标签:
---恢复内容开始---
接下来项目需要网页相关知识,故在大牛的指引下前来阅读本书。
当前水平:HTML&CSS&JS基本掌握,能在阅读文档以及Google查找的情况下完成前端代码编写,但是学习不深,HTML5&CSS3新特性、JS基础&框架皆不熟悉
读书目的:了解DOM概念并通过训练熟悉掌握,了解JS特性
博客目的:督促自己学习并记录下过程
博客编写时读书进度:第6章完结
阅读规划:
浏览目录之后,总结该书学习思路大致如下(其实就是生搬目录):
简史-》最基础语法-》DOM-》动态标记的创建-》充实文档的内容(不懂照抄)-》CSS DOM-》JS动画-》HTML5特性简介
456这三章以图片库为练习项目来具体讲解程序优化、分离、兼容等问题,程序比较简单,了解结果之后可以自己写完再与书中的对比
12章为综合实例,尚未了解
开始阅读:
一、简史:
导读:基本概念
内容:
DOM概念:一套对文档的内容进行抽象&概念化的方法, 亦是一种得到共同认可的基本约定。
DOM标准化作用:可以让 任何一种Programming Language 对 使用任何一种标记语言所编写出来的文档 进行操控!(json&xml&xaml之类的)
浏览器引擎: WebKit(Safari & Chrome) 、 Gecko(Firefox)
思考:至此,DOM的概念还是不清晰,知道DOM将文档划分层级(或说是树)来方便文档的操作,但是在浏览器上的表现和作用体现在哪呢?
二、最基础语法:
导读:最基础的语法,所以只是节选一些觉得之前不太了解的
内容:
1、数组初始化有多种方式:
var array1 = Array(); //无长度空数组 var array2 = Array(4); //有长度空数组 var array3 = []; //无长度空数组 var array4 = ["A","B"]; //普通数组
2、用对象来代替数组将大大提升可读性:
var a={} a.first = "xiaoming"; a.second = "qixi";
3、对象分为:内建对象、宿主对象、用户自定义对象(同上,这本书说读者自己玩所以不介绍)
内建对象:就是一些JS已经定义好的对象,有学过Java的童鞋可以把这货当做 Java的类 ,就是 System.currentTimeMillis & new Person().year 这样的东西
宿主对象:不是由JS提供,而是由代码运行环境提供(也就是浏览器!),有Form、Image、Element以及document(JS大佬)等
思考:看完本章主要收获是在 对象 方面,JS的document原来是属于宿主对象的!那window呢?
思考答复:
本书3.2有讲到window:
window对象是宿主对象 中 最基础的对象 。window 对应着浏览器窗口本身,提供了浏览器的各种基础操作方法如open()、blur()。
三、DOM:
导读:‘D‘、‘O‘、‘M‘的概念,节点操作,属性操作 (同目录)
内容 :
1、DOM概念:
‘D‘: 网页文档 =》 文档对象 (操作对象);
‘O‘: 同 第二章 =》内容 =》第3点;
‘M‘: 直接翻译是‘model‘或者‘map‘,即能够通过‘M‘来看懂DOM的信息。
DOM的作用: 一份文档 =》一颗树(数学或编程意义上的层级关系)
通过树的模型来描述文档中各个节点之间的关系,所以也将文档称为 "节点树"
2、节点操作
a、节点类型:
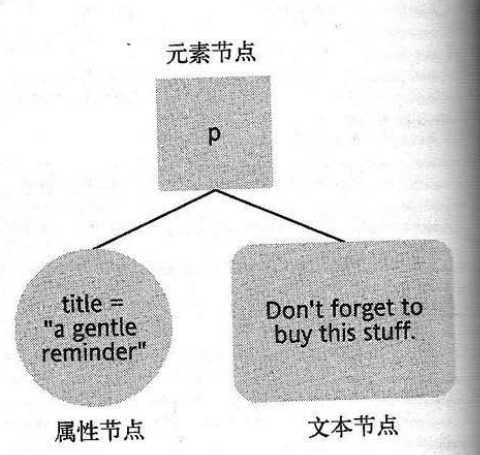
在JS中使用 "节点.nodeType" 可以得到对应的数字,一般只得到到1(元素节点)、2(属性节点)、3(文本节点)
元素节点:<body>、<p>这样的;
属性节点:<p title="我是属性节点"> , 加粗位置即为一个属性节点
文本节点:<p>我是文本节点</p>元素节点中间包含的加粗文本这样的;
三大节点关系:

详细可参见: w3c NodeType详解
图片库案例:
Best Practice:
图片库进阶:
---恢复内容结束---
接下来项目需要网页相关知识,故在大牛的指引下前来阅读本书。
当前水平:HTML&CSS&JS基本掌握,能在阅读文档以及Google查找的情况下完成前端代码编写,但是学习不深,HTML5&CSS3新特性、JS基础&框架皆不熟悉
读书目的:了解DOM概念并通过训练熟悉掌握,了解JS特性
博客目的:督促自己学习并记录下过程
博客编写时读书进度:第6章完结
阅读规划:
浏览目录之后,总结该书学习思路大致如下(其实就是生搬目录):
简史-》最基础语法-》DOM-》动态标记的创建-》充实文档的内容(不懂照抄)-》CSS DOM-》JS动画-》HTML5特性简介
456这三章以图片库为练习项目来具体讲解程序优化、分离、兼容等问题,程序比较简单,了解结果之后可以自己写完再与书中的对比
12章为综合实例,尚未了解
开始阅读:
一、简史:
导读:基本概念
内容:
DOM概念:一套对文档的内容进行抽象&概念化的方法, 亦是一种得到共同认可的基本约定。
DOM标准化作用:可以让 任何一种Programming Language 对 使用任何一种标记语言所编写出来的文档 进行操控!(json&xml&xaml之类的)
浏览器引擎: WebKit(Safari & Chrome) 、 Gecko(Firefox)
思考:至此,DOM的概念还是不清晰,知道DOM将文档划分层级(或说是树)来方便文档的操作,但是在浏览器上的表现和作用体现在哪呢?
二、最基础语法:
导读:最基础的语法,所以只是节选一些觉得之前不太了解的
内容:
1、数组初始化有多种方式:
var array1 = Array(); //无长度空数组 var array2 = Array(4); //有长度空数组 var array3 = []; //无长度空数组 var array4 = ["A","B"]; //普通数组
2、用对象来代替数组将大大提升可读性:
var a={} a.first = "xiaoming"; a.second = "qixi";
3、对象分为:内建对象、宿主对象、用户自定义对象(同上,这本书说读者自己玩所以不介绍)
内建对象:就是一些JS已经定义好的对象,有学过Java的童鞋可以把这货当做 Java的类 ,就是 System.currentTimeMillis & new Person().year 这样的东西
宿主对象:不是由JS提供,而是由代码运行环境提供(也就是浏览器!),有Form、Image、Element以及document(JS大佬)等
思考:看完本章主要收获是在 对象 方面,JS的document原来是属于宿主对象的!那window呢?
思考答复:
本书3.2有讲到window:
window对象是宿主对象 中 最基础的对象 。window 对应着浏览器窗口本身,提供了浏览器的各种基础操作方法如open()、blur()。
三、DOM:
导读:‘D‘、‘O‘、‘M‘的概念,节点操作,属性操作 (同目录)
内容 :
1、DOM概念:
‘D‘: 网页文档 =》 文档对象 (操作对象);
‘O‘: 同 第二章 =》内容 =》第3点;
‘M‘: 直接翻译是‘model‘或者‘map‘,即能够通过‘M‘来看懂DOM的信息。
DOM的作用: 一份文档 =》一颗树(数学或编程意义上的层级关系)
通过树的模型来描述文档中各个节点之间的关系,所以也将文档称为 "节点树"
2、节点操作
a、节点类型:
在JS中使用 "节点.nodeType" 可以得到对应的数字,一般只得到到1(元素节点)、2(属性节点)、3(文本节点)
元素节点:<body>、<p>这样的;
属性节点:<p title="我是属性节点"> , 加粗位置即为一个属性节点
文本节点:<p>我是文本节点</p>元素节点中间包含的加粗文本这样的;
属性节点总是被包含在元素节点中,文本总是在属性节点下一级。每个节点都是一个对象!不信的typeof节点试试~
还有许多不同类型的节点,详细可参见: w3c NodeType详解
b、操作节点:(都是document特有的函数)
getElementById(idname) return一个结果--具有对应id的元素对象
getElementsByTagName(tagname) return一个数组--document中所有元素为tagname的对象集合
getElementsByClassName(classname) return一个数组--document中所有类名为classname的对象集合 (该方法为HTML5 DOM中新增)
*这里有个小东西可以做的,因为HTML5 DOM才提供getElementsByClassName,所以可能有的浏览器用不了(。。但是我觉得没有咯),所以可以手撸一个getElementsByClassName
书里有教程和代码,思路我描述一下:
3、属性操作
getAttribute&setAttribute 获取&修改节点属性。
DOM的工作模式在此得以体现:
先加载静态html,然后用JS动态刷新。这样做可以刷新页面内容而不需要在浏览器里刷新。
思考:嗯这章没啥好思考的,就是明白了DOM如何处理文档&复习一下DOM提供的基础操作方法~接下来4-6章的图片库练习
转发请注明出处:http://www.cnblogs.com/qixi233/p/5525633.html
标签:
原文地址:http://www.cnblogs.com/qixi233/p/5525633.html