标签:
今天写这篇博客是想达到抛砖引玉的作用,想与大家交流一下思想,相互学习,博文中有不足之处还望大家批评指正。本篇博客的内容沿袭以往博客的风格,也是以干货为主,偶尔扯扯咸蛋(哈哈~不好好工作又开始发表博客啦~)。
由于本人项目经验有限,关于架构设计方面的东西理解有限,我个人对MVVM的理解主要是借鉴于之前的用过的MVC的Web框架~在学校的时候用过ThinkPHP框架,和SSH框架,都是MVC的架构模式,今天MVVM与传统的MVC可谓是极为相似,也可以说是兄弟关系,也就是一家人了。
说道架构设计和团队协作,这个对App的开发还是比较重要的。即使作为一个专业的搬砖者,前提是你这砖搬完放在哪?不只是Code有框架,其他的东西都是有框架的,比如桥梁等等神马的~在这儿就不往外扯了。一个好的工程框架不进可以提高团队的协作效率,同时还可以减少代码的冗余度和耦合性,合理的分工与系统的架构设计是少不了的。
至于团队协作不仅仅是有SVN或者Git这些版本控制工具就行的,至于如何在iOS开发中使用SVN,请参考之前的博客(iOS开发之版本控制(SVN))。一个团队可以高效的工作,本人觉得交流是最为重要的,团队中的每个人都比较和气,而且交流上没有什么障碍,交流在团队中最为重要。至于SVN怎么用,那都不是事儿!
好了今天就以我写的一个Demo来浅谈一下iOS开发中的架构设计和团队协作,今天的咸蛋先到这儿,切入今天的话题。为了写今天的博客我花了点时间做了个工程,这个工程后台的接口用的新浪微博的API来进行测试的,在本文的后面也会跟上GitHub的分享链接。OK~说的高大上一些就是,仁者见仁智者见智,交流思想,共同学习。
一、小酌一下MVVM
在这呢也不赘述什么是MVC,神马又是MVVM了,在百度上谷歌一下一抓一大把,在这儿就简单的提上一嘴。下面的Demo用的就是MVVM的架构模式。
Model层是少不了的了,我们得有东西充当DTO(数据传输对象),当然,用字典也是可以的,编程么,要灵活一些。Model层是比较薄的一层,如果学过Java的小伙伴的话,对JavaBean应该不陌生吧。
ViewModel层,就是View和Model层的粘合剂,他是一个放置用户输入验证逻辑,视图显示逻辑,发起网络请求和其他各种各样的代码的极好的地方。说白了,就是把原来ViewController层的业务逻辑和页面逻辑等剥离出来放到ViewModel层。
View层,就是ViewController层,他的任务就是从ViewModel层获取数据,然后显示。
上面对MVVM就先简单的这么一说,好好的理解并应用的话,还得实战。
二、关于工程中是否使用StoryBoard的论述
从网上经常看到说不推荐使用StoryBoard或者Xib,推荐用纯代码手写。个人认为这种观点是和苹果设计StoryBoard的初衷相悖的,在我做过的项目中是以StoryBoard为主,xib为辅,然后用代码整合每个StoryBoard.
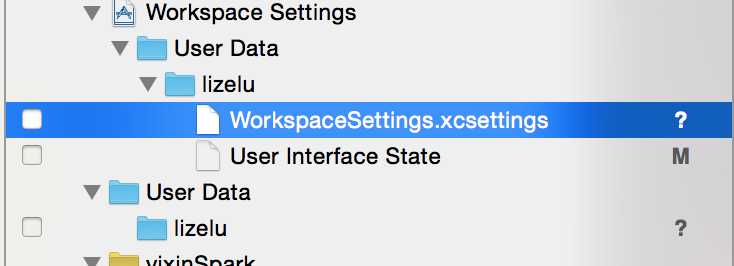
举一个用Storyboard好处的例子就OK了,给控件添加约束,如果用Storyboard完成那是分分秒的事情,而用代码的添加约束的话是何等的恶心,纯代码写的话会把大量的时间花在写UI上,而且技术含量是比较低的,这个个人认为没什么必要。在团队合作中负责UI开发的小伙伴只需没人负责一个Storyboard,各开发各的,用SVN提交时把下面的勾(如下图)去掉即可,这样用Storyboard是没有问题的。然后再用代码进行整合就OK了。如果你在你的工程中加入了新的资源文件的话,用XCode自带的SVN提交的话需要吧Project Setting文件一并提交。

三、实战MVVM(用Xcode创建的Group是虚拟的文件夹,为了便于维护,建议创建物理文件夹,然后再手动引入)
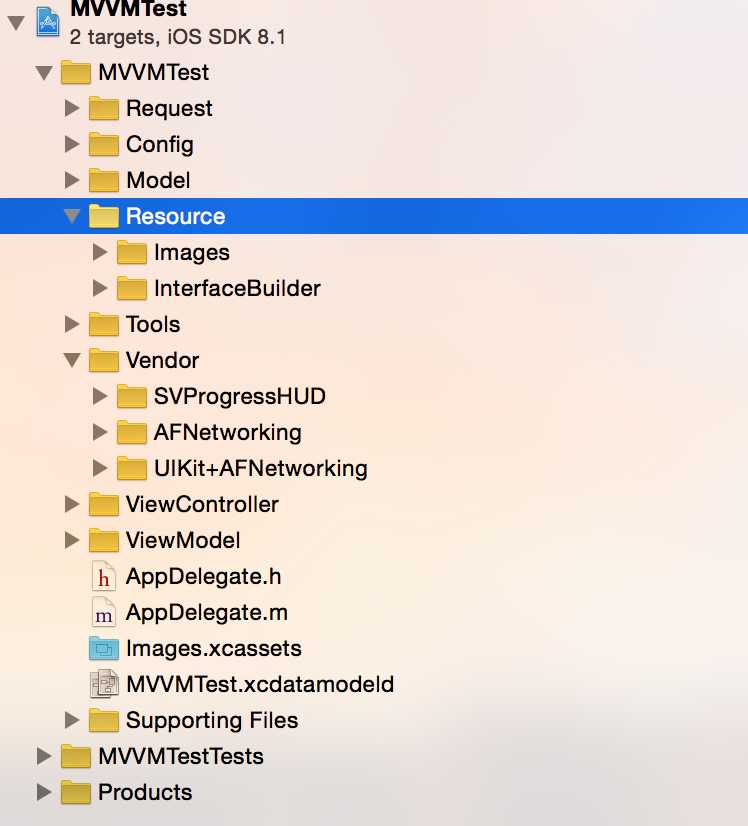
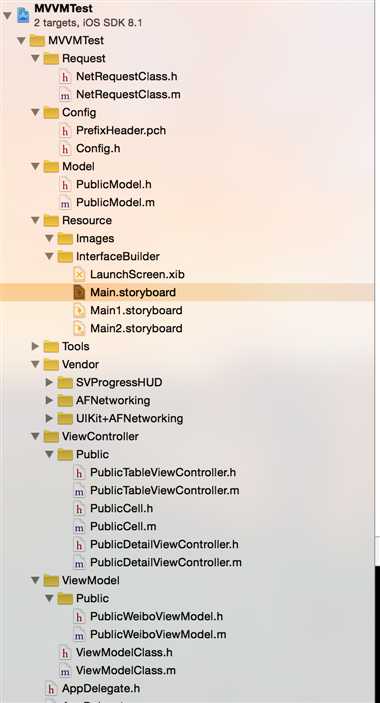
1.下面通过一个实例来体会一下MVVM架构模式,下面是该工程的一级目录如下,每层之间的交互是用Block的形式来实现的

工程目录说明:
1.Request:文件夹下存储网络请求的类,下面会给出具体的实现
2.Config:就是工程的配置文件
3.Resource:就是工程的资源文件,下面有图片资源和Storyboard文件资源
4.Tools是:工具文件类,存放工具类,比如数据正则匹配等。
5.Vender:存放第三方类库
6.Model:这个就不多说了
7.ViewController:存放ViewController类资源文件,也就是View层
8.ViewModel:存放各种业务逻辑和网络请求
2.详解Request:Request负责网络请求的东西,具体如下:

NetRequestClass是存放网络请求的代码,本工程用的AF,因为本工程只是一个Demo,所以就只封装了监测网络状态,GET请求,POST请求方法,根据现实需要,还可以封装上传下载等类方法。
NetRequestClass.h中的代码如下:
 View
Code
View
CodeNetRequestClass.m中的代码如下:
 View
Code
View
Code
3.详解Config:创建pch文件,和Config.h文件

pch文件引入常用的头文件,内容如下:
 View
Code
View
CodeConfig.h中就是各种宏定义和各种枚举类型和block类型,代码如下:
 View
Code
View
Code
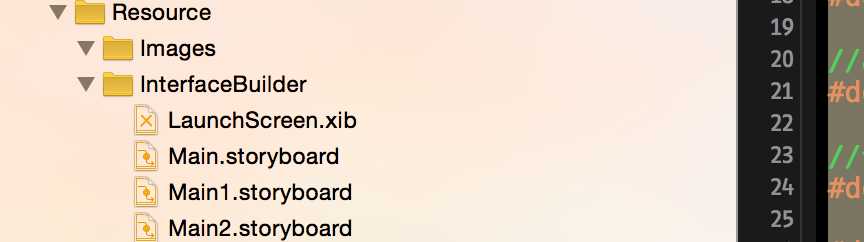
4.详解资源文件Resource,结构如下图:

Image中就存放各种图片(3x,2x等),InterfaceBuider里面就是放一些Xib和Storyboard文件,每个负责UI的开发人员负责一个Storyboard
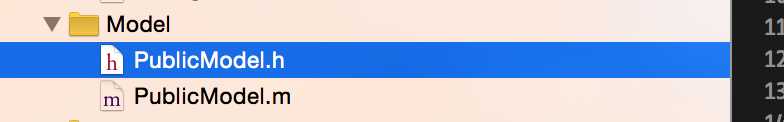
5.详解Model:本工程用的是请求公共微博接口我们需要在页面上现实用户的头像,用户名,发布日期,博文,已经隐式的用户ID和微博ID,文件目录结构如下:

PublicModel中的内容如下:
 View
Code
View
Code
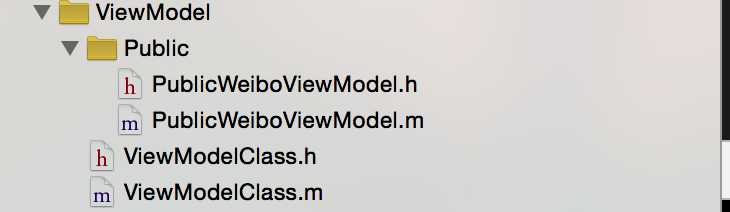
6.详解ViewModel层,本层是最为重要的一层,下面是本层的详细截图,ViewModeClass是所有ViewMode的父类,其中存储着共同部分

ViewModelClass.h中的内容如下:
 View
Code
View
CodeViewModelClass.m中的内容如下:
 View
Code
View
Code
PublicWeiboViewModel.h中的内容如下:
 View
Code
View
CodePublicWeiboViewModel.m中的内容如下:
 View
Code
View
Code
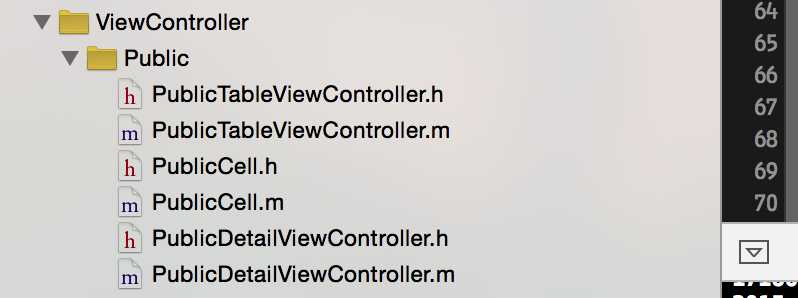
7.ViewController层的目录结构如下:

上面的代码就不一一粘了(主要是手按command + C 按累了),后面的链接会有源码
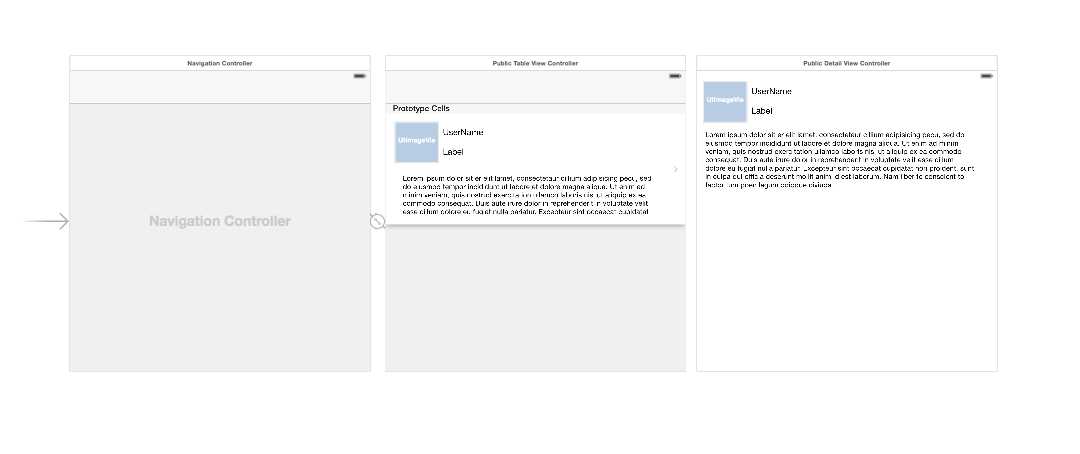
8.storybord中的结构如下:

运行的最终效果:

9.完整目录结构,页面间的业务逻辑,和网络的请求数据是放在ViewModel层的,当然了这也不是绝对的,要灵活把握。我个人是特别喜欢编程的,因为编程灵活起来就会很有乐趣。

10.博文快结束了,在这儿在总结一下SVN使用频率比较高的而且比较重要的命令吧(当然,本人平时主要是用XCode自带的SVN可视化管理~)
(1)、更新本地代码命令
1.1 svn up 更新版本
1.2 svn info 查看当前版本信息
(2)、代码的提交
2.1 svn info 查看当前本地版本信息
2.2 svn up 更新到最新版本信息
2.3 svn st 查看文件状态 M-修改 D-删除 A-添加 U-更新 ?-未知状态 !-警告 C-冲突
2.4 svn add fileName: 如果出现?一般是添加文件时出的问题,在把文件svn add fileName一下后,该文件的状态会改成A
2.5 svn del fileName:如果出现!一般是删除文件时会出现的警告需呀执行svn del fileName命令后,该文件的状态会改成D
2.6 svn ci -m"提交的原因"
标签:
原文地址:http://blog.csdn.net/djh996064549/article/details/51507592