标签:
第一个问题:
@Url.Content 引用问题
<script src="@Url.Content("~/Scripts/ArtDialog/jquery.artdialog.js?skin=blue")" type="text/javascript"></script>
<script src="~/Scripts/ArtDialog/jquery.artDialog.js?skin=blue"></script>

第二个问题:
<script src="@Url.Content("~/Scripts/ArtDialog/jquery.artdialog.js?skin=blue")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/ArtDialog/jquery.artdialog.js")" type="text/javascript"></script>
以及路径中是否加“?skin=blue"的区别:
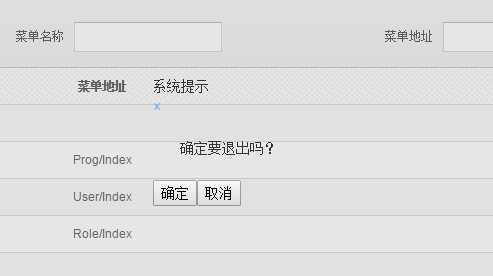
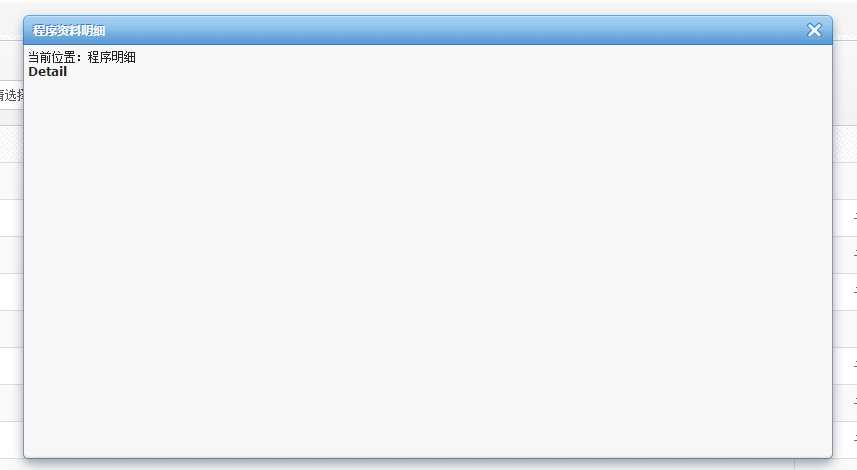
最近在做一个项目有没有后缀直接导致了弹框异常如下:


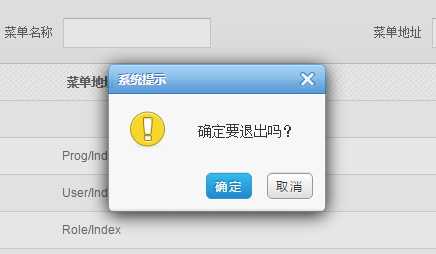
本来应该如下显示:


籍此记录问题。
标签:
原文地址:http://www.cnblogs.com/cheari/p/5534378.html