标签:
学习资源:http://www.w3school.com.cn/html5/html_5_canvas.asp http://blog.csdn.net/clh604/article/details/8536059 http://www.jb51.net/html5/70307.html
<canvas>标签是 HTML5 中的新标签,像所有的 dom 对象一样它有自己本身的属性、方法和事件。
canvas 是用来在网页上绘制图形的(我们通常称之为画布),canvas 只是图形容器,需要使用 js 脚本来绘制图形,可以绘制线条、矩形、多边形、圆形、圆环、组合图形、文字、自定义图像等。

注释:Internet Explorer 8 以及更早的版本不支持 <canvas> 标签。Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <canvas> 标签。
绘图环境:
语法 Canvas.getContext(contextID)
参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API。
【注】:getContext() 方法返回一个用于在画布上绘图的环境。
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
绘制图形样式style(一般在绘制图形前先进行样式设定):
绘制图像有两种方法:
颜色的表示方式:
颜色名称:"red" "green" "blue"
十六进制颜色值: "#FFFFFF"
三色值:rgb(1-255,1-255,1-255)
四色值:rgba(1-255,1-255,1-255,透明度)
Step1: 首先在html页面中添加<canvas>标签,规定好画布的id和尺寸,代码如下:
<!--规定了canvas元素的id名称为canvas、宽度为400px、高度为300px-->
<canvas id="myCanvas" width="400" height="300"/>
Step2: 通过JavaScript来进行绘制:
方法一:
<!--用谷歌浏览器,获取canvas对象时需要先加载对象,所以要把该段代码放到body中,在js文件里进行绘制图像--> <script src="canvas.js"></script>
方法二:
<!--或者直接在body里编写代码--> <script type="text/javascript"> var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.fillStyle = "#FF0000"; context.fillRect(50,50,150,100); </script>
图解:

Step3: Step2 分步骤:
context.moveTo(x,y)
context.lineTo(x,y)
x:x坐标
y:y坐标
起点 moveTo 的点 到 终点 lineTo 的点之间画一条直线
如果没有moveTo那么第一次lineTo的效果和moveTo一样
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点
1 // 绘制对角线 2 function demo1(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 context.strokeStyle = "#ff0000"; 7 8 context.moveTo(0,0); 9 context.lineTo(200,100); 10 context.stroke(); 11 }
实例结果:

// 绘制直角三角形 function demo1(id){ var canvas = document.getElementById(id);
var context = canvas.getContext("2d"); context.strokeStyle = "#ff0000"; context.lineTo(20, 20); context.lineTo(20, 70); context.lineTo(70, 70); context.lineTo(20, 20); context.stroke(); }
【注】:
实例结果:


CSS属性中有一圆角设置 radius,canvas画线段也要达到这种圆角匾额效果,我么也有相应的办法:
lineJoin 属性,可以设置线的交汇处的样式,lineJoin有3个属性值:miter(尖角,默认),bevel(斜角),round(圆角)
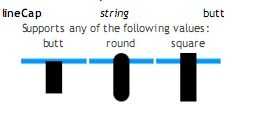
lineCap 属性,定义线条的端点。lineCap有3个属性值:butt(平,默认),round(圆),square(方)
区别只是平头没有伸出去那么一截。圆头和方头都会伸出去一截,这一节是多长呢?就是线条宽度的一半。借用一张图说明:

// 圆角 连线 function demo1(id){ var canvas = document.getElementById(id); var context = canvas.getContext("2d"); context.beginPath(); context.moveTo(100,8); context.lineTo(180,8); context.closePath(); context.lineWidth = 8; context.strokeStyle = "#00ff00"; context.lineJoin = "round"; context.stroke(); context.beginPath(); context.moveTo(100,20); context.lineTo(100,80); context.lineTo(180,80); context.lineTo(180,20); context.lineTo(100,20); context.closePath();//闭合路径 context.lineWidth = 10; context.strokeStyle = ‘rgba(0,255,0,0.5)‘; context.lineJoin = "round"; context.stroke(); }
实例结果:

context.fillRect(x,y,width,height)
strokeRect(x,y,width,height)
x:矩形起点横坐标
y:矩形起点纵坐标
width:矩形的宽度
height:矩形的高度
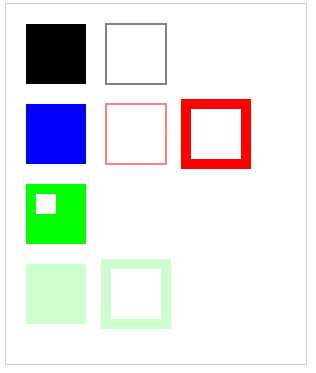
1 // 矩形 2 function demo2(id){ 3 var canvas = document.getElementById(id); 4 var context = canvas.getContext("2d"); 5 6 // 1排1----默认填充为黑色 fillStyle = "#000" 7 context.fillRect(20, 20, 60, 60); 8 // 1排2----默认边框为黑色 strokeStyle = "#000" 9 context.strokeRect(100, 20, 60, 60); 10 11 // 2排----自定义填充色和边框颜色 12 context.fillStyle = "#0000ff"; 13 context.strokeStyle = "#ff0000"; 14 15 context.fillRect(20, 100, 60, 60); //蓝色填充矩形 16 17 context.strokeRect(100, 100, 60, 60); //红色边框矩形 18 19 context.lineWidth = 10; //设置边框线框 20 context.strokeRect(180, 100, 60, 60); //加粗边框矩形 21 22 // 3排----清除20*20的矩形区域 23 context.fillStyle = "#00ff00"; 24 25 context.fillRect(20, 180, 60, 60); 26 context.clearRect(30, 190, 20, 20); 27 28 // 4排----给矩形添加透明度 29 context.fillStyle = "rgba(0,255,0,0.2)"; 30 context.strokeStyle = "rgba(0,255,0,0.2)"; 31 32 context.fillRect(20, 260, 60, 60); //变浅的红色填充矩形 33 34 context.lineWidth = 10; //设置边框线框,0.2的透明度不易观察 35 context.strokeRect(100, 260, 60, 60); //变浅的红色边框矩形 36 }
【注】:
实例结果:

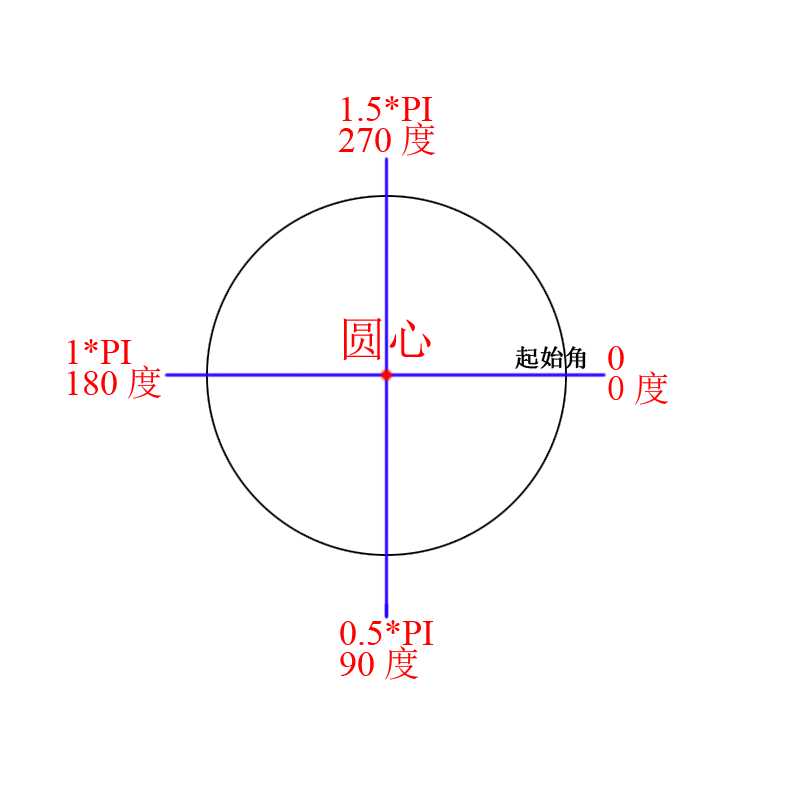
创建圆形方法定义:xxx.arc(x,y,radius,startAngle,endAngle,anticlockwise)
// 圆形 function demo3(id){ var canvas = document.getElementById(id); var context = canvas.getContext("2d"); context.strokeStyle = "00FF00"; context.beginPath(); context.arc(50, 50, 30, 0, 2*Math.PI, true); context.stroke(); }
【注】:
2*Math.PI 就是2∏

实例结果:

// 填充圆形 function demo3(id){ var canvas = document.getElementById(id); var context = canvas.getContext("2d"); context.fillStyle = "#0000ff"; context.strokeStyle = "#ff0000"; context.beginPath(); context.arc(50, 50, 30, 0, 2*Math.PI, true); context.closePath(); context.stroke(); context.fill(); }
实例结果:

// 同心圆 function demo3(id){ var canvas = document.getElementById(id); var context = canvas.getContext("2d"); //外圆 context.fillStyle = "#0000ff"; context.strokeStyle = "#ff0000"; context.beginPath(); context.arc(50, 50, 40, 0, 2*Math.PI, true); context.closePath(); context.stroke(); context.fill(); //内圆 context.fillStyle = "pink"; context.beginPath(); context.arc(50, 50, 20, 0, 2*Math.PI, true); context.closePath(); context.fill(); }
实例结果:

context.beginPath()
context.closePath()
canvas 还有很多属性方法,有兴趣的猴子们继续加油!!! 转 载 带 我 飞飞飞!!!
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式 |
| shadowColor | 设置或返回用于阴影的颜色 |
| shadowBlur | 设置或返回用于阴影的模糊级别 |
| shadowOffsetX | 设置或返回阴影距形状的水平距离 |
| shadowOffsetY | 设置或返回阴影距形状的垂直距离 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上) |
| createPattern() | 在指定的方向上重复指定的元素 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上) |
| addColorStop() | 规定渐变对象中的颜色和停止位置 |
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型 |
| lineWidth | 设置或返回当前的线条宽度 |
| miterLimit | 设置或返回最大斜接长度 |
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形 |
| fillRect() | 绘制“被填充”的矩形 |
| strokeRect() | 绘制矩形(无填充) |
| clearRect() | 在给定的矩形内清除指定的像素 |
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径) |
| stroke() | 绘制已定义的路径 |
| beginPath() | 起始一条路径,或重置当前路径 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| closePath() | 创建从当前点回到起始点的路径 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| quadraticCurveTo() | 创建二次贝塞尔曲线 |
| bezierCurveTo() | 创建三次方贝塞尔曲线 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆) |
| arcTo() | 创建两切线之间的弧/曲线 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false |
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小 |
| rotate() | 旋转当前绘图 |
| translate() | 重新映射画布上的 (0,0) 位置 |
| transform() | 替换绘图的当前转换矩阵 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform() |
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制“被填充的”文本 |
| strokeText() | 在画布上绘制文本(无填充) |
| measureText() | 返回包含指定文本宽度的对象 |
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频 |
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度 |
| height | 返回 ImageData 对象的高度 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上 |
| 属性 | 描述 |
|---|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上 |
| 方法 | 描述 |
|---|---|
| save() | 保存当前环境的状态 |
| restore() | 返回之前保存过的路径状态和属性 |
| createEvent() | |
| getContext() | |
| toDataURL() |
HTML5 Canvas 学习笔记(canvas绘制线条、矩形、多边形、圆形、圆环、组合图形、文字、自定义图像)
标签:
原文地址:http://www.cnblogs.com/charmingyj/p/5527223.html