标签:
这是一个表单的时代。。。
我们在浏览器中编辑自己的信息,会遇到上传头像;在文库中,我们会上传文档......到处存在“上传”这个词。
php是最好的语言(其他语言的程序猿们不要打我...)。php在处理交互方面有天然的优势,自然有强大的函数来处理上传文件。
和提交一般的数据一样,上传文件也需要表单。下面建立一个特殊的表单来上传文件。
1 <form enctype="multipart/form-data" action="upload_file.php" name="upload_form" method="post"> 2 <!--MAX_FILE_SIZE必须在所有的input之前,以后要是想用上传表单,可以在form之后就写隐藏的input--> 3 <input type="hidden" name="MAX_FILE_SIZE" value="30000"/> 4 上传的文件: 5 <input type="file" name="userfile"/> 6 <hr/> 7 <input type="submit" name="sub_button" value="上传文件的提交按钮"/> 8 9 </form>
ok,我们分析一下这个代码段。
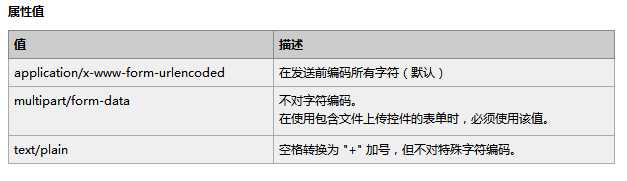
以上的enctype规定了数据在发送给服务器的时候采用什么编码格式。它有三个值:

MAX_FILE_SIZE隐藏字段(单位为字节)必须放在文件输入字段之前,其值为文件的最大尺寸。这是对浏览器的一个建议,php也会检查此项。不过在浏览器端可以绕过这个障碍,因此不要指望用它来阻挡大文件。但是文件最大值受php.ini中的post_max_size= (number)M的限制。但是最好还是加上这个项目,它可以避免用户在花时间等待上传大文件之后才发现大文件上传失败的麻烦。
在用户提交文件表单之后,服务器端就可以接受数据了。PHP中有全局变量$_FILES来处理文件,假设上传字段名称为userfile(可以在字段中随意更改)。
$_FILES[‘userfile‘][‘name‘] 客户端文件的原名称。
$_FILES[‘userfile‘][‘type‘] 文件的MIME类型,这个在PHP端并不检查,因此这个值还不一定有。
$_FILES[‘userfile‘][‘size‘] 上传的文件的大小(单位字节)。
$_FILES[‘userfile‘][‘tmp_name‘] 文件上传后在服务器端存储的临时文件名。
$_FILES[‘userfile‘][‘error‘] 和该文件上传相关的错误代码。如果上传成功,值为0.
文件在上传后,默认存储到服务器默认临时目录中,在php.ini中的upload_tmp_dir设置为其他路径。
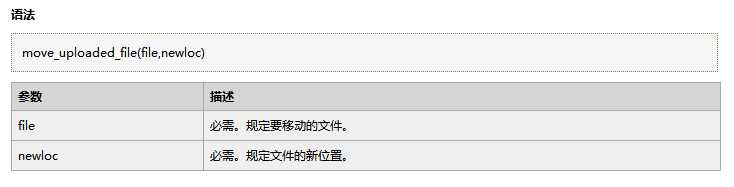
在这里还得说说一个move_uploaded_file()函数:

这个函数检查并确保由 file 指定的文件是合法的上传文件(即通过 PHP 的 HTTP POST 上传机制所上传的)。如果文件合法,则将其移动为由 newloc 指定的文件。
如果 file 不是合法的上传文件,不会出现任何操作,move_uploaded_file() 将返回 false。
如果 file 是合法的上传文件,但出于某些原因无法移动,不会出现任何操作,move_uploaded_file() 将返回 false,此外还会发出一条警告。
这种检查显得格外重要,如果上传的文件有可能会造成对用户或本系统的其他用户显示其内容的话。
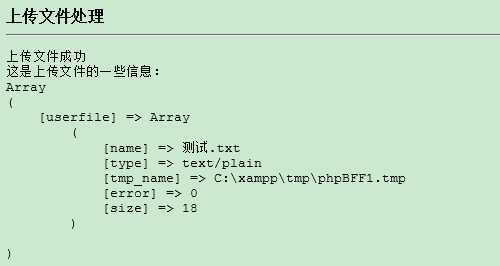
下面是一个php上传文件实例:
1 <b>上传文件处理</b> 2 <hr/> 3 <?php 4 if (isset($_FILES[‘userfile‘])) { 5 $uploaddir = ‘upload/‘; 6 $uploadfile = $uploaddir . basename($_FILES[‘userfile‘][‘name‘]); 7 echo ‘<pre>‘; 8 if (move_uploaded_file($_FILES[‘userfile‘][‘tmp_name‘], $uploadfile)) { 9 echo ‘上传文件成功‘.‘<br>‘; 10 } else { 11 echo ‘上传文件失败‘.‘<br>‘; 12 } 13 echo ‘这是上传文件的一些信息:‘ . ‘<br>‘; 14 print_r($_FILES); 15 echo ‘<pre>‘; 16 die(); 17 } 18 19 ?> 20 <b>上传表单</b> 21 <!--表单中的enctype属,必须和以下定义保持一致--> 22 <form enctype="multipart/form-data" action="upload_file.php" name="upload_form" method="post"> 23 <!--MAX_FILE_SIZE必须在所有的input之前,以后要是想用上传表单,可以在form之后就写隐藏的input--> 24 <input type="hidden" name="MAX_FILE_SIZE" value="30000"/> 25 上传的文件: 26 <input type="file" name="userfile"/> 27 <hr/> 28 <input type="submit" name="sub_button" value="上传文件的提交按钮"/> 29 </form>

标签:
原文地址:http://www.cnblogs.com/yuxiuyan/p/5533256.html