标签:
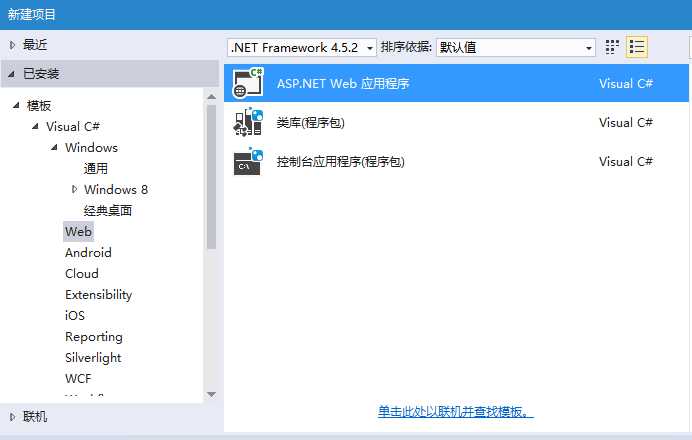
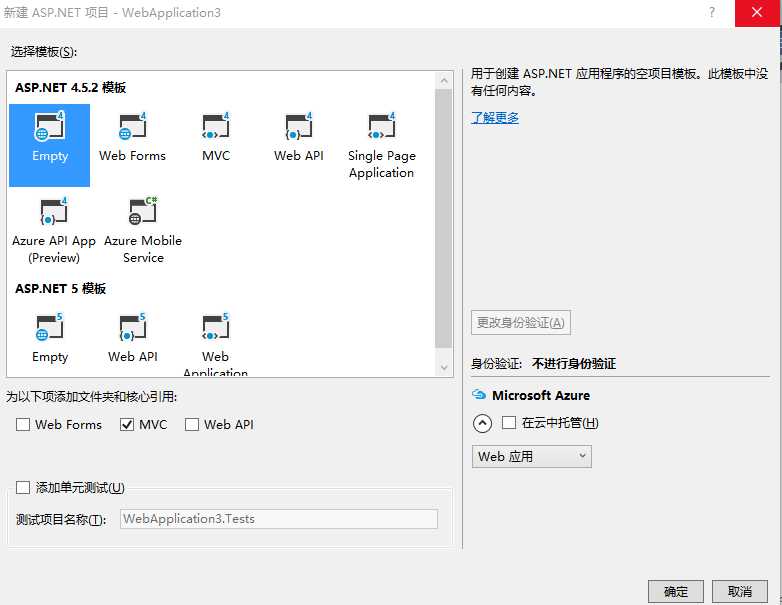
我们首先从创建ASP.NET MVC项目开始。打开Visual Studio,在文件菜单中选择新建-> 项目,然后在模板中选择Web,接着选择ASP.Net Web应用程序,更改项目名称,点击确定,接着选择ASP.NET 4.5.2模板为Empty,勾选核心引用MVC,确定,然后一个ASP.NET MVC项目就建好 。

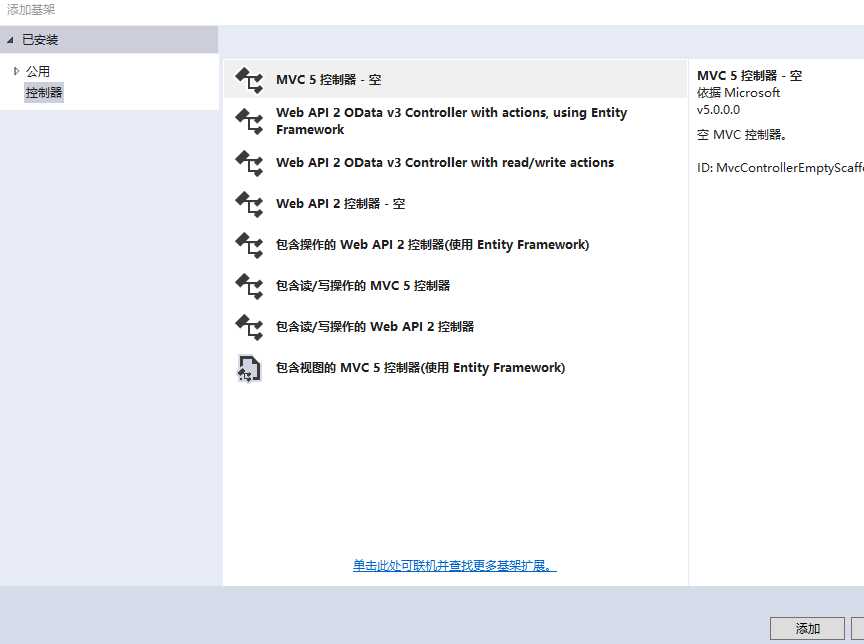
接下来,就来看看MVC项目都有些什么,首先注意几个文件夹,就是Model,View,Controller,它们分别存储模型,视图和控制器。我们首先在Controller文件夹上右键,选择添加->控制器,接下来选择“MVC 5控制器-空”,点确定,更改控制器名为HomeController,此时控制器就建好了。控制器主要用来处理请求,渲染视图,控制器中的每一个public方法都称为是一个动作方法,我们可以通过某个URL来执行一个动作。

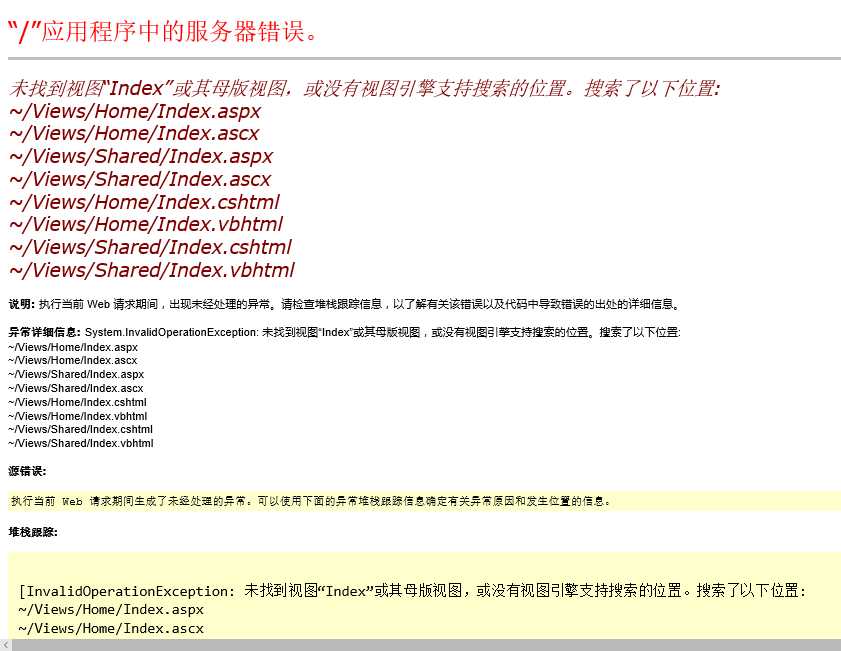
我们看到代码里有一个Index方法,并且返回了一个ActionResult对象,调用不带参数的View方法,便可以创建这个ActionResul对象。这是在告诉MVC,去渲染动作的末仍视图。此时,我们运行这个应用程序便会看到这个错误信息,从这个错误信息中我们可以看到,MVC试图查找要使用的默认视图,这个视图应该默认在View文件夹中。

接下来我们便创建这个默认视图。在HomeController.cs文件的代码中定义Index动作方法的任意地方右右击,然后在弹出的菜单中选择”添加视图“,点击确定,此时Visual Studio将在View\Home文件夹中创建一个Index.cshtml的视图文件。

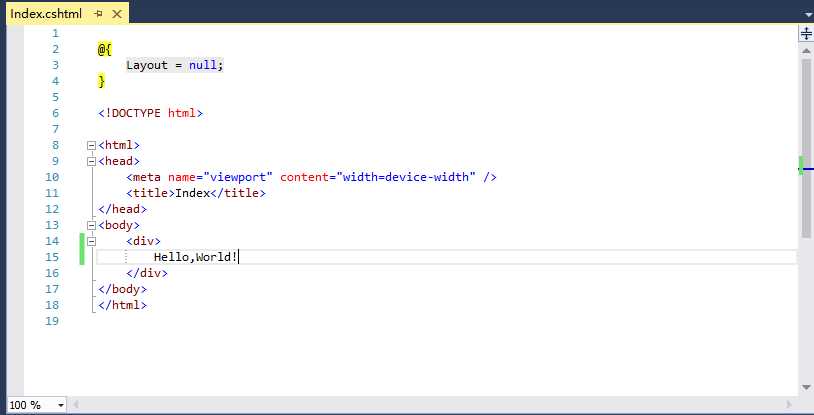
打开Index.cshtml文件,并在其中添加一些html代码。

此时运行程序,我们就可以看到渲染的视图了。

现在MVC框架渲染了一个视图并返回了它所产生的Html。
标签:
原文地址:http://www.cnblogs.com/skyshalo/p/5540561.html