标签:
代码:
package com.example.ouradapter; import android.app.ListActivity; import android.content.Context; import android.graphics.Color; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.RelativeLayout; import android.widget.TableLayout.LayoutParams; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends ListActivity { private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"}; private String[] mListStr = { "雨松MOMO", "男", "25", "北京", "xuanyusong@gmail.com" }; ImageView iamge = null; TextView title = null; TextView text = null; ListView mListView = null; // RelativeLayout rl=(RelativeLayout)this.findViewById(R.id.rl); MyListAdapter myAdapter = null; @Override protected void onCreate(Bundle savedInstanceState) { mListView = getListView(); myAdapter = new MyListAdapter(this); setListAdapter(myAdapter); mListView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) { View v=adapterView.getChildAt(position); v.setBackgroundColor(Color.RED); Toast.makeText(MainActivity.this,"您选择了" + mListStr[position], Toast.LENGTH_LONG).show(); } }); // View v=LayoutInflater.from(this).inflate(R.layout.activity_main, null); // iamge = (ImageView)v.findViewById(R.id.color_image); // title =(TextView)v.findViewById(R.id.color_title); // text= (TextView)v.findViewById(R.id.color_text); // title.setText(mListTitle[1]); // text.setText("123456789"); // iamge.setImageResource(R.drawable.ic_launcher); // this.addContentView(v,new LinearLayout.LayoutParams( // LinearLayout.LayoutParams.WRAP_CONTENT, // LinearLayout.LayoutParams.WRAP_CONTENT)); super.onCreate(savedInstanceState); } public class MyListAdapter extends BaseAdapter { private Context mContext; private int[] colors = new int[] {Color.BLUE, Color.GREEN,Color.YELLOW,Color.WHITE }; public MyListAdapter(Context context) { mContext = context; } public int getCount() { return mListStr.length; } // @Override // public boolean areAllItemsEnabled() { // return false; // } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(mContext).inflate(R.layout.activity_main, null); iamge = (ImageView) convertView.findViewById(R.id.color_image); title =(TextView) convertView.findViewById(R.id.color_title); text= (TextView) convertView.findViewById(R.id.color_text); } int colorPos = position % colors.length; convertView.setBackgroundColor(colors[colorPos]); title.setText(mListTitle[position]); text.setText(mListStr[position]); iamge.setImageResource(R.drawable.ic_launcher); return convertView; } } }
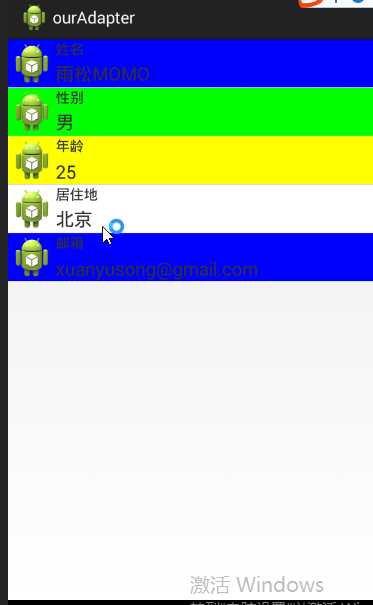
listView在一开始绘制的时候首先会调用getCout()方法得到绘制次数 ,然后会实例化自己定义的BaseAdapter通过getView()方法一层一层绘制ListView,所以我们可以在这里面根据position(当前绘制的ID)来任意的修改绘制的内容。结果:

标签:
原文地址:http://www.cnblogs.com/weifengxiyu/p/5542209.html