标签:
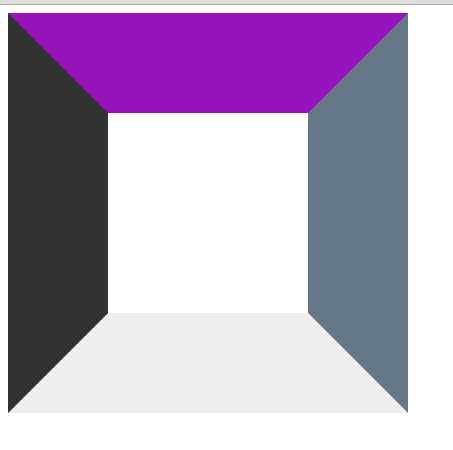
<!DOCTYPE html> <html> <head> <style type="text/css"> #trangle { display: inline-block; width: 200px; height: 200px; border-left: 100px solid #333; border-right: 100px solid #678; border-top: 100px solid #91b; border-bottom: 100px solid #eee; } </style> </head> <body> <span id="trangle"></span> </body> </html>

<!DOCTYPE html> <html> <head> <style type="text/css"> #trangle { display: inline-block; border-left: 100px solid #333; border-right: 100px solid #678; border-top: 100px solid #91b; } </style> </head> <body> <span id="trangle"></span> </body> </html>

<!DOCTYPE html> <html> <head> <style type="text/css"> #trangle { display: inline-block; border-left: 100px solid transparent; border-right: 100px solid transparent; border-top: 100px solid #91b; } </style> </head> <body> <span id="trangle"></span> </body> </html>

把两边设置transparent透明就可以l,利用border的特性
标签:
原文地址:http://www.cnblogs.com/yangxunwu1992/p/5537257.html