标签:
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap的HTML标准模板</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" >
<script src="js/bootstrap.min.js" rel="stylesheet"></script>
<script src="js/jquery-2.2.4.min.js"></script>
</head>
<body style="padding:50px;background-color:#ccc;">
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
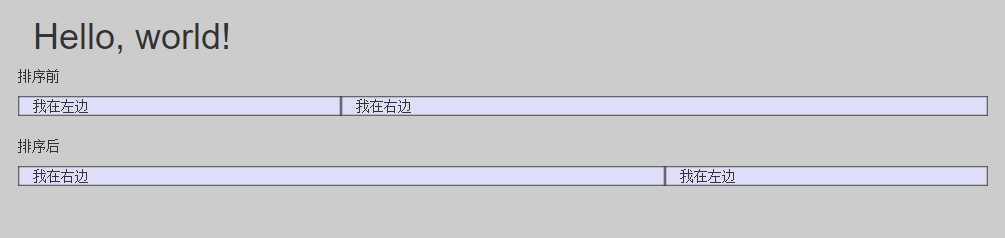
<p>排序前</p>
<div class="col-md-4" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右边
</div>
</div><br>
<div class="row">
<p>排序后</p>
<div class="col-md-4 col-md-push-8"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8 col-md-pull-4"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在右边
</div>
</div>
</div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/zzjeny/p/5541932.html