标签:
转:http://www.cnblogs.com/iamlilinfeng/p/4075292.html
前几天在博客上挂了个群链接,就是上面的链接,从博客上进群不少网友,从上一段教程来看,mvc入门问题集中在了以下两个部分“Contrl与View数据传递(多表数据)”和数据分页。因此,今天晚上熬夜写了个小Demo以帮助更多的初学者快速入门,由于时间仓促,有不明白的地方请加群咨询,甭管会不会,有问必答。觉得有帮助别忘了点个赞哈
一、Contrl与View数据传递(多表数据)
二、分页控件介绍
三、MVC源码说明
四、源码下载
五、mvc入门教程目录
园子也是用mvc来写的,我们用园子的首页举个例子。

上图我只切了园子首页的一部分,如图所示,共分为4块内容。而这4块内容可能来自于不同的数据表,假设:第一、二块内容来自Blog表、第三、四块内容来自AD表。此时MVC一般有两种方式进行Control与View的交互。
1)ViewBag变量方式
使用4个ViewBag变量进行数据传递,Data1、Data2、Data3、Data4的数据直接从数据库里调。
Control中伪代码如下所示:
1 public ActionResult CnBlogIndex()
2 {
3 ViewBag.Data1 = Data1;
4 ViewBag.Data2 = Data2;
5 ViewBag.Data3 = Data3;
6 ViewBag.Data4 = Data4;
7 return View();
8 }
View中伪代码如下所示:
1 //第一块内容
2 @foreach (Data1 data in (ViewBag.Data1 as IEnumerable<Data1>))
3 {
4 <tr>
5 <td>@Html.DisplayFor(model => data.ID)</td>
6 </tr>
7 }
8 //第二块内容
9 @foreach (Data2 dat1 in (ViewBag.Data2 as IEnumerable<Data2>))
10 {
11 <tr>
12 <td>@Html.DisplayFor(model => data.ID)</td>
13 </tr>
14 }
15 //第三块内容
16 @foreach (Data3 data in (ViewBag.Data3 as IEnumerable<Data3>))
17 {
18 <tr>
19 <td>@Html.DisplayFor(model => data.ID)</td>
20 </tr>
21 }
22 //第四块内容
23 @foreach (Data4 data in (ViewBag.Data4 as IEnumerable<Data4>))
24 {
25 <tr>
26 <td>@Html.DisplayFor(model => data.ID)</td>
27 </tr>
28 }
2)ViewModel方式(推荐)
什么是ViewModel?ViewModel就是针对视图做的Model,让Model更加适合于View。Data1、Data2、Data3、Data4的数据直接从数据库里取出,然后组装给ViewModel,ViewModel做为整个页面的数据载体进行数据传递:
ViewModel中的伪代码如下所示:
1 public class CnBlogIndex {
2 List<Data> Data1 { get; set; }
3 List<Data> Data2 { get; set; }
4 List<Data> Data3 { get; set; }
5 List<Data> Data4 { get; set; }
6 }
Control中伪代码如下所示:
public ActionResult CnBlogIndex()
{
ViewModel.CnBlogIndex CnBlogIndex = new ViewModel.CnBlogIndex();
CnBlogIndex.Data1 = Data1;
CnBlogIndex.Data2 = Data2;
CnBlogIndex.Data3 = Data3;
CnBlogIndex.Data4 = Data4;
return View(CnBlogIndex);
}
View中伪代码如下所示:
1 @model CnBlogIndex
2 @foreach (var info in Model.Data1)
3 {
4 <tr>
5 <td>info.**</td>
6 </tr>
7 }
8 @foreach (var info in Model.Data2)
9 {
10 <tr>
11 <td>info.**</td>
12 </tr>
13 }
14 @foreach (var info in Model.Data3)
15 {
16 <tr>
17 <td>info.**</td>
18 </tr>
19 }
20 @foreach (var info in Model.Data4)
21 {
22 <tr>
23 <td>info.**</td>
24 </tr>
25 }
两种传递数据的方式都可以完成我们的正常工作,但个人更推荐使用ViewModel将一个页面的信息进行聚合,这样虽然多了一些工作量,但可以使整体结构更清晰,同进也更易于维护。
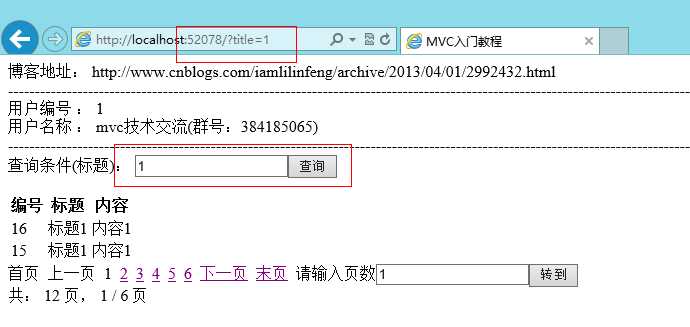
很多朋友在刚接触mvc的时候都喜欢自己写分页,此处推荐使用开源分页控件“MvcPager”,相信大家在使用webform的时候大多使用的分页控件都是aspnetpager(Webdiyer出品),这个mvc分页控件也是Webdiyer出品(很好很强大),官方博客:http://www.webdiyer.com/,我在前面的教程中也提到过这个分页控件,但群友们反应我前面的教程分页控件带有查询条件时,翻页后条件消失。因此,在些我对分页控件再次进行讲解,并加上查询条件。
效果如下图所示:

查询条件使用文本框,并且使用参数的形式在view与control中进行传输。这里只是使用了mvcpager的一种方式(get查询方式),mvcpager有各种分页的方式,如ajax分页等。有兴趣的可以下载代码研究下,官方地址如下:http://www.webdiyer.com/mvcpager/
ViewModel中的代码如下:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using Webdiyer.WebControls.Mvc;
6
7 namespace MvcApplication.Models.Home
8 {
9 public class Index
10 {
11 public string BlogURL { get; set; }
12 //当前用户
13 public Model.User User { get; set; }
14 //信息列表
15 public PagedList<Model.Info> Infos { get; set; }
16 }
17 }
Control中的代码如下:
1 public ActionResult Index(int? id = 1, string title = null)
2 {
3 //用户
4 Model.User User = new Model.User();
5 User.UserID = 1;
6 User.UserName = "mvc技术交流(群号:384185065)";
7 //信息列表(此处使用分页控件提出数据)
8 int totalCount = 0;
9 int pageIndex = id ?? 1;
10 int pageSize = 2;
11 PagedList<Model.Info> InfoPager = DAL.Info.GetInfos(title, pageSize, (pageIndex - 1) * 2, out totalCount).AsQueryable().ToPagedList(pageIndex, pageSize);
12 InfoPager.TotalItemCount = totalCount;
13 InfoPager.CurrentPageIndex = (int)(id ?? 1);
14 //数据组装到viewModel
15 Models.Home.Index index = new Models.Home.Index();
16 index.BlogURL = "http://www.cnblogs.com/iamlilinfeng/archive/2013/04/01/2992432.html";
17 index.User = User;
18 index.Infos = InfoPager;
19 //------------------使用ViewBig变量传递数据---------------//
20 //ViewBag.PagerData = InfoPager;
21 return View(index);
22 }
View中的代码如下:
1 @model MvcApplication.Models.Home.Index
2 @using Webdiyer.WebControls.Mvc;
3 <title>MVC入门教程</title>
4
5 @*----------------------------------ViewModel中的博客地址,mvc入门教程博客地址:http://www.cnblogs.com/iamlilinfeng/archive/2013/04/01/2992432.html-----------------------*@
6 @Html.Label("博客地址:") @Model.BlogURL
7 <br />
8 @Html.Raw("--------------------------------------------------------------------------------------------------------------------------------------------------------------------")
9 <br />
10
11 @*----------------------------------ViewModel用户实体信息-----------------------*@
12 @Html.LabelFor(model => model.User.UserID) @Html.Raw(":") @Model.User.UserID
13 <br />
14 @Html.LabelFor(model => model.User.UserName) @Html.Raw(":") @Model.User.UserName
15 <br />
16
17 @*----------------------------------ViewModel数据信息分页-----------------------*@
18 @Html.Raw("--------------------------------------------------------------------------------------------------------------------------------------------------------------------")
19 <br />
20 @using (Html.BeginForm("Index", "Home", new RouteValueDictionary { { "id", "" } }, FormMethod.Get))
21 {
22 @Html.Label("查询条件(标题):") <input name="title" value="@Request.QueryString["title"]" /><input type="submit" value="查询" />
23 }
24 <table>
25 <tr>
26 <th>编号</th>
27 <th>标题</th>
28 <th>内容</th>
29 </tr>
30 @foreach (var info in Model.Infos)
31 {
32 <tr>
33 <td>@Html.DisplayFor(model => info.InfoID)</td>
34 <td>@Html.DisplayFor(model => info.Title)</td>
35 <td>@Html.DisplayFor(model => info.Content)</td>
36 </tr>
37 }
38 @*----------------------------------使用ViewBig变量传递数据-----------------------*@
39 @*@foreach (Model.Info info in (ViewBag.PagerData as IEnumerable<Model.Info>))
40 {
41 <tr>
42 <td>@Html.DisplayFor(model => info.InfoID)</td>
43 <td>@Html.DisplayFor(model => info.Title)</td>
44 <td>@Html.DisplayFor(model => info.Content)</td>
45 </tr>
46 }*@
47 </table>
48 @Html.Pager(Model.Infos, new PagerOptions
49 {
50 PageIndexParameterName = "id",
51 ShowPageIndexBox = true,
52 FirstPageText = "首页",
53 PrevPageText = "上一页",
54 NextPageText = "下一页",
55 LastPageText = "末页",
56 PageIndexBoxType = PageIndexBoxType.TextBox,
57 PageIndexBoxWrapperFormatString = "请输入页数{0}",
58 GoButtonText = "转到"
59 })
60 @Html.Raw("共:") @Model.Infos.TotalItemCount @Html.Raw("页,")
61 @Model.Infos.CurrentPageIndex @Html.Raw("/") @Model.Infos.TotalPageCount @Html.Raw("页")

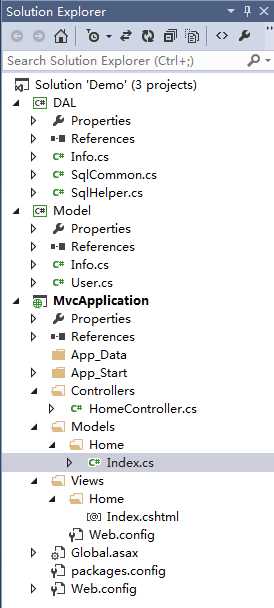
开发环境:vs2013,mvc4。解决方案共分为3个项目。MvcApplication为mvc展示层,Model为数据实体与数据库一一对应,DAL链接数据进行数据的存取。
1,MvcApplication--Models--Index,为针对View中的Index的ViewModel,用于组装Index所需要的所有数据
2,Model--Info,为信息实体,对应信息表。用于讲解分页数据
3,DAL--Sqlcommon,调用分页存储过程的类。
View中展示的数据是由:User、List<Info>共同来提供的,有了这个示例后,再多的数据都可以通过该方式进行组装。
8.无废话MVC入门教程八[MvcPager分页控件的使用]
标签:
原文地址:http://www.cnblogs.com/0to9/p/5530555.html