标签:
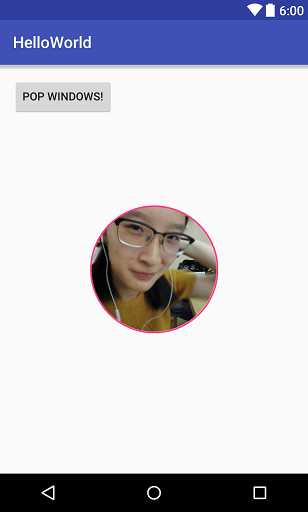
1.圆形图片
a.在项目里加入以下代码

package view; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapShader; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Shader; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.ColorDrawable; import android.graphics.drawable.Drawable; import android.util.AttributeSet; import android.widget.ImageView; import com.example.helloworld.R; public class CircleImageView extends ImageView { private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888; private static final int COLORDRAWABLE_DIMENSION = 1; private static final int DEFAULT_BORDER_WIDTH = 0; private static final int DEFAULT_BORDER_COLOR = Color.BLACK; private final RectF mDrawableRect = new RectF(); private final RectF mBorderRect = new RectF(); private final Matrix mShaderMatrix = new Matrix(); private final Paint mBitmapPaint = new Paint(); private final Paint mBorderPaint = new Paint(); private int mBorderColor = DEFAULT_BORDER_COLOR; private int mBorderWidth = DEFAULT_BORDER_WIDTH; private Bitmap mBitmap; private BitmapShader mBitmapShader; private int mBitmapWidth; private int mBitmapHeight; private float mDrawableRadius; private float mBorderRadius; private boolean mReady; private boolean mSetupPending; public CircleImageView(Context context) { super(context); } public CircleImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public CircleImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); super.setScaleType(SCALE_TYPE); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0); mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH); mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR); a.recycle(); mReady = true; if (mSetupPending) { setup(); mSetupPending = false; } } @Override public ScaleType getScaleType() { return SCALE_TYPE; } @Override public void setScaleType(ScaleType scaleType) { if (scaleType != SCALE_TYPE) { throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType)); } } @Override protected void onDraw(Canvas canvas) { if (getDrawable() == null) { return; } canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint); canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); setup(); } public int getBorderColor() { return mBorderColor; } public void setBorderColor(int borderColor) { if (borderColor == mBorderColor) { return; } mBorderColor = borderColor; mBorderPaint.setColor(mBorderColor); invalidate(); } public int getBorderWidth() { return mBorderWidth; } public void setBorderWidth(int borderWidth) { if (borderWidth == mBorderWidth) { return; } mBorderWidth = borderWidth; setup(); } @Override public void setImageBitmap(Bitmap bm) { super.setImageBitmap(bm); mBitmap = bm; setup(); } @Override public void setImageDrawable(Drawable drawable) { super.setImageDrawable(drawable); mBitmap = getBitmapFromDrawable(drawable); setup(); } @Override public void setImageResource(int resId) { super.setImageResource(resId); mBitmap = getBitmapFromDrawable(getDrawable()); setup(); } private Bitmap getBitmapFromDrawable(Drawable drawable) { if (drawable == null) { return null; } if (drawable instanceof BitmapDrawable) { return ((BitmapDrawable) drawable).getBitmap(); } try { Bitmap bitmap; if (drawable instanceof ColorDrawable) { bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG); } else { bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG); } Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight()); drawable.draw(canvas); return bitmap; } catch (OutOfMemoryError e) { return null; } } private void setup() { if (!mReady) { mSetupPending = true; return; } if (mBitmap == null) { return; } mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); mBitmapPaint.setAntiAlias(true); mBitmapPaint.setShader(mBitmapShader); mBorderPaint.setStyle(Paint.Style.STROKE); mBorderPaint.setAntiAlias(true); mBorderPaint.setColor(mBorderColor); mBorderPaint.setStrokeWidth(mBorderWidth); mBitmapHeight = mBitmap.getHeight(); mBitmapWidth = mBitmap.getWidth(); mBorderRect.set(0, 0, getWidth(), getHeight()); mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2); mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width() - mBorderWidth, mBorderRect.height() - mBorderWidth); mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2); updateShaderMatrix(); invalidate(); } private void updateShaderMatrix() { float scale; float dx = 0; float dy = 0; mShaderMatrix.set(null); if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) { scale = mDrawableRect.height() / (float) mBitmapHeight; dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f; } else { scale = mDrawableRect.width() / (float) mBitmapWidth; dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f; } mShaderMatrix.setScale(scale, scale); mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth, (int) (dy + 0.5f) + mBorderWidth); mBitmapShader.setLocalMatrix(mShaderMatrix); } }
b.在XML文件里这样使用

<view.CircleImageView android:id="@+id/call" android:layout_width="160dp" android:layout_height="160dp" android:layout_centerInParent="true" android:src="@mipmap/shuang" app:border_width="2dp" app:border_color="@color/colorAccent" />

2.PopWindow 弹出窗口
a.在项目里加入以下代码

package com.example.helloworld; import android.content.Context; import android.view.View; import android.widget.Button; import android.widget.Toast; /** * Created by 任亚捷 on 2016/5/20. */ public class MyListener implements View.OnClickListener{ private Context context; private int index; private String[] sentence = {"bao","gao","zhong","shui","qing","jia","yang"}; private Button button; MyListener(Context context, int index, Button button) { this.context = context; this.index = index; this.button = button; } /** * Called when a view has been clicked. * * @param v The view that was clicked. */ @Override public void onClick(View v) { Toast.makeText(context,sentence[index],Toast.LENGTH_SHORT).show(); } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:layout_marginBottom="@dimen/activity_vertical_margin" android:text="请选择一个您需要的服务" android:textSize="18sp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <Button android:id="@+id/baomu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="保姆" /> <Button android:id="@+id/shuidian" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="水电管道" /> <Button android:id="@+id/yanghu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="养护老人" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <Button android:id="@+id/gaoji" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="高级管家" /> <Button android:id="@+id/qingjie" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="清洁清洗" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <Button android:id="@+id/zhongdian" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="钟点工" /> <Button android:id="@+id/jiajiao" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@android:color/holo_red_light" android:text="家教幼教" /> </LinearLayout> </LinearLayout> </LinearLayout>

package com.example.helloworld; import android.content.Context; import android.graphics.drawable.ColorDrawable; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.WindowManager; import android.widget.Button; import android.widget.PopupWindow; /** * Created by 任亚捷 on 2016/5/20. */ public class MyPop { private Context context; private Button button; private int[] resID = {R.id.baomu, R.id.gaoji, R.id.zhongdian, R.id.shuidian, R.id.qingjie, R.id.jiajiao, R.id.yanghu}; private Button[] buttons; private MyListener[] listeners; MyPop(Context context, Button button) { this.context = context; this.button = button; listeners = new MyListener[7]; buttons = new Button[7]; } protected void initView() { LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); View view = inflater.inflate(R.layout.popwindow, null); // 下面是两种方法得到宽度和高度 getWindow().getDecorView().getWidth() PopupWindow window = new PopupWindow(view, WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.WRAP_CONTENT); // 设置popWindow弹出窗体可点击,这句话必须添加,并且是true window.setFocusable(true); // 实例化一个ColorDrawable颜色为半透明 ColorDrawable dw = new ColorDrawable(0xb0000000); window.setBackgroundDrawable(dw); // 设置popWindow的显示和消失动画 window.setAnimationStyle(R.style.mypopwindow_anim_style); // 在底部显示 window.showAtLocation(button, Gravity.BOTTOM, 0, 0); //popWindow消失监听方法 window.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { System.out.println("popWindow消失"); } }); for (int i = 0; i < resID.length; i++) { buttons[i] = (Button) view.findViewById(resID[i]); listeners[i] = new MyListener(context, i, buttons[i]); buttons[i].setOnClickListener(listeners[i]); } } }
其中我在弹出窗口中用了7个按钮,在实际项目中可根据需求自己修改即可,在MainActivity中初始化MyPop然后调用initview()方法即可.
标签:
原文地址:http://www.cnblogs.com/xlsryj/p/5539442.html