标签:
Clone: Link
Modify the structure:
Move css, js, image, index.html to an ‘app‘ folder.
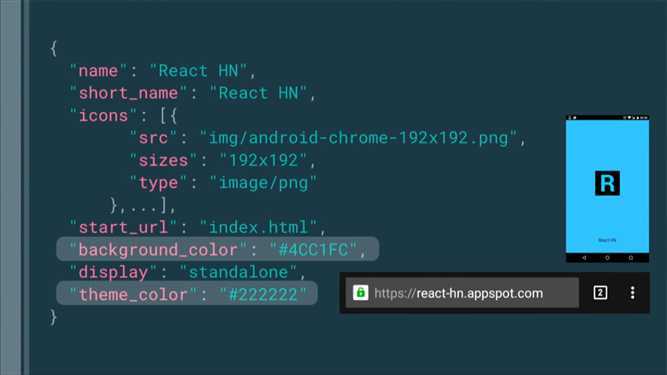
manifest.json:
{ "name": "Fireworks App", "short_name": "Fireworks", "icons": [ { "src":"images/fireworks-icon192x192.png", "sizes": "192x192", "type": "image/png" }], "start_url": "/index.html", "display": "standalone", "background_color": "#000", "theme_color": "#536878" }
name: Showing on splash screen.
short_name: Showing on Home Screen.
background_color: splash screen background color
theme_color: toolbar color (url bar color)
icons: icons for display on home screen and splash screen
"display": "standalone" or "fullscreen"
start_url: index.html

Add to index.html:
<head> <meta charset="uft-8" /> <meta name="theme-color" content="#536878" /> <meta name=viewport content="width=device-width, initial-scale=1"> <title>Fireworks!</title> <link href="css/fireworks.css" rel="stylesheet"> <link rel="manifest" href="manifest.json"> <!-- Add to home screen for Safari on iOS --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-title" content="Fireworks"> <link rel="apple-touch-icon" href="images/fireworks-icon192x192.png"> <!-- Add to home screen for Windows--> <meta name="msapplication-TileImage" content="images/fireworks-icon192x192.png"> <meta name="msapplication-TileColor" content="#2F3BA2"> </head>
Register service worker:
<script> if (‘serviceWorker‘ in navigator) { console.log("Will the service worker register?"); navigator.serviceWorker.register(‘service-worker.js‘) .then(function(reg){ console.log("Yes, it did."); }).catch(function(err) { console.log("No it didn‘t. This happened: ", err) }); } </script>
Also create a service-worker.js in app folder.
Last you can deply to Firebase to see your app
[PWA] Add web app to your Home Screen
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5533269.html