.008,0L 20.008,21.3254L 0,21.3254L 0,0">
<Canvas Width="800.32" Height="599.776" Canvas.Left="0" Canvas.Top="0">
<Path Width="20.008" Height="21.3253" Canvas.Left="0" Canvas.Top="-3.05176e-005" Stretch="Fill" Fill="#FF2179BF" Data="..."/>
</Canvas>
</Canvas>
</Viewbox>
</ControlTemplate>
3.在原来需要引用图片的地方,引用上述替换xaml即可,如:
<Button Name="btnCellPhone" ToolTip="手机">
<ContentControl Template="{StaticResource CellPhone}" />
</Button>
标签:
原文地址:http://www.cnblogs.com/KevinJasmine/p/5528273.html