标签:
最近新接触了MVC,慢慢的摸索学习中,在我的mvc练习项目中需要使用Ztree展示网站的栏目导航。
在网上查找了相关资料,以及看了Ztree的API文档,最终实现了该功能。
下面进行步骤说明:
第一步:
官网下载Ztree,将css和js文件夹复制粘贴进项目中。

第二步:
引用Ztree样式和js
第三步,建立ZNode模型
/// <summary> /// 树节点 /// </summary> public class ZNode { public string id { get; set; } public string name { get; set; } public string pId { get; set; } public string icon { get; set; } public string isParent { get; set; } public string url { get; set; } public string target { get; set; } }
第四步:
配置Ztree
<script type="text/javascript"> //异步加载节点 var setting4 = { data: { simpleData: { enable: true, idKey: "id", pIdKey: "pId", rootPId: 0 } }, async: { //异步加载 enable: true, url: "/Cms/sysSetting/AsyncGetNodes", autoParam: ["id", "name", "pId"] }, callback: { beforeExpand: beforeExpand, onAsyncSuccess: onAsyncSuccess, onAsyncError: onAsyncError, onClick: onClick } }; function beforeExpand(treeId, treeNode) { if (!treeNode.isAjaxing) { return true; } else { alert("zTree 正在下载数据中,请稍后展开节点。。。"); return false; } } function onAsyncSuccess(event, treeId, treeNode, msg) { } function onAsyncError() { alert(" 数据加载失败"); } function createTree() { $.ajax({ url: ‘/Cms/sysSetting/AsyncGetNodes‘, //url action是方法的名称 data: { id: 0 }, type: ‘Get‘, dataType: "text", //可以是text,如果用text,返回的结果为字符串;如果需要json格式的,可是设置为json success: function (data) { $.fn.zTree.init($("#tree"), setting4, eval(‘(‘ + data + ‘)‘)); }, error: function (msg) { alert(" 数据加载失败!" + msg); } }); } $(document).ready(function () { createTree(); }); function onClick(e, treeId, treeNode) { } </script>
第五步:
在UI页面中使用Ztree
<div id="navTree"> <ul id="tree" class="ztree"></ul> </div>
第六步:
在控制器中编写AsyncGetNodes方法
public ActionResult AsyncGetNodes(int? id) { List<MODEL.ZNode> nodes= new List<MODEL.ZNode>(); IList<MODEL.Authority> nodearr = BLL.Authority.SelectList(0, "id>= " + id + ""); foreach (MODEL .Authority jo in nodearr) { var pnode = new MODEL.ZNode(); pnode.id = jo.Id.ToString(); pnode.name = jo.AuthorityName.ToString() + "[" + jo.Id.ToString() + "]" + "[" + jo.Orders.ToString() + "]"; pnode.pId = jo.ParentID.ToString(); pnode.isParent = jo.IsParent.ToString(); pnode.url = "/Cms/sysSetting/NavEdit?id=" + jo.Id.ToString(); pnode.target = "bodyFrame"; if (jo.Id.ToString() == "0") { pnode.pId = null; pnode.icon = "/Areas/Content/zTree/css/zTreeStyle/img/diy/9.png"; } else if (jo.ParentID.ToString() == "0") { if (jo.TypeID.ToString() == "0") { pnode.icon = "/Areas/Content/zTree/css/zTreeStyle/img/diy/1_close.png"; } else { pnode.icon = "/Areas/Content/zTree/css/zTreeStyle/img/diy/1_open.png"; } } else { pnode.icon = "/Areas/Content/zTree/css/zTreeStyle/img/diy/2.png"; } (nodes as List<MODEL.ZNode>).Add(pnode); } return Json(nodes, JsonRequestBehavior.AllowGet); }
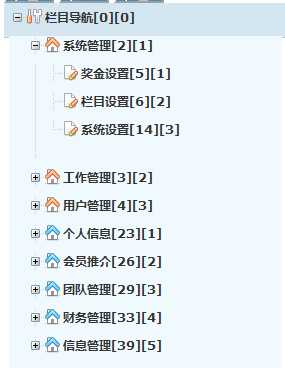
最终效果:

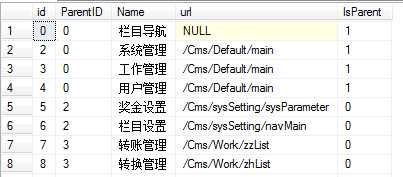
数据库结构:

ps:语言表述能力较差,大家凑合着看吧,哈哈~
标签:
原文地址:http://www.cnblogs.com/mobobo/p/5543729.html