标签:
说在前面
最近在做一个MVC相册的网站(这里),需要批量上传照片功能,所以就在网上搜相关的插件,偶然机会发现Dropzone.js,试用了一下完全符合我的要求,而且样式挺满意的,于是就在我的项目中使用了这个插件。在使用的过程中发现中文的相关文档较少,说多了都是泪,硬着头皮看官方的网站,本来英文不咋地,只能边查单词边用了,于是就有了这篇文章,主要是总结在使用Dropzone中的遇到的一些问题及详细的使用步骤。
Dropzone.js是啥?
Dropzone.js是一个开源库,提供拖放文件上传及图像预览。它是轻量级的,不依赖于任何其他库(如jQuery),并且是高度可定制的,官网在这里。首先说在前面的是因为这是一个基于Html APIs的插件,所以有下列浏览器支持:
注意:如果您的客户还在使用IE10以下的浏览器,那可能这篇文章不太适合您,或者您可以说服客户放弃使用IE,可能获得不一样的体验。
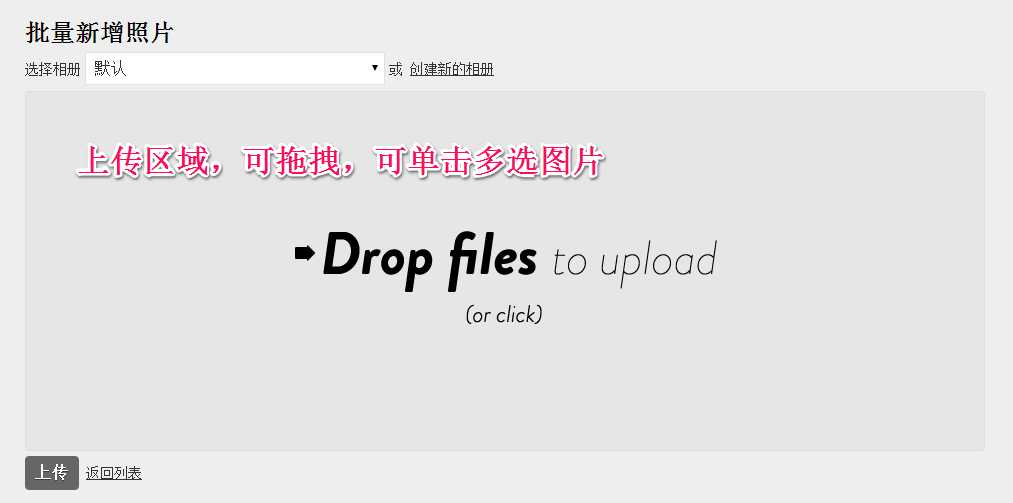
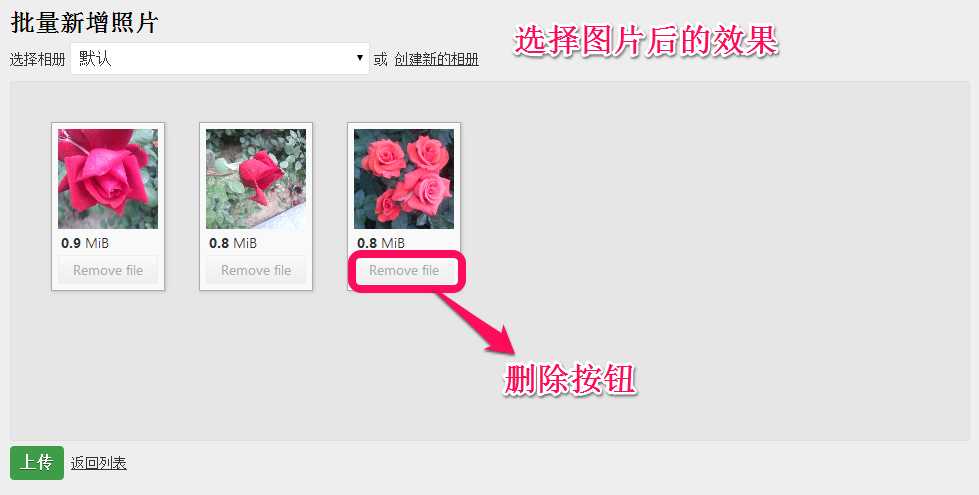
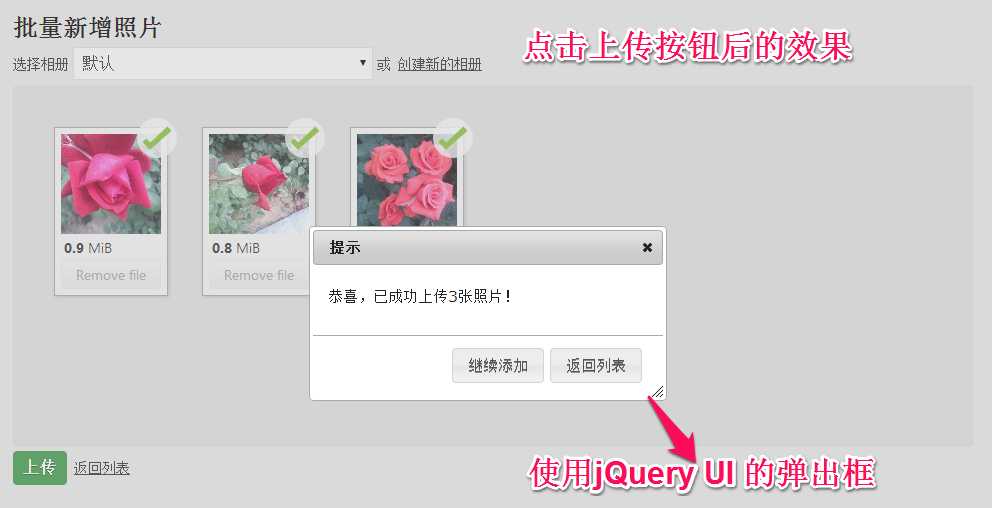
效果图
直接上几张效果图,大家先看看是否符合您的要求,再决定是否使用。



如何下载?
官网提供的js下载,在这里,这仅仅是一个js,不包括相关的样式、图片等,所以建议从Github上下载完整的包,地址在这里。下载这个项目最简单的方法是使用右侧的Download ZIP,会自动将所有文件打包成zip格式的文件下载下来,里面的downloads文件夹就是我们需要的,包括需要用到的js、图片、css等文件。
如何使用?
dropzone官网提供了Demo,但是Demo中没有实现一次上传多张图片的功能,而且也没有提供服务器端C#的相关代码。所以我就把使用的步骤总结了一下,方便以后的复用。在这里我把使用方法分为前端和后端的代码,前端主要是文件的引用、dropzone初始化、以及相关的属性事件说明。后端就是指MVC中Action了,主要功能是从Request获取文件,存放到服务器中。下面让我细细道来。
★前端
1、引用文件
首先呢,肯定是先把下载的文件分类放到自己的项目中,这样便于以后的管理,也符合国际惯例。
然后就需要在页面中引用,引用的代码如下:
//样式文件 <link href="~/Content/css/dropzone.css" rel="stylesheet" /> //jQuery文件,不是必需的 <script src="~/Scripts/jquery-1.8.2.min.js"></script> //js文件 <script src="~/Scripts/dropzone.js"></script>
大家看到我引用了三个文件,其中jQuery的文件不是必需的,因为在文章开头也介绍过dropzone是独立的库,不需要依赖jQuery,我为了操作方便,所以在这里引用了一下,看个人选择了。
2、建立表单元素
<!--class="dropzone" 使用dropzone自带的样式 样式在引用的CSS中-->
<form action="/"
class="dropzone"
enctype="multipart/form-data"
id="my-dropzone"
method="post">
<!--上传图片时,需要同时提交的数据,这里做个演示-->
@Html.Hidden("hidAlbumId")
</form>
<div>
<!--上传按钮,提供多张图片一次性上传的功能-->
<button type="submit" id="submit-all" disabled="disabled">上传</button>
</div>
3、初始化Dropzone,并添加属性和事件
<script>
//Dropzone的初始化,myDropzone为form的id
Dropzone.options.myDropzone = {
//指定上传图片的路径
url: "@Url.Action("BatchUpload", "PhotoUpload")",
//添加上传取消和删除预览图片的链接,默认不添加
addRemoveLinks: true,
//关闭自动上传功能,默认会true会自动上传
//也就是添加一张图片向服务器发送一次请求
autoProcessQueue: false,
//允许上传多个照片
uploadMultiple: true,
//每次上传的最多文件数,经测试默认为2,坑啊
//记得修改web.config 限制上传文件大小的节
parallelUploads: 100,
init: function () {
var submitButton = document.querySelector("#submit-all")
myDropzone = this; // closure
//为上传按钮添加点击事件
submitButton.addEventListener("click", function () {
//手动上传所有图片
myDropzone.processQueue();
});
//当添加图片后的事件,上传按钮恢复可用
this.on("addedfile", function () {
$("#submit-all").removeAttr("disabled");
});
//当上传完成后的事件,接受的数据为JSON格式
this.on("complete", function (data) {
if (this.getUploadingFiles().length === 0 && this.getQueuedFiles().length === 0) {
var res = eval(‘(‘ + data.xhr.responseText + ‘)‘);
var msg;
if (res.Result) {
msg = "恭喜,已成功上传" + res.Count + "张照片!";
}
else {
msg = "上传失败,失败的原因是:" + res.Message;
}
$("#message").text(msg);
$("#dialog").dialog("open");
}
});
//删除图片的事件,当上传的图片为空时,使上传按钮不可用状态
this.on("removedfile", function () {
if (this.getAcceptedFiles().length === 0) {
$("#submit-all").attr("disabled", true);
}
});
}
};
</script>
这样前端的工作基本完成了,下面来看看后端的工作。
★后端
后端的功能挺简单,就是接收文件,然后将数据保存到服务器上,并返回JSON数据。代码如下:
[HttpPost]
public ActionResult BatchUpload()
{
bool isSavedSuccessfully = true;
int count = 0;
string msg = "";
string fileName = "";
string fileExtension = "";
string filePath = "";
string fileNewName = "";
//这里是获取隐藏域中的数据
//int albumId = string.IsNullOrEmpty(Request.Params["hidAlbumId"]) ?
// 0 : int.Parse(Request.Params["hidAlbumId"]);
try
{
string directoryPath = Server.MapPath("~/Content/photos");
if (!Directory.Exists(directoryPath))
Directory.CreateDirectory(directoryPath);
foreach (string f in Request.Files)
{
HttpPostedFileBase file = Request.Files[f];
if (file != null && file.ContentLength > 0)
{
fileName = file.FileName;
fileExtension = Path.GetExtension(fileName);
fileNewName = Guid.NewGuid().ToString() + fileExtension;
filePath = Path.Combine(directoryPath, fileNewName);
file.SaveAs(filePath);
count++;
}
}
}
catch (Exception ex)
{
msg = ex.Message;
isSavedSuccessfully = false;
}
return Json(new
{
Result = isSavedSuccessfully,
Count = count,
Message = msg
});
}
总结
通过这次实践,刚发现Html APIs的强大,Dropzone就是通过调用APIs实现的功能,现在自己的技术从各个方面来说已经落后很多了,以后得抓紧自己的业余时间,多做些个人项目,才能在实践中不断提高。由于自己对相关技术理解不深,文中必有疏漏,还请大家批评指正。
参考
http://www.dropzonejs.com/bootstrap.html
http://stackoverflow.com/questions/18048825/how-to-limit-the-number-of-dropzone-js-files-uploaded
http://venkatbaggu.com/file-upload-in-asp-net-mvc-using-dropzone-js-and-html5/
http://stackoverflow.com/questions/16050965/using-dropzone-js-in-asp-net
https://github.com/enyo/dropzone/wiki/Upload-all-files-with-a-button
本文来自:http://www.cnblogs.com/hdkn235/p/3887556.html
ASP.NET MVC中使用Dropzone.js实现图片的批量拖拽上传
标签:
原文地址:http://www.cnblogs.com/bubugao/p/Dropzone.html