标签:style blog http color java strong io 2014
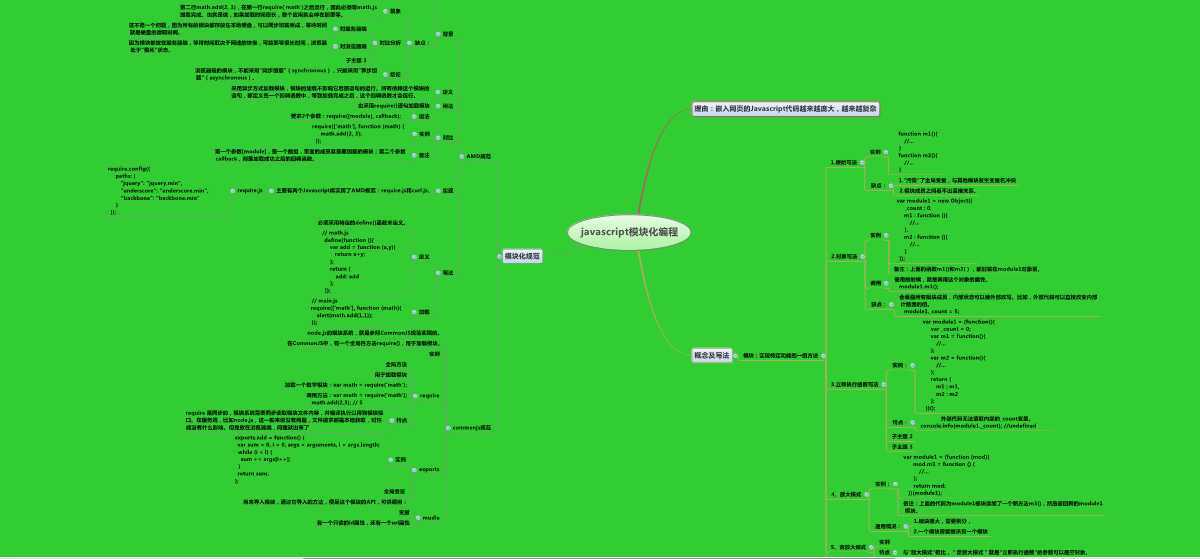
一、javascript模块化编程规范:

二、关于commenjs规范和AMD规范:
根本不同:前者用于服务器端同步加载模块;后者是客户端异步加载模块。
同点:两者都有一个全局函数require(),用于加载模块;只是AMD规范中的require函数需要有2个参数。
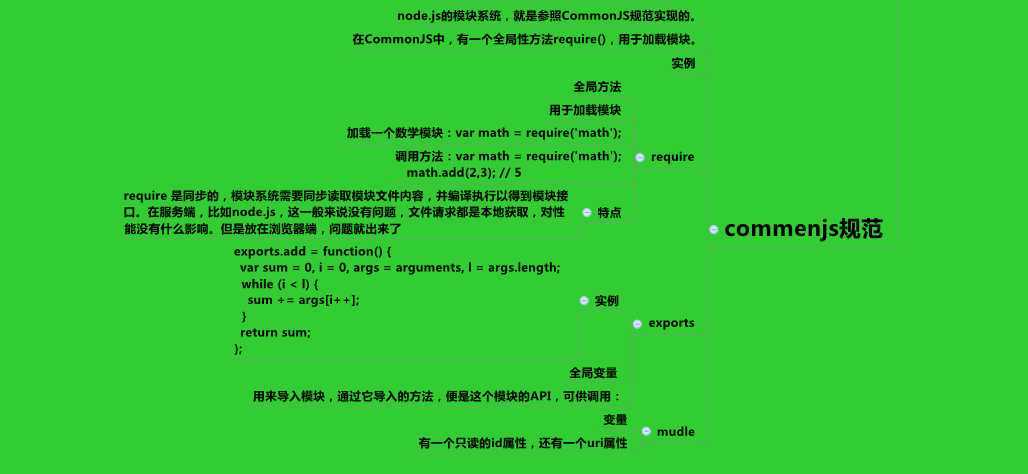
三、CommonJS
出现时间更早,代表有:Node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。假定有一个数学模块math.js,就可以像下面这样加载。
然后,就可以调用模块提供的方法:
服务器端模块以后,很自然地,大家就想要客户端模块。而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行。
但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。
var math = require(‘math‘);
math.add(2, 3);
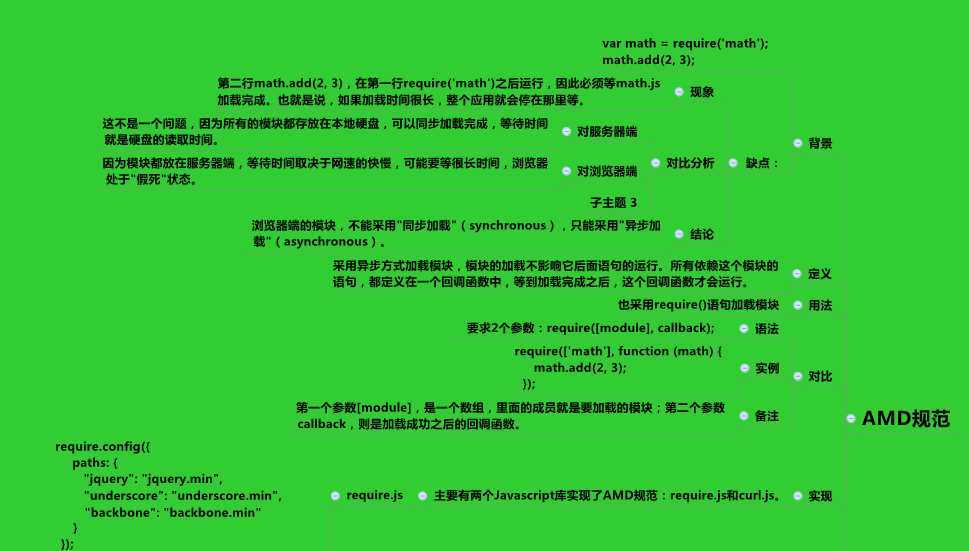
第二行math.add(2, 3),在第一行require(‘math‘)之后运行,必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。
下面是总结的commenjs规范思维导图:

四、AMD规范:
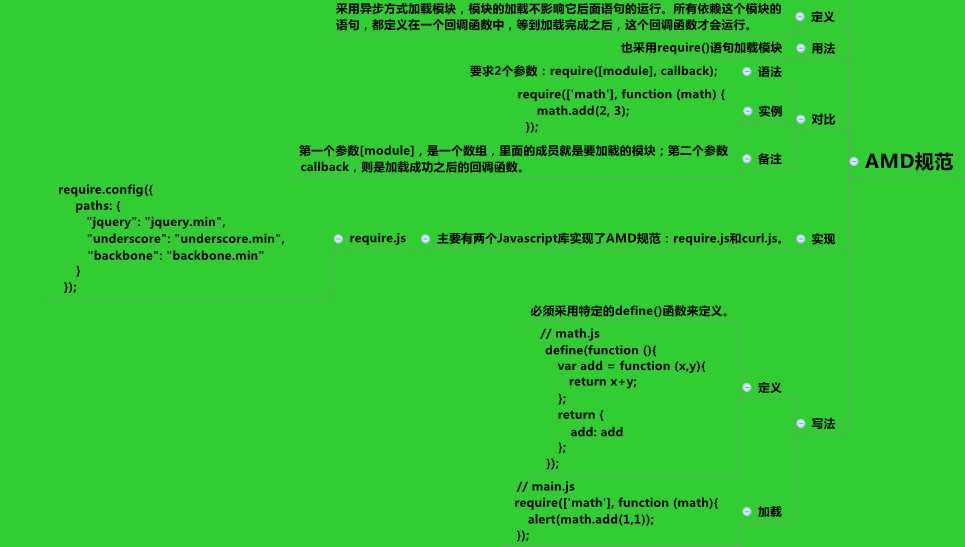
AMD是”Asynchronous Module Definition”的缩写,意思就是”异步模块定义”。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
AMD也采用require()语句加载模块,但是不同于CommonJS,它要求两个参数:
第一个参数[module],是一个数组,里面的成员就是要加载的模块;第二个参数callback,则是加载成功之后的回调函数。如果将前面的代码改写成AMD形式,就是下面这样:
math.add()与math模块加载不是同步的,浏览器不会发生假死。所以很显然,AMD比较适合浏览器环境。

AMD规范续:

主要有两个Javascript库实现了AMD规范:require.js和curl.js。
参考资料:http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_definition.html
标签:style blog http color java strong io 2014
原文地址:http://www.cnblogs.com/QingFlye/p/3886514.html