标签:
// GET: Home public ActionResult Index() { return View(); }
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>首页</title> </head> <body> <div> </div> </body> </html>




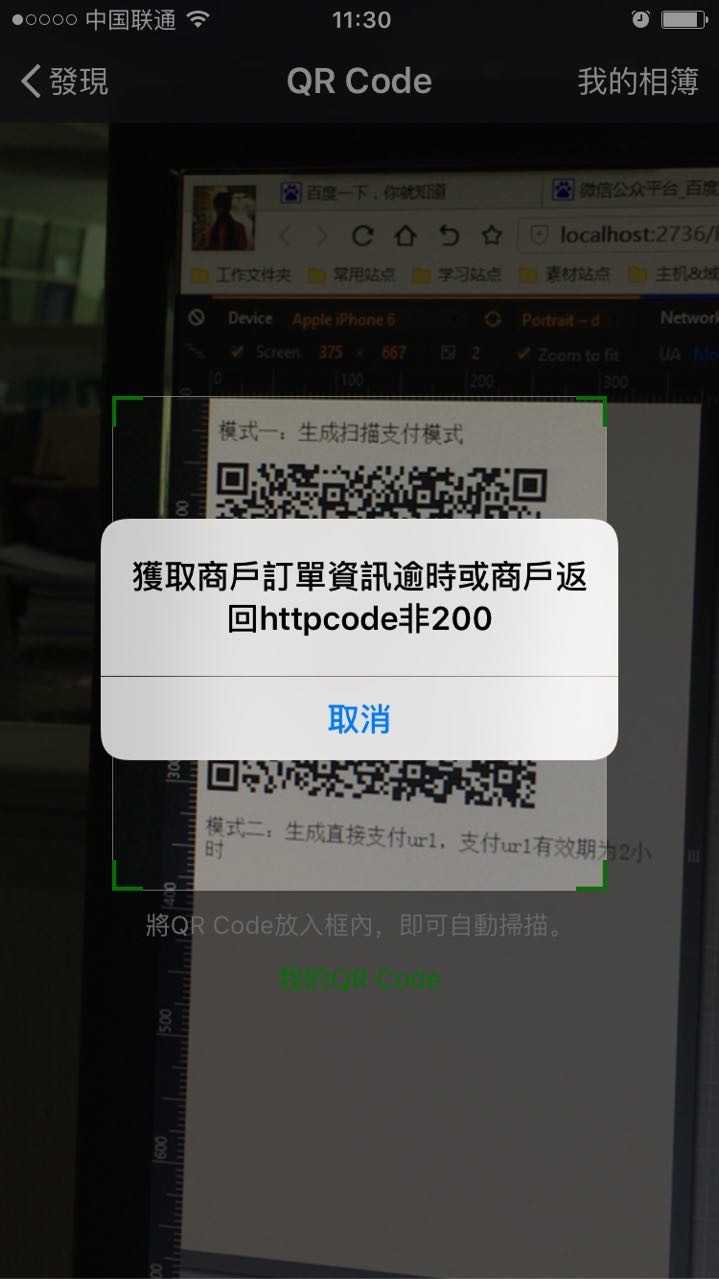
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>首页</title> <link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" /> <link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" /> <link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" /> </head> <body> <p> 模式一:生成扫描支付模式 <br /> <div id="QRCode1"> </div> </p> <p> 模式二:生成直接支付url,支付url有效期为2小时 <br /> <div id="QRCode2"> </div> </p> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.min.js"></script> <script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.mobile.js"></script> <script src="~/Scripts/jquery-easyui-1.4.5/easyloader.js"></script> <script src="~/Scripts/jquery.qrcode.min.js"></script> <script type="text/javascript"> $(function () { fGetQRCode1(); }) function fGetQRCode1() { $.messager.progress({ title: "", msg: "正在生成二维码:模式一,请稍后..." }); $.ajax({ type: "post", url: "/Home/GetQRCode1", data: { time: new Date(), productId:7788 }, success: function (json) { $.messager.progress(‘close‘);//记得关闭 if (json.result) { $(‘#QRCode1‘).qrcode(json.str); //生成二维码 } else { $(‘#QRCode1‘).html("二维码生成失败"); } } }) } </script> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using WxPayAPI; namespace WxPay.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } /// <summary> /// 模式一 /// </summary> /// <returns></returns> [HttpPost] public ActionResult GetQRCode1() { object objResult = ""; string strProductID = Request.Form["productId"]; string strQRCodeStr = GetPrePayUrl(strProductID); if (!string.IsNullOrWhiteSpace(strProductID)) { objResult = new { result = true, str = strQRCodeStr }; } else { objResult = new { result = false }; } return Json(objResult); } /** * 生成扫描支付模式一URL * @param productId 商品ID * @return 模式一URL */ public string GetPrePayUrl(string productId) { WxPayData data = new WxPayData(); data.SetValue("appid", WxPayConfig.APPID);//公众帐号id data.SetValue("mch_id", WxPayConfig.MCHID);//商户号 data.SetValue("time_stamp", WxPayApi.GenerateTimeStamp());//时间戳 data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//随机字符串 data.SetValue("product_id", productId);//商品ID data.SetValue("sign", data.MakeSign());//签名 string str = ToUrlParams(data.GetValues());//转换为URL串 string url = "weixin://wxpay/bizpayurl?" + str; return url; } /** * 参数数组转换为url格式 * @param map 参数名与参数值的映射表 * @return URL字符串 */ private string ToUrlParams(SortedDictionary<string, object> map) { string buff = ""; foreach (KeyValuePair<string, object> pair in map) { buff += pair.Key + "=" + pair.Value + "&"; } buff = buff.Trim(‘&‘); return buff; } } }


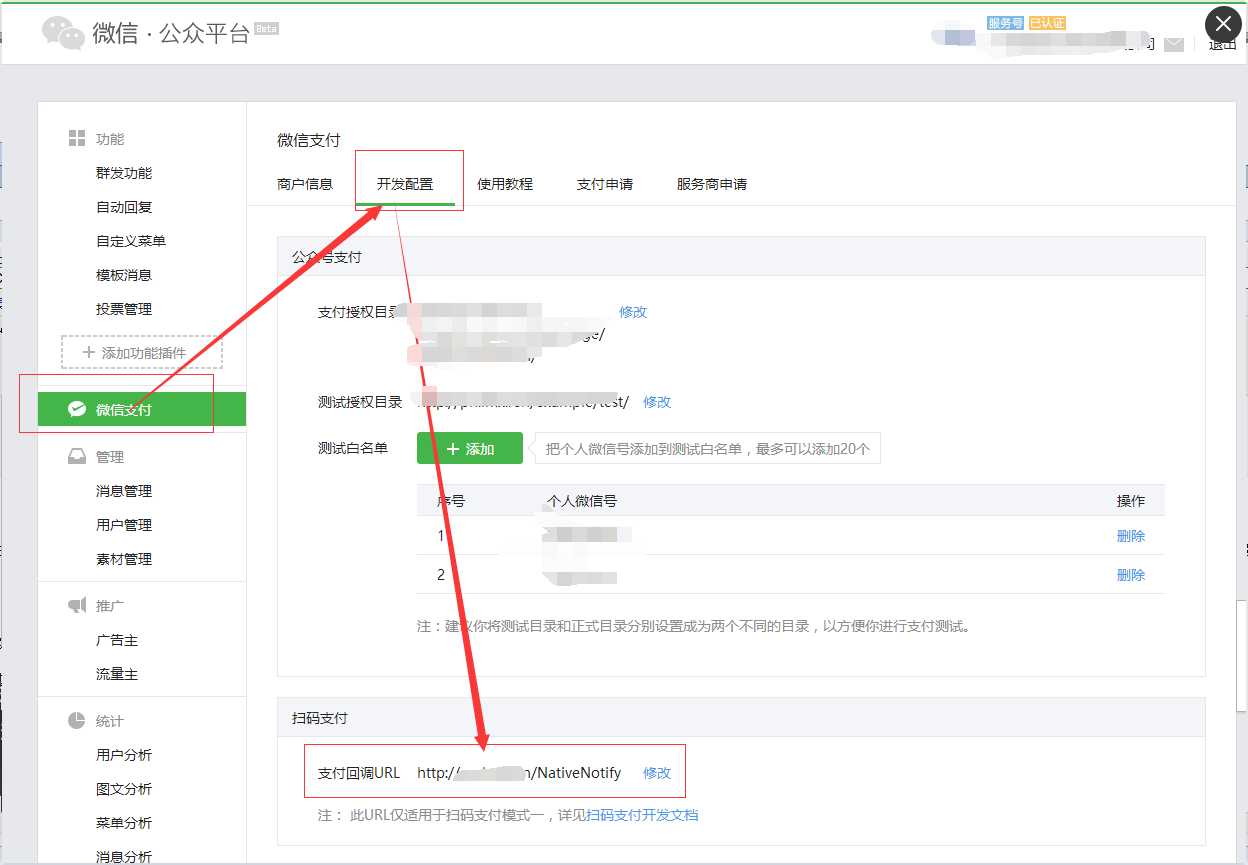
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; using System.Web.Mvc; using WxPayAPI; namespace WxPay.Controllers { public class NativeNotifyController : Controller { // GET: NativeNotify public ActionResult Index() { string strData = ProcessNotify(); Response.Write(strData); return View(); } public string ProcessNotify() { WxPayData notifyData = GetNotifyData(); //检查openid和product_id是否返回 if (!notifyData.IsSet("openid") || !notifyData.IsSet("product_id")) { WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", "回调数据异常"); return res.ToXml(); } //调统一下单接口,获得下单结果 string openid = notifyData.GetValue("openid").ToString(); string product_id = notifyData.GetValue("product_id").ToString(); WxPayData unifiedOrderResult = new WxPayData(); try { unifiedOrderResult = UnifiedOrder(openid, product_id); } catch (Exception ex)//若在调统一下单接口时抛异常,立即返回结果给微信支付后台 { WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", "统一下单失败"); return res.ToXml(); } //若下单失败,则立即返回结果给微信支付后台 if (!unifiedOrderResult.IsSet("appid") || !unifiedOrderResult.IsSet("mch_id") || !unifiedOrderResult.IsSet("prepay_id")) { WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", "统一下单失败"); return res.ToXml(); } //统一下单成功,则返回成功结果给微信支付后台 WxPayData data = new WxPayData(); data.SetValue("return_code", "SUCCESS"); data.SetValue("return_msg", "OK"); data.SetValue("appid", WxPayConfig.APPID); data.SetValue("mch_id", WxPayConfig.MCHID); data.SetValue("nonce_str", WxPayApi.GenerateNonceStr()); data.SetValue("prepay_id", unifiedOrderResult.GetValue("prepay_id")); data.SetValue("result_code", "SUCCESS"); data.SetValue("err_code_des", "OK"); data.SetValue("sign", data.MakeSign()); return data.ToXml(); } /// <summary> /// 接收从微信支付后台发送过来的数据并验证签名 /// </summary> /// <returns>微信支付后台返回的数据</returns> public WxPayData GetNotifyData() { //接收从微信后台POST过来的数据 System.IO.Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024]; StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0) { builder.Append(Encoding.UTF8.GetString(buffer, 0, count)); } s.Flush(); s.Close(); s.Dispose(); //转换数据格式并验证签名 WxPayData data = new WxPayData(); try { data.FromXml(builder.ToString()); } catch (WxPayException ex) { //若签名错误,则立即返回结果给微信支付后台 WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", ex.Message); } return data; } private WxPayData UnifiedOrder(string openId, string productId) { //统一下单 WxPayData req = new WxPayData(); req.SetValue("body", "广东XXXX股份有限公司"); req.SetValue("attach", "附加信息,用于后台或者存入数据库,做自己的判断"); req.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo()); req.SetValue("total_fee", 1); req.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss")); req.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss")); req.SetValue("goods_tag", "商品的备忘,可以自定义"); req.SetValue("trade_type", "NATIVE"); req.SetValue("openid", openId); req.SetValue("product_id", productId); WxPayData result = WxPayApi.UnifiedOrder(req); return result; } } }
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>




using LmxPublic.Log; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; using System.Web.Mvc; using WxPayAPI; namespace WxPay.Controllers { public class ResultNotifyController : Controller { // GET: ResultNotify public ActionResult Index() { string strData = ProcessNotify(); Response.Write(strData); return View(); } public string ProcessNotify() { WxPayData notifyData = GetNotifyData(); //检查支付结果中transaction_id是否存在 if (!notifyData.IsSet("transaction_id")) { //若transaction_id不存在,则立即返回结果给微信支付后台 WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", "支付结果中微信订单号不存在"); return res.ToXml(); } string transaction_id = notifyData.GetValue("transaction_id").ToString(); //查询订单,判断订单真实性 if (!QueryOrder(transaction_id)) { //若订单查询失败,则立即返回结果给微信支付后台 WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", "订单查询失败"); return res.ToXml(); } //查询订单成功 else { WxPayData res = new WxPayData(); res.SetValue("return_code", "SUCCESS"); res.SetValue("return_msg", "OK"); Log.Info(this.GetType().ToString(), "order query success : " + res.ToXml()); string strXml = res.ToXml(); FileLog.WriteLog(strXml); return res.ToXml();//如果我们走到这一步了,那就代表,用户已经支付成功了,所以,该干嘛干嘛了。 } } /// <summary> /// 接收从微信支付后台发送过来的数据并验证签名 /// </summary> /// <returns>微信支付后台返回的数据</returns> public WxPayData GetNotifyData() { //接收从微信后台POST过来的数据 System.IO.Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024]; StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0) { builder.Append(Encoding.UTF8.GetString(buffer, 0, count)); } s.Flush(); s.Close(); s.Dispose(); Log.Info(this.GetType().ToString(), "Receive data from WeChat : " + builder.ToString()); //转换数据格式并验证签名 WxPayData data = new WxPayData(); try { data.FromXml(builder.ToString()); } catch (WxPayException ex) { //若签名错误,则立即返回结果给微信支付后台 WxPayData res = new WxPayData(); res.SetValue("return_code", "FAIL"); res.SetValue("return_msg", ex.Message); Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml()); return res; } return data; } //查询订单 private bool QueryOrder(string transaction_id) { WxPayData req = new WxPayData(); req.SetValue("transaction_id", transaction_id); WxPayData res = WxPayApi.OrderQuery(req); if (res.GetValue("return_code").ToString() == "SUCCESS" && res.GetValue("result_code").ToString() == "SUCCESS") { return true; } else { return false; } } } }
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
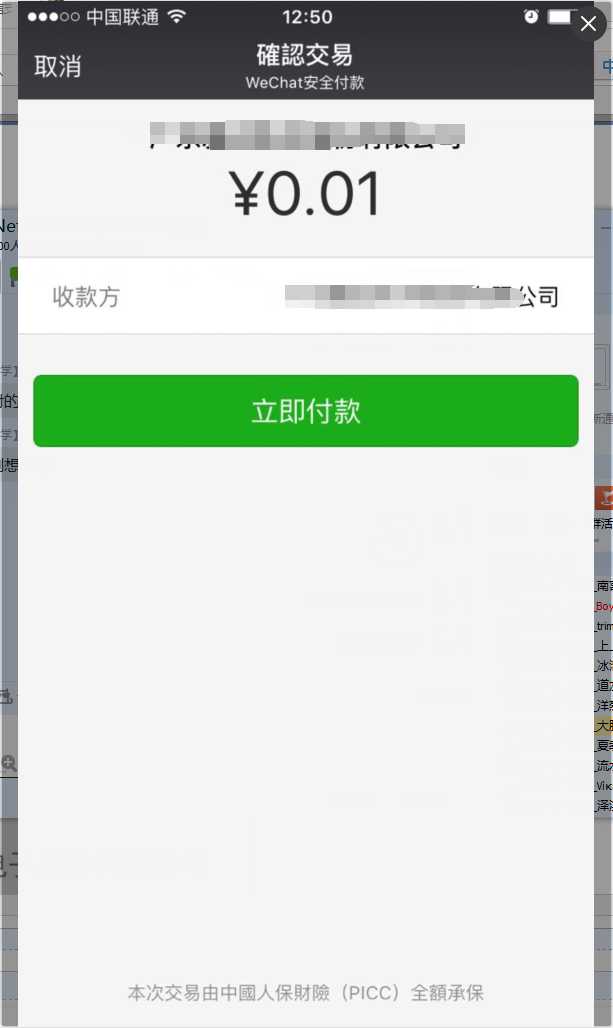
模式二(生成直接支付url,支付url有效期为2小时)
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>首页</title> <link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" /> <link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" /> <link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" /> </head> <body> <p> 模式一:生成扫描支付模式 <br /> <div id="QRCode1"> </div> </p> <p> 模式二:生成直接支付url,支付url有效期为2小时 <br /> <div id="QRCode2"> </div> </p> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.min.js"></script> <script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.mobile.js"></script> <script src="~/Scripts/jquery-easyui-1.4.5/easyloader.js"></script> <script src="~/Scripts/jquery.qrcode.min.js"></script> <script type="text/javascript"> $(function () { fGetQRCode1(); }) function fGetQRCode1() { $.messager.progress({ title: "", msg: "正在生成二维码:模式一,请稍后..." }); $.ajax({ type: "post", url: "/Home/GetQRCode1", data: { time: new Date(), productId:7788 }, success: function (json) { $.messager.progress(‘close‘);//记得关闭 if (json.result) { $(‘#QRCode1‘).qrcode(json.str); //生成二维码 } else { $(‘#QRCode1‘).html("二维码生成失败"); } fGetQRCode2(); }, error: function (json) { $(‘#QRCode1‘).html("二维码生成失败"); fGetQRCode2(); } }) } function fGetQRCode2() { $.messager.progress({ title: "", msg: "正在生成二维码:模式二,请稍后..." }); $.ajax({ type: "post", url: "/Home/GetQRCode2", data: { time: new Date(), productId: 7788 }, success: function (json) { $.messager.progress(‘close‘);//记得关闭 if (json.result) { $(‘#QRCode2‘).qrcode(json.str); //生成二维码 } else { $(‘#QRCode2‘).html("二维码生成失败"); } }, error: function (json) { $(‘#QRCode2‘).html("二维码生成失败"); } }) } </script> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using WxPayAPI; namespace WxPay.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } /// <summary> /// 模式一 /// </summary> /// <returns></returns> [HttpPost] public ActionResult GetQRCode1() { object objResult = ""; string strProductID = Request.Form["productId"]; string strQRCodeStr = GetPrePayUrl(strProductID); if (!string.IsNullOrWhiteSpace(strProductID)) { objResult = new { result = true, str = strQRCodeStr }; } else { objResult = new { result = false }; } return Json(objResult); } /// <summary> /// 模式二 /// </summary> /// <returns></returns> [HttpPost] public ActionResult GetQRCode2() { object objResult = ""; string strProductID = Request.Form["productId"]; string strQRCodeStr = GetPayUrl(strProductID); if (!string.IsNullOrWhiteSpace(strProductID)) { objResult = new { result = true, str = strQRCodeStr }; } else { objResult = new { result = false }; } return Json(objResult); } /** * 生成扫描支付模式一URL * @param productId 商品ID * @return 模式一URL */ public string GetPrePayUrl(string productId) { WxPayData data = new WxPayData(); data.SetValue("appid", WxPayConfig.APPID);//公众帐号id data.SetValue("mch_id", WxPayConfig.MCHID);//商户号 data.SetValue("time_stamp", WxPayApi.GenerateTimeStamp());//时间戳 data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//随机字符串 data.SetValue("product_id", productId);//商品ID data.SetValue("sign", data.MakeSign());//签名 string str = ToUrlParams(data.GetValues());//转换为URL串 string url = "weixin://wxpay/bizpayurl?" + str; return url; } /** * 参数数组转换为url格式 * @param map 参数名与参数值的映射表 * @return URL字符串 */ private string ToUrlParams(SortedDictionary<string, object> map) { string buff = ""; foreach (KeyValuePair<string, object> pair in map) { buff += pair.Key + "=" + pair.Value + "&"; } buff = buff.Trim(‘&‘); return buff; } /** * 生成直接支付url,支付url有效期为2小时,模式二 * @param productId 商品ID * @return 模式二URL */ public string GetPayUrl(string productId) { WxPayData data = new WxPayData(); data.SetValue("body", "广东XXXX股份有限公司");//商品描述 data.SetValue("attach", "附加信息,用于后台或者存入数据库,做自己的判断");//附加数据 data.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo());//随机字符串 data.SetValue("total_fee", 1);//总金额 data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间 data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss"));//交易结束时间 data.SetValue("goods_tag", "商品的备忘,可以自定义");//商品标记 data.SetValue("trade_type", "NATIVE");//交易类型 data.SetValue("product_id", productId);//商品ID WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口 string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接 return url; } } }
/*** * 订单查询完整业务流程逻辑 * @param transaction_id 微信订单号(优先使用) * @param out_trade_no 商户订单号 * @return 订单查询结果(xml格式) */ public static string Run(string transaction_id, string out_trade_no) { Log.Info("OrderQuery", "OrderQuery is processing..."); WxPayData data = new WxPayData(); if(!string.IsNullOrEmpty(transaction_id))//如果微信订单号存在,则以微信订单号为准 { data.SetValue("transaction_id", transaction_id); } else//微信订单号不存在,才根据商户订单号去查单 { data.SetValue("out_trade_no", out_trade_no); } WxPayData result = WxPayApi.OrderQuery(data);//提交订单查询请求给API,接收返回数据 Log.Info("OrderQuery", "OrderQuery process complete, result : " + result.ToXml()); return result.ToPrintStr(); }
out_trade_no 是一个随机字符串,我们可以把这个字符串记录好,放数据库还是放哪里,你自己喜欢,然后写一个ajsx长轮询来,定时查询这个商户订单号,看看有没有支付成功,来做支付确认。
标签:
原文地址:http://www.cnblogs.com/nangong/p/9fa625bfb92a986125f0ba72704c46ec.html