标签:
http://dev.umeng.com/social/ios/share/quick-integration
注意:苹果审核政策需求,建议对未安装的客户端平台进行隐藏,在设置QQ。微信Appid之后调用方法:
[UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToQzone, UMShareToWechatSession, UMShareToWechatTimeline]];
这个接口只对默认分享平面平台有隐藏功能,自定义分享面板或者登陆按钮需要自己处理
配置友盟:
1.添加友盟SDK(SDK介绍)

| libUMSocial_Sdk_x.x.x.a | 库文件 |
| Header | 头文件 |
| SocialSDKXib | xib文件 |
| en.lproj,zh-Hans.lproj | 英文和中文语言文件 |
| UMSocialSDKResourcesNew.bundle | 资源图片 |


2.添加启动程序配置; - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self initUmengSocial]; return YES; } #pragma mark #pragma mark-umeng社会化分享 -(void)initUmengSocial { [UMSocialData setAppKey:UMENG_APPKEY]; //这个方法包括了添加配置分享微信和朋友圈和微信收藏,同时也包括了sso免登录;; [UMSocialWechatHandler setWXAppId:WeChat_AppId appSecret:WeChat_AppSecret url:@"http://www.baohuai.com"]; //这个方法包括了添加配置分享qq和qq空间,同时也包括了sso免登录; [UMSocialQQHandler setQQWithAppId:QQ_AppId appKey:QQ_AppSecret url:@"http://www.umeng.com/social"]; //如果需要添加新浪微博sso免登录:“sina.”+友盟appkey,例如“sina.51f8c20c56240b0de4007a06” 还要打开sso开关 [UMSocialSinaHandler openSSOWithRedirectURL:@"http://sns.whalecloud.com/sina2/callback"]; [UMSocialSinaSSOHandler openNewSinaSSOWithRedirectURL:@"http://sns.whalecloud.com/sina2/callback"]; //对未安装客户端平台进行隐藏 [UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToQzone, UMShareToWechatSession, UMShareToWechatTimeline]]; }
3.文件配置:
如果添加手机qq或qq空间/微信或微信朋友圈/任意平台如新浪微博sso免登录:需添加openURL
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [UMSocialSnsService handleOpenURL:url]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [UMSocialSnsService handleOpenURL:url]; }
若除了使用友盟SDK外,还用了其他SDK,需要重写此回调方法的,可以参考下面的写法: - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { BOOL result = [UMSocialSnsService handleOpenURL:url]; if (result == FALSE) { //调用其他SDK,例如新浪微博SDK等 } return result; }
4.给手机qq 和 qq空间 sso免登录 添加配置 URL Types--URL schemes
#import "UMSocialSinaHandler.h" [UMSocialSinaHandler openSSOWithRedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
4.4分享手机qq和qq空间

| 平台 | url scheme设置格式 |
|---|---|
| 新浪微博 |
“sina.”+友盟appkey,例如“sina.51f8c20c56240b0de4007a06” (非微博原生sdk,现在只用新的)
|
| 腾讯微博 | “wb”+你在友盟后台绑定的腾讯微博App Key,例如“wb801345073”--(暂时因为没有64位,所以不能用sso登录); |
| 微信 | 微信应用appId(同appkey),例如“wxd9a39c7122aa6516”,微信详细集成步骤参考微信集成方法 |
| 人人网 | “rm”+你的应用bundle id,例如“rmcom.umeng.SocialSDK” |
| QQ、QQ空间 |
需要添加两个URL schemes: 1. 手机qq:“QQ”+腾讯QQ互联应用appId转换成十六进制(不足8位前面补0),例如“QQ05FC5B14”。生成十六进制方法:点击链接,并在QQ互联后台的URL
schema中填入此字符串保持一致。2.qq空间:“tencent“+腾讯QQ互联应用Id,例如“tencent100424468" ,QQ及Qzone详细集成步骤参考手机QQ集成方法。
(这2个分别对应qq 和 qq空间,因为默认只有sso登录,所以必须要配置的)
|
| 来往 | Identifier填“Laiwang”,URL Schemes填来往AppId.注意使用来往SDK后,Xcode工程other linker flags需要添加-ObjC参数 |
| 易信 | 易信Appkey,例如“yx35664bdff4db42c2b7be1e29390c1a06” |
| 默认使用iOS自带的Facebook分享framework,在iOS 6以上有效,若要使用我们提供的facebook分享需要设置“fb”+facebook AppID,例如“fb1440390216179601”,详细集成方法见集成facebook |

#import "UMSocial.h" …… [UMSocialSnsService presentSnsIconSheetView:self appKey:@"507fcab25270157b37000010" shareText:@"你要分享的文字" shareImage:[UIImage imageNamed:@"icon.png"] shareToSnsNames:[NSArray arrayWithObjects:UMShareToSina,UMShareToTencent,UMShareToRenren,nil] delegate:nil];

//实现回调方法(可选,delegate设置YES则实现回调): -(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response { //根据`responseCode`得到发送结果,如果分享成功 if(response.responseCode == UMSResponseCodeSuccess) { //得到分享到的微博平台名 NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]); } }
实际例子1--利用socialData分享到各个微博的扩展-各个平台各自实现方法,也是必须这么写的方法: - (IBAction)shareAction:(UIBarButtonItem *)sender { UMSocialData *socialData = [UMSocialData defaultData]; socialData.extConfig.qqData.title = @"QQ分享标题"; socialData.extConfig.qqData.url = @"http://baidu.com"; socialData.extConfig.qzoneData.title = @"Qzone分享title"; socialData.extConfig.qzoneData.url = @"http://baidu.com"; socialData.extConfig.wechatSessionData.title = @"微信好友标题"; socialData.extConfig.wechatSessionData.url = @"http://baidu.com"; socialData.extConfig.wechatTimelineData.title = @"微信朋友圈title"; socialData.extConfig.wechatTimelineData.url = @"http://baidu.com"; [UMSocialSnsService presentSnsIconSheetView:self appKey:nil shareText:@"我在做软件测试,朋友你无需理会" shareImage:[UIImage imageNamed:@"add_icon"] shareToSnsNames:[NSArray arrayWithObjects:UMShareToSina,UMShareToTencent,UMShareToEmail,UMShareToQQ,UMShareToQzone,UMShareToWechatSession,UMShareToWechatTimeline,UMShareToSms,nil] delegate:nil]; }
- (IBAction)shareAction:(UIBarButtonItem *)sender { if (!_shareInfo) { return; } UMSocialData *socialData = [UMSocialData defaultData]; socialData.extConfig.qqData.title = _shareInfo.title; socialData.extConfig.qqData.url =_shareInfo.url; socialData.extConfig.qzoneData.title = _shareInfo.title; socialData.extConfig.qzoneData.url = _shareInfo.url; socialData.extConfig.wechatSessionData.title = _shareInfo.title; socialData.extConfig.wechatSessionData.url = _shareInfo.url; socialData.extConfig.wechatTimelineData.title = _shareInfo.title; socialData.extConfig.wechatTimelineData.url = _shareInfo.url; //网络图片url的分享,如果有url图片,则本地图片shareImage无效了,可以设置nil; [[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeImage url:_shareInfo.ico]; [UMSocialSnsService presentSnsIconSheetView:self appKey:nil shareText:_shareInfo.content shareImage:nil shareToSnsNames:[NSArray arrayWithObjects:UMShareToSina,UMShareToTencent,UMShareToEmail,UMShareToQQ,UMShareToQzone,UMShareToWechatSession,UMShareToWechatTimeline,UMShareToSms,nil] delegate:nil]; }
-(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response
{
//根据`responseCode`得到发送结果,如果分享成功
if(response.responseCode == UMSResponseCodeSuccess)
{
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}
}

接口说明:如果已经授权,则直接跳转到分享编辑页,否则将进行授权操作然后再跳转到分享编辑页.相比presentSnsIconSheetView方法,该接口不需要弹出分享面板。该接口支持所有平台的分享(QQ好友,微信会有选择好友的界面)。
#import "UMSocial.h" …… //注意:分享到微信好友、微信朋友圈、微信收藏、QQ空间、QQ好友、来往好友、来往朋友圈、易信好友、易信朋友圈、Facebook、Twitter、Instagram等平台需要参考各自的集成方法。 (1)举例:新浪微博 [[UMSocialControllerService defaultControllerService] setShareText:@"分享内嵌文字" shareImage:[UIImage imageNamed:@"icon"] socialUIDelegate:self]; //设置分享内容和回调对象 [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina].snsClickHandler(self,[UMSocialControllerService defaultControllerService],YES); 注意:若弹出横屏的页面,必须要在出现编辑页面前设置 [UMSocialConfig setSupportedInterfaceOrientations:UIInterfaceOrientationMaskLandscape]; 实现回调方法(可选): -(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response { //根据`responseCode`得到发送结果,如果分享成功 if(response.responseCode == UMSResponseCodeSuccess) { //得到分享到的微博平台名 NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]); } }
(2)微信: //使用UMShareToWechatSession,UMShareToWechatTimeline,UMShareToWechatFavorite分别代表微信好友、微信朋友圈、微信收藏 [[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToWechatSession] content:@"分享内嵌文字" image:nil location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response){ if (response.responseCode == UMSResponseCodeSuccess) { NSLog(@"分享成功!"); } }];
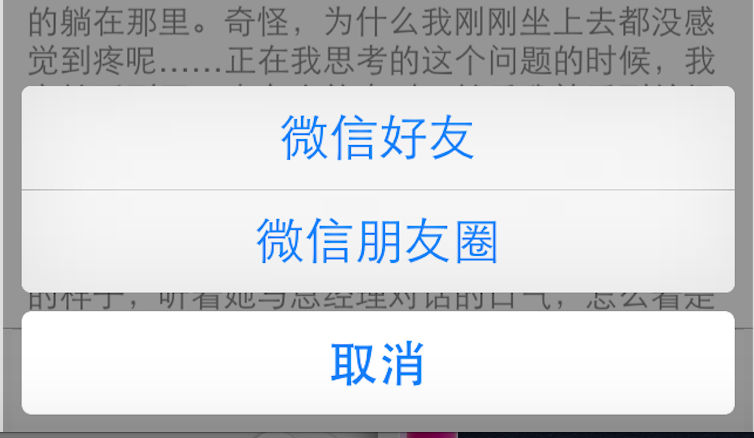
UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:@"微信好友",@"微信朋友圈", nil]; [sheet showFromToolbar:self.navigationController.toolbar]; -------------------- -(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex { if (buttonIndex != actionSheet.cancelButtonIndex) { [UMSocialData defaultData].extConfig.title = self.modelInfo.i_title; [[UMSocialData defaultData].urlResource setResourceType:UMSocialUrlResourceTypeImage url:self.modelInfo.i_picURL]; [UMSocialData defaultData].extConfig.wxMessageType = UMSocialWXMessageTypeWeb; NSString *str = [NSString stringWithFormat:@"http://m.baohuai.com/VideoShare.aspx?postID=%@",self.modelInfo.i_postID]; [UMSocialData defaultData].extConfig.wechatSessionData.url = str; [[UMSocialControllerService defaultControllerService]setShareText:self.modelInfo.i_content shareImage:nil socialUIDelegate:self]; if (buttonIndex ==0) { [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToWechatSession].snsClickHandler(self,[UMSocialControllerService defaultControllerService],YES); } if (buttonIndex ==1) { [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToWechatTimeline].snsClickHandler(self,[UMSocialControllerService defaultControllerService],YES); } } } -(void)didFinishGetUMSocialDataInViewController:(UMSocialResponseEntity *)response { if (response.responseCode == UMSResponseCodeSuccess) { } }
图:
打开各个微博平台的授权页面 #import "UMSocial.h" …… //`snsName` 代表各个支持云端分享的平台名,有`UMShareToSina`,`UMShareToTencent`等五个。 UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina]; snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response) { NSLog(@"response is %@",response); }); 授权之后获取各个微博账号数据,可以在上面的回调Block方法内实现下面的代码, { //如果是授权到新浪微博,SSO之后如果想获取用户的昵称、头像等需要再次获取一次账户信息 if ([platformName isEqualToString:UMShareToSina]) { [[UMSocialDataService defaultDataService] requestSocialAccountWithCompletion:^(UMSocialResponseEntity *accountResponse){ NSLog(@"SinaWeibo‘s user name is %@",[[[accountResponse.data objectForKey:@"accounts"] objectForKey:UMShareToSina] objectForKey:@"username"]); }]; } //这里可以获取到腾讯微博openid,Qzone的token等 /* else if ([platformName isEqualToString:UMShareToTencent]) { [[UMSocialDataService defaultDataService] requestSnsInformation:UMShareToTencent completion:^(UMSocialResponseEntity *respose){ NSLog(@"get openid response is %@",respose); }]; } */ }
6.2免登陆集成法(如果不集成以下方法,则无法返回)如下:返回逗你玩
在AppDelegate文件集成相应的开关方法: #import "UMSocial.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //设置友盟社会化组件appkey [UMSocialData setAppKey:UmengAppkey]; //设置微信AppId、appSecret,分享url (sso登录和添加微信的配置方法是同一个) [UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"]; //设置手机QQ 的AppId,Appkey,和分享URL。(sso登录和添加QQ和Qzone的配置方法是同一个) 需要#import "UMSocialQQHandler.h" [UMSocialQQHandler setQQWithAppId:@"100424468" appKey:@"c7394704798a158208a74ab60104f0ba" url:@"http://www.umeng.com/social"]; //打开新浪微博的SSO开关,设置新浪微博回调地址,这里必须要和你在新浪微博后台设置的回调地址一致。若在新浪后台设置我们的回调地址,“http://sns.whalecloud.com/sina2/callback”,这里可以传nil ,需要 #import "UMSocialSinaHandler.h" [UMSocialSinaHandler openSSOWithRedirectURL:@"http://sns.whalecloud.com/sina2/callback"]; --------------------------------------------- 暂时不能使用; //打开腾讯微博SSO开关,设置回调地址,需要 #import "UMSocialTencentWeiboHandler.h" [UMSocialTencentWeiboHandler openSSOWithRedirectUrl:@"http://sns.whalecloud.com/tencent2/callback"]; 暂时不能使用; //打开人人网SSO开关,需要 #import "UMSocialRenrenHandler.h" [UMSocialRenrenHandler openSSO]; //设置易信Appkey和分享url地址,注意需要引用头文件 #import UMSocialYixinHandler.h [UMSocialYixinHandler setYixinAppKey:@"yx35664bdff4db42c2b7be1e29390c1a06" url:@"http://www.umeng.com/social"]; //设置来往AppId,appscret,显示来源名称和url地址,注意需要引用头文件 #import "UMSocialLaiwangHandler.h" [UMSocialLaiwangHandler setLaiwangAppId:@"8112117817424282305" appSecret:@"9996ed5039e641658de7b83345fee6c9" appDescription:@"友盟社会化组件" urlStirng:@"http://www.umeng.com/social"]; //设置Facebook,AppID和分享url,需要#import "UMSocialFacebookHandler.h" //默认使用iOS自带的Facebook分享framework,在iOS 6以上有效。若要使用我们提供的facebook分享需要使用此开关: [UMSocialFacebookHandler setFacebookAppID:@"1440390216179601" shareFacebookWithURL:@"http://www.umeng.com/social"]; //默认使用iOS自带的Twitter分享framework,在iOS 6以上有效。若要使用我们提供的twitter分享需要使用此开关: [UMSocialTwitterHandler openTwitter]; }
标签:
原文地址:http://blog.csdn.net/qq_28884869/article/details/51520553