标签:

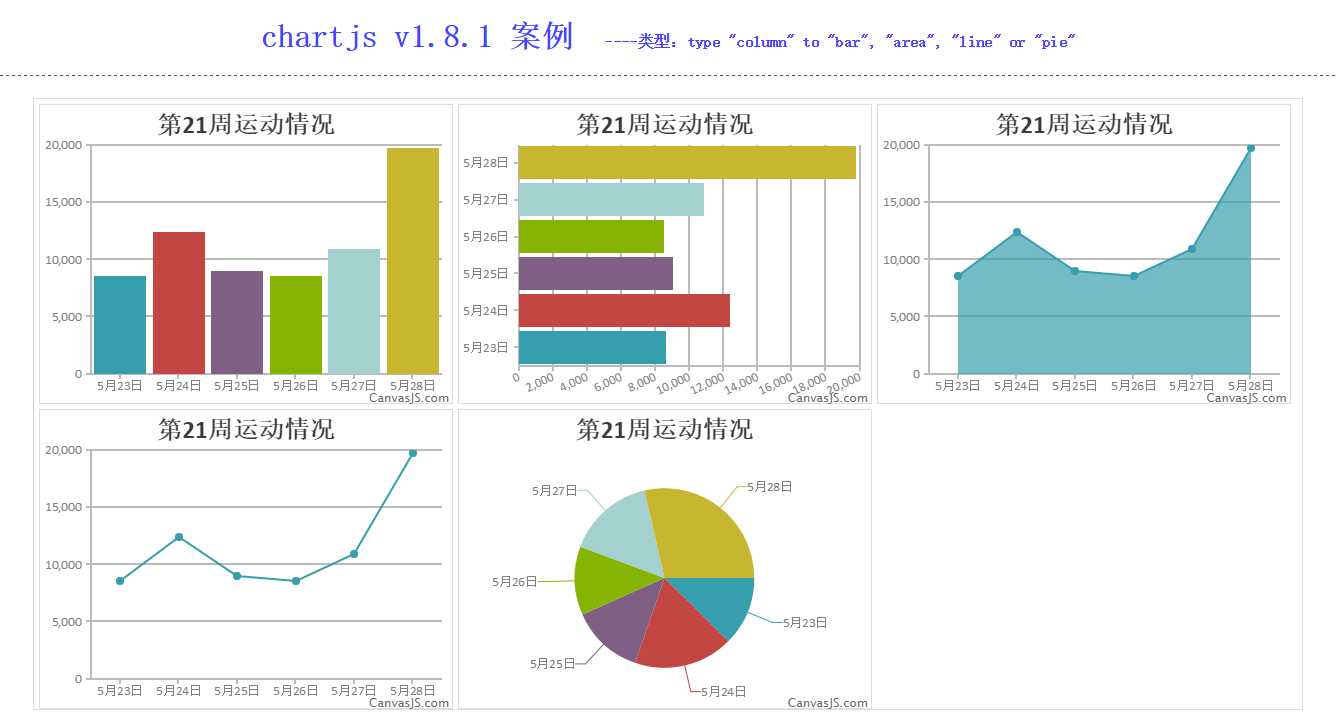
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <!--<script type="text/javascript" src="http://canvasjs.com/assets/script/canvasjs.min.js"></script>--> 6 <script type="text/javascript" src="js/canvasjs-1.8.1.min.js"></script> 7 <style> 8 .container{ 9 text-align: center; 10 } 11 .container>h1{ 12 color:#4444ff; 13 padding-bottom:20px; 14 border-bottom:1px dashed #555; 15 } 16 .container>h1>span{ 17 font-size: 0.5em; 18 margin-left:30px; 19 } 20 .container>div.content{ 21 margin:0 auto; 22 border:1px solid #ddd; 23 overflow: hidden; 24 width:80%; 25 } 26 .container>div.content>div{ 27 box-sizing:border-box; 28 float: left; 29 margin:5px 0 0 5px; 30 height:300px; 31 width:32.65%; 32 border:1px solid #ddd; 33 } 34 </style> 35 <title>chartjs v1.8.1 案例 v1.8.1</title> 36 </head> 37 <body> 38 <div class="container"> 39 <h1>chartjs v1.8.1 案例<span>----类型:type "column" to "bar", "area", "line" or "pie"</span></h1> 40 <div class="content"> 41 <div id="column"></div> 42 <div id="bar"></div> 43 <div id="area"></div> 44 <div id="line"></div> 45 <div id="pie"></div> 46 </div> 47 <script type="text/javascript"> 48 window.onload = function () { 49 function draw(elem,type){ 50 var data={ 51 title:{ 52 text: "第21周运动情况" 53 }, 54 data: [//array of dataSeries 55 { //dataSeries object 56 /*** Change type "column" to "bar", "area", "line" or "pie"***/ 57 type: type, 58 dataPoints: [ 59 { label: "5月23日", y: 8600 }, 60 { label: "5月24日", y: 12367 }, 61 { label: "5月25日", y: 9003 }, 62 { label: "5月26日", y: 8527 }, 63 { label: "5月27日", y: 10878 }, 64 { label: "5月28日", y: 19773 } 65 ] 66 } 67 ] 68 } 69 new CanvasJS.Chart(elem, data).render(); 70 } 71 draw("column","column"); 72 draw("bar","bar"); 73 draw("area","area"); 74 draw("line","line"); 75 draw("pie","pie"); 76 } 77 </script> 78 </div> 79 </body> 80 </html>
标签:
原文地址:http://www.cnblogs.com/haley168/p/chartjs2.html