标签:
这里有一段废话,我写了又删,删了又写,反复了十来次,最后还是把它删除了。不用想了,那是一段牢骚话兼有煽情意思。
好了,还是把我学习nodejs的笔记记录下来吧,一来复习巩固,加深印象,二来自己实践中出现了问题,自己如何解决的,避免犯同类的错误,三来追求虚荣,炫耀一下,我又完成了一篇。
学习编程主要还是要多动手实践,才能真正把技术学到手。学习nodejs也是一样,刚开始我是看书,看了没有动手练习,根据书中讲解,我好像理解了,到了后面我想把书中给的demo运行起来。我的天啊,运行不起来。打开看代码,也看不懂,不知道它是如何组织起来的。此刻的心情就如——一个热恋的小伙子,向自己心爱的女孩表白,结果遭到拒绝。我也是信心满满的来学的,却是给我这样的结果,但又无能为力。放下吧,那本书还有几章没有看完,我也没有继续学习下去了。
过了好几天了,其实心里一直没有放下,一直有这个事,我要怎么去学,怎么把它的例子运行起来。想了想,按照原来的学习办法吧,看视频,不过这一次没有像以前一样了,边看边跟着练,看了两天,学习了两天。小例子都如视频中讲解的一样,运行起来了。最后一个综合,我怎么也没有运行起来。视频是四年前的,那时候的配置环境与我当前的环境不一样了。所以运行不起来了,这是我自己想的,也是安慰自己。碰到这个情况,一般会认为这个东西难学,自己不是干它的料,二来自己太懒,出问题了,不去找问题原因,查资料解决,完全依赖老师,可世间哪有那么巧,也有那么好。我纠结,我的计划难道又要终止了?不行,再看看,到底问答出在哪?我根据提示,删除了一部分代码,然后再运行,结果运行起来了。那种喜悦,那种兴奋,不亚于小时候过年。这个可以去看我篇博文。
今天想说的是用nodejs +express+ejs建项目。对一个初学者如何理解各个模块的关联。
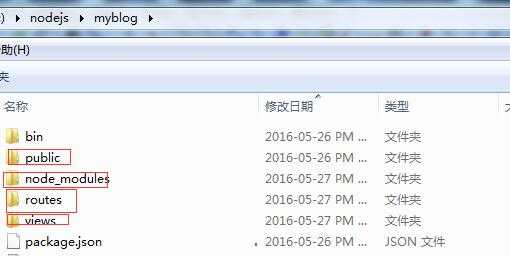
首先我们在命令窗体里执行 exepress -e myblog 新建一个myblog项目。会出现以下图片里的各个文件。这些文件是如何联系的?

哦,忘了在命令窗体里建立项目后,我们还要执行这个命令cd myblog ,然后 npm install 安装一些依赖文件。这才算项目新建完成。
下面是要说的是检验项目。
一、我们可以按照默认的端口去运行,可以参照这里http://jingyan.baidu.com/article/92255446aafc06851748f451.html
二、按照我们自己定义的端口运行,这个才是重点。打开我们的app.js文件,在
module.exports = app;
代码之上添加
app.listen(8100,function(){ console.log("Server Start!"); });
然后在命令窗体,当然也是在这个目录下输入 node app.js 此时在浏览器输入http://localhost:8100/

咦,是不是很好玩,其实这才是刚刚开始。你知道是怎么个过程吗?
app.js-->routes/index.js-->views/index.ejs 这就是各个文件的关系
如果我们要显示独有的效果,那要怎么做。不能只观看这默认的东西。多么单调!
我们来一个创意显示
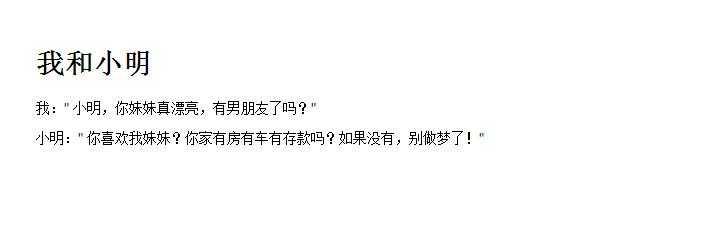
我:“小明,你妹妹真漂亮,有男朋友了吗?”
小明:“你喜欢我妹妹?你家有房有车有存款吗?如果没有,别做梦了!”
我们在routes文件夹下新建一个xiaoming.js,在views下新建一个xiaoming.ejs。
在xiaoming.js中写上这些代码
var express = require(‘express‘); var router = express.Router(); //这种写法好像只可以调用一次 //这是路由页它会去调用--views下的index.ejs文件 /* GET home page. */ router.get(‘/‘, function(req, res, next) { res.render(‘xiaoming‘, { title:‘我和小明‘, wen: ‘小明,你妹妹真漂亮,有男朋友了吗?‘, da:‘你喜欢我妹妹?你家有房有车有存款吗?如果没有,别做梦了!‘ }); }); module.exports = router;
在xiaoming.ejs中写上这些代码
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ />
</head>
<body>
<h1><%= title %></h1>
<p>我: "<%= wen %>"</p>
<!--这是最终展示页面-->
<p>小明:" <%= da %>"</p>
</body>
</html>
在app.js中
var routes = require(‘./routes/index‘);
代码下加上
//这里调用routes文件夹下的xiaoming.js文件 var routesxiaoming= require(‘./routes/xiaoming‘);
在
app.use(‘/‘, routes);
下加上
//xiaoming是显示页面上的方法xiaoming,routesxiaoming是上面路由名称 app.use(‘/xiaoming‘, routesxiaoming);//页面显示的目录 http://localhost:8100/xiaoming
然后在命令窗体重新启动输入node app.js 在浏览器中输入 http://localhost:8100/xiaoming
显示效果:

是不是达到我们想要的效果了。
不想写了,我把app.js文件代码都显示出来吧。里面有我的理解,注解。
var express = require(‘express‘); var path = require(‘path‘); var favicon = require(‘serve-favicon‘); var logger = require(‘morgan‘); var cookieParser = require(‘cookie-parser‘); var bodyParser = require(‘body-parser‘); var routes = require(‘./routes/index‘); //我的实验 //仿照http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp1.html //这里调用routes文件夹下的test.js文件 var routestest = require(‘./routes/test‘); //这里调用routes文件夹下的xiaoming.js文件 var routesxiaoming = require(‘./routes/xiaoming‘); //var users = require(‘./routes/users‘); //这里调用routes文件夹下的myindex.js中方法test var myindex=require(‘./routes/myindex‘);//这个是把多个路由都写在一个文件里了20160527 var app = express(); // view engine setup app.set(‘views‘, path.join(__dirname, ‘views‘)); app.set(‘view engine‘, ‘ejs‘); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, ‘public‘, ‘favicon.ico‘))); app.use(logger(‘dev‘)); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, ‘public‘))); app.use(‘/‘, routes); //xiaoming是显示页面上的方法xiaoming,routesxiaoming是上面路由名称 app.use(‘/xiaoming‘, routesxiaoming);//页面显示的目录 http://localhost:8100/xiaoming //dog是显示页面上的方法dog,routestest是上面路由名称 app.use(‘/dog‘, routestest);//页面显示的目录 http://localhost:3000/dog //app.use(‘/mytest‘, test);//页面显示的目录 http://localhost:3000/mytest //app.use(‘/users‘, users); // catch 404 and forward to error handler //多个方法写在一个文件调用方法20160527 myindex(app);//会调用多个ejs页面 app.use(function(req, res, next) { var err = new Error(‘Not Found‘); err.status = 404; next(err); }); // error handlers // development error handler // will print stacktrace if (app.get(‘env‘) === ‘development‘) { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render(‘error‘, { message: err.message, error: err }); }); } // production error handler // no stacktraces leaked to user app.use(function(err, req, res, next) { res.status(err.status || 500); res.render(‘error‘, { message: err.message, error: {} }); }); //原来加上下面这几个就可以直接运行http://localhost:8100 了,不需要启动它默认端口了 不需要按照下面的方法进行了 // http://jingyan.baidu.com/article/92255446aafc06851748f451.html app.listen(8100,function(){ console.log("Server Start!"); }); module.exports = app;
这里面其他路由都是一个文件对应一个
但是routes下的myindex.js文件是对应views中多个文件的.一个是mytest.ejs,一个是bigtest.ejs ,其实可以更多。

它的代码
//这个参照http://www.cnblogs.com/yexiaochai/p/3536547.html module.exports = function (app) { //主页,现在也是首页 //show,和第一个mytest是浏览器中显示的名称 //第二个mytest和bigtest是对应view中的文件名称 app.get(‘/mytest‘, function (req, res) { res.render(‘mytest‘, { title: ‘<h1>Express</h1>‘ ,users:[{username: ‘Wilson‘}, {username: ‘Wilson Zhong‘}, {username: ‘Zhong Wei‘}] }); }); app.get(‘/show‘, function (req, res) { res.render(‘bigtest‘, { title: ‘20160527 Express test‘ }); }); };
调用其实在app.js中展现了
var myindex=require(‘./routes/myindex‘);//这个是把多个路由都写在一个文件里了20160527
//多个方法写在一个文件调用方法20160527 myindex(app);//会调用多个ejs页面
深入学习可以参考代码中的提供的链接,他们写的详细。
标签:
原文地址:http://www.cnblogs.com/xiaohuasan/p/5537244.html