标签:
官网:http://dcloudio.github.io/mui/
说明:一般要把官网内容通读一遍,这是开发的基础
1、新建项目
在首页点击新建移动App,如下:

或者在项目管理器内右键新建,或者快捷键ctrl+n+a
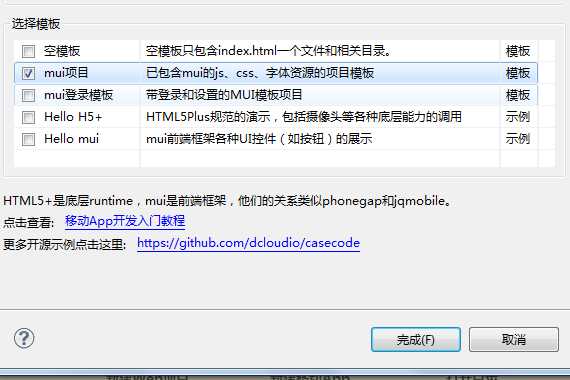
这里选择mui项目,会自动引入mui的js和css,如下:

默认有以下几个文件夹:css,fonts,js,如下

代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <script src="js/mui.min.js"></script> 8 <link href="css/mui.min.css" rel="stylesheet"/> 9 <script type="text/javascript" charset="utf-8"> 10 mui.init(); 11 </script> 12 </head> 13 <body> 14 <header class="mui-bar mui-bar-nav"> 15 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 16 <h1 class="mui-title">我的标题</h1> 17 </header> 18 <div class="mui-content"> 19 <ul class="mui-table-view" id="my_list"> 20 <li class="mui-table-view-cell"> 21 <div class="mui-slider-right mui-disabled"> 22 <a class="mui-btn mui-btn-red">删除</a> 23 </div> 24 <div class="mui-slider-handle"> 25 待办事项1 26 </div> 27 </li> 28 <li class="mui-table-view-cell"> 29 <div class="mui-slider-right mui-disabled"> 30 <a class="mui-btn mui-btn-red">删除</a> 31 </div> 32 <div class="mui-slider-handle"> 33 待办事项2 34 </div> 35 </li> 36 </ul> 37 </div> 38 </body> 39 </html>
直接连接真机运行(插入USB调试即可:)
选择运行——手机运行——在xx设备上运行
或者使用快捷键ctrl+r
运行结果:

这就是简单的应用了!!!
HBuilder+移动APP开发实例选择模版 这里选择mui项目,会自动引入mui的js和css,如下:
标签:
原文地址:http://www.cnblogs.com/xiaobaicai12138/p/5530538.html