标签:style blog http color 使用 os strong io
前情提要
在前面,我创建了一个简单的首页,但是现在遇到问题了,我不能满足于 Bootstrap 的默认样式,希望能够根据自己的需求来定义样式,所以,为了能够愉快地修改样式,我需要先来理解一下基本的 Less 语法,更多详细资料可以参考官网
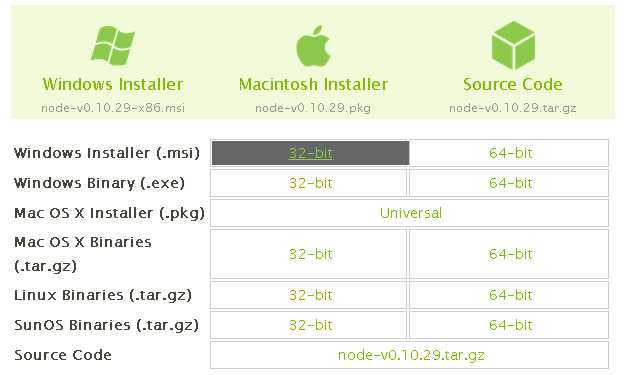
Less 是一个 CSS 预处理器,使用类似于 CSS 的语法,对 CSS 做了很多改进,不过,最后都应该编译成可直接供浏览器识别的 CSS 文件,其优势主要在于提升了开发速度以及可以更好地组织样式表。在项目初期我已经安装好 Less 了,安装方法还是一样,在node.js中使用Node包管理工具npm来安装,首先,去 http://nodejs.org/download/ 根据自己的操作系统下载对应的 Node 安装版本,由于我是使用的是 Windows XP,所以我下载了那个 node-v0.10.29-x86.msi 傻瓜式安装包:

下载完成后,双击该文件就可以安装了,当然我安装 Node 并不是为了使用它,而是为了使用 Node 包管理工具 NPM,NPM 是一个NodeJS包管理和分发工具,类似于 Ruby 的 gem,在 Node 0.4及以后的版本中,NPM 已经归入 Node 核心中了,所以不用再另外安装了,查看一下 NPM 的版本以确定已经安装成功:
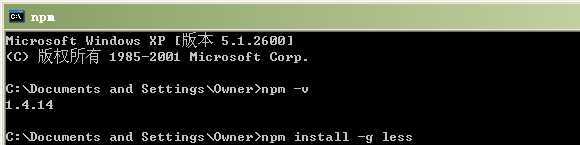
npm -v
打印出来的数字就是版本号,经常更新 NPM 也是一个好习惯:
npm update -g npm
确认安装好了以后就可以安装 Less 了,在全局环境中安装 Less:
npm install -g less

如果去掉 -g 标识就是局部安装,那么就会安装在执行命令的路径下面,通常会选择项目的路径,由于我会在几乎所有项目中都使用 Less 开发,所以全局安装也没什么不妥,安装完成后可以检查一下 Less 的版本:

同样打印出版本号表示安装是成功了的,需要注意这里的命令是 lessc (不是 less),也就是 Less Compiler,编译 Less 文件的时候也是使用这个命令,当前版本和官网上面一致,如果版本较低,可以试试升级:
npm update less -g
安装完成后就可以使用了,Less 文件的后缀名就是 .less,可以将一个普通 CSS 文件通过修改后缀名的方式来快速生成一个 Less 文件,不过,还是先来看看 Less 有些什么特性:
变量可以用来存储准备多次使用的信息,只需要定义一次就能反复使用,如果对变量定义做了修改,那么所有使用了该变量的实例都会随之改变,试想,如果页面中使用了很多 #abc 这个颜色值,某一天希望全部修改为 #def,那么只需要修改一个变量的值就可以了,而不是无聊的查找替换。在 Less 中使用 @ 符号作为变量名前缀,变量名和变量值之间用 : 分隔,最后用 ; 结束变量申明:
@brand-primary: #428bca;
使用变量就像使用一个 CSS 属性值一样:
a { color: @brand-primary; }
保存为一个 Less 文件,比如 example.less,然后使用如下命令编译成 CSS 文件:
lessc example.less > example.css
不要那个大于符号也可以(我也不知道要不要有什么区别),编译好后的 example.css 如下:
a { color: #428bca; }
可以任意地使用变量,通常情况下,后申明的同名变量会覆盖之前申明的值,也可以在申明变量之前就使用该变量,变量申明会提前。在 Bootstrap 的 Less 文件里面找到 variables.less 文件(在这个项目中的路径是 less/bootstrap/variables.less),可以看到里面申明了很多变量,随意修改里面的变量值,然后重新编译即可定制化 Bootstrap 的样式。
使用嵌套可以更合理地组织同一模块下的样式表,比如,下面是 navbar 模块的样式:
.navbar-nav { ... } .navbar-nav > li { ... } .navbar-nav > li > a { ... } .navbar-nav > li > a:hover, .navbar-nav > li > a:focus { ... }
反复书写 .navbar-nav... 就算是复制粘贴也让人觉得恶心,好在 Less 里面可以使用大括号嵌套语法:
.navbar-nav { ... > li { ... > a { ... &:hover, &:focus { ... } } } }
编译后生成的 CSS 文件和上面基本一致,可以看到,使用嵌套规则提高了书写样式的效率,虽然编译后的 CSS 样式文件并没有什么实质变化,但是 Less 文件可以更容易编写和维护。
& 符是父元素引用符,在这里 & 就相当于引用 navbar-nav > li > a,如上,使用父元素引用符可以简化伪类、伪元素样式的编写,另外可以将选择器进行调换:
.main {
.content {
width: 70%;
}
.content & {
width: 100%;
}
.content & {
.two & {
color: pink;
}
}
}
生成 CSS 代码如下:
.main .content { width: 70%; } .content .main { width: 100%; } .two .content .main { color: pink; }
也可用于创建多类选择器(级联选择器):
.collapse { &.in { display: block; } }
生成 CSS 代码如下:
.collapse.in { display: block; }
该选择器选择的是同时具有这两个 class 的元素。
在嵌套里面申明的变量为局部变量,嵌套之外的环境不能使用该变量:
a { color: @brand-primary; @brand-primary: #428bca; } div { background-color: @brand-primary; // NameError: variable @brand-primary is undefined }
同样,在局部修改变量后不会对嵌套之外的环境产生影响:
@brand-primary: #428bca; a { color: @brand-primary; // #c1ba62 @brand-primary: #c1ba62; } div { background-color: @brand-primary; // #428bca }
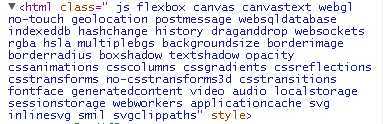
还有一种是玩法是本项目已经引入了 Modernizr.js 脚本,该脚本会在页面加载的时候检测浏览器的特性,根据浏览器支持与不支持某些特性而在 html 元素上添加了很多 class:

这是我用 Chrome 24.0 打开看到的效果,可以看到该浏览器对这些特性的支持都很好,对于不支持的特性前面有个 no- 前缀,比如 csstransform3d 是不支持的,因此写样式的时候可以像下面这样写:
div { ... // 支持 3d 变换时的样式 .no-csstransform3d & { ... // 不支持 3d 变换时的样式 } }
当然,这个例子并不是很恰当!
混合(mixin)是指可重用的一段代码,最常见的应用是为实验性 CSS 属性处理浏览器前缀,比如说我要使用过渡(transition)属性,为了兼容更多主流浏览器,我可能会这样写:
-webkit-transition: all .2s ease-in-out; transition: all .2s ease-in-out;
那我所有使用过渡属性的地方都得这样写,比较麻烦,定义成一个 mixin 的话,就像这样:
.transition(@transition) { -webkit-transition: @transition; transition: @transition; }
调用的时候只要传入参数就可以了:
.thumbnail { .transition(all .2s ease-in-out); }
好处是写的时候不用反复写同一条属性的各种前缀了,同样,如果以后不再需要带某个前缀的属性了,那么只需要修改一下定义的 mixin 然后再重新编译一次就 OK 了,当然混合的威力远远不止如此。
在 Less 的世界里可以进行数学运算,比如可以使用函数加深一个颜色的值:
a:hover {
darken(@link-color, 15%);
}
也可以进行常见的四则运算:
.navbar > li > a { padding-top: ((@navbar-height - @line-height-computed) / 2); padding-bottom: ((@navbar-height - @line-height-computed) / 2); }
使用导入文件功能可以将 Less 文件分为不同的模块组件单独存放,然后将需要用到的 Less 文件全部导入到一个主 Less 文件中,最后编译成一个单独的 CSS 样式文件,比如在 less/bootstrap/bootstrap.less 文件中可以看到:
// Core variables and mixins @import "variables.less"; @import "mixins.less"; // Reset and dependencies @import "normalize.less"; @import "print.less"; @import "glyphicons.less";
通常情况下,会先导入变量、mixins,然后 Reset/重置样式,接下来再是其它模块。
以上是 Less 的一些基本功能,在清楚了之后才能随心所欲地修改 Bootstrap 的样式,不过在此期间 Bootstrap 已经升级到 3.2.0 版本了,所以我决定跟上潮流,将 Bootstrap 相关文件都更新到了官方最新版本(由于之前还没有编辑过样式文件,直接删除替换掉就可以了)。回到那个可爱的三列内容栏:
<div class="container"> <div class="row"> <div class="col-sm-4"> <h2>Welcome!</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">See our portfolio</a></p> </div> <div class="col-sm-4"> <h2>Recent Updates</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">See what‘s new!</a></p> </div> <div class="col-sm-4"> <h2>Our Team</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">Meet the team!</a></p> </div> </div><!-- end .row --> </div><!-- end .container -->
Bootstrap 定义了4类网格 class,以适应不同的屏幕分辨率,分别以 col-xs,col-sm,col-md,col-lg 为前缀,col-xs 表示就算在超小屏幕下列也会浮动并呈现为网格样式,col-sm 表示只在小屏幕及以上会呈现为网格样式、而在超小屏幕下列就不会再浮动,而是占满整行,类似的 col-lg 列就只会在大屏幕上才浮动,关于各种屏幕分辨率的断点在 bootstrap/variables.less 里面有详细定义。
因为我不想使用 col-sm-4 这样的 class,所以先将这些 class 替换掉,为了避免和 Bootstrap 命名冲突,我都为自定义 class 加上了前缀,当然这个前缀不代表任何意思:
<div class="container"> <div class="row"> <div class="x-column"> <h2>Welcome!</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">See our portfolio</a></p> </div> <div class="x-column"> <h2>Recent Updates</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">See what‘s new!</a></p> </div> <div class="x-column"> <h2>Our Team</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">Meet the team!</a></p> </div> </div><!-- end .row --> </div><!-- end .container -->
先在 less 文件夹里面新建一个 main.less 的文件,把 bootstrap.less 导入进来,就相当于把所有 Bootstrap Less 文件都导入进来了,然后后面再导入一个自己创建的 Less 文件,就叫 custom.less 吧:
@import "bootstrap/bootstrap.less"; @import "costom.less";
在 custom.less 中输入如下代码:
.x-column { .make-sm-column(4); }
这里使用了 Bootstrap 预定义的 mixin,然后重新编译:
lessc less/main.less css/main.css
编译之后的相关 CSS 如下,可以在 main.css 的最末尾看到:
.x-column { position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px; } @media (min-width: 768px) { .x-column { float: left; width: 33.33333333%; } }
由于我添加了自己定义的样式,同时我也不乐意在一个页面中添加多个样式文件(增加了 HTTP 请求),所以我把 Bootstrap 的样式和我自己定义的样式都整合到了一个样式文件中,这样一来就不好意思再用 bootstrap.css 这个文件名了,所以我改成了 main.css。index.html 页面上的内容也得随之更新一下,这个不能忘记:
<link rel="stylesheet" href="css/main.css">
最终得到的效果和使用 col-sm-4 这个 class 是一样的,为什么这么做呢?这样如果我想一个内容栏占满整行,而不是一行三列,那么我只要修改 Less 文件就可以了,而不是去修改 HTML:
.x-column { .make-sm-column(12); }
就这么简单,可以参考一下 Bootstrap 的 mixins 文件查看更多信息。
使用 Bootstrap 和 HTML5 Boilerplate 开始一个项目再续,布布扣,bubuko.com
使用 Bootstrap 和 HTML5 Boilerplate 开始一个项目再续
标签:style blog http color 使用 os strong io
原文地址:http://www.cnblogs.com/xyzhanjiang/p/3831716.html