标签:
在<head>引用
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
在<body>编辑HTML
//指定提交到Home控制器下的Login方法
//HttpMethod 指定提交方式为Post
//OnSuccess 返回方法为AfterAdd
//id id名称为frmSet
//type="submit" 按钮类型为 submit
@using (Ajax.BeginForm("Login","Home", new { }, new AjaxOptions() { HttpMethod = "Post", OnSuccess = "AfterAdd" }, new { id = "frmSet" })) { <div class="loginbox"> <ul> <li>
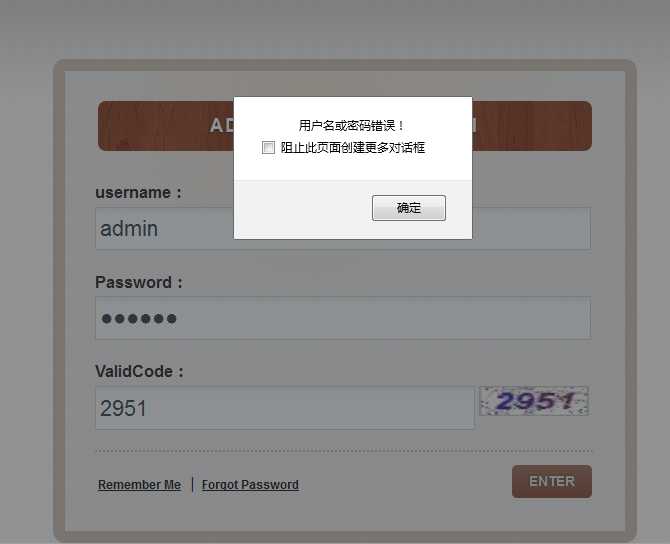
<input name="username" type="text" class="loginuser" value="admin" alt="admin" title="用户名" onclick="JavaScript:this.value=‘‘"/>
</li> <li>
<input name="pwd" type="text" class="loginpwd" value="密码" alt="密码" title="密码" onclick="JavaScript: this.type = ‘password‘;this.value=‘‘" />
</li> <li>
<input name="CheckCode" type="text" class="logincode" value="验证码" alt="验证码" title="验证码" onclick="JavaScript:this.value=‘‘" /> <img src="/Cms/Home/GetCodeImage" style="width: 100px; height:30px;" id="CodeImage" alt="See? Another one"
onclick="this.src=‘/Cms/Home/GetCodeImage?GUID=‘+ new Date().getTime();">
</li> <li>
<input name="" type="submit" class="loginbtn" value="登录" /></li> </ul> </div> }
Home 控制器 Login方法
[HttpPost] public ActionResult Login(FormCollection form) { string msg = ""; string usernmae = Common.Tool.GetSafeSqlandHtml(Request ["username"]); string pwd = Common.Tool.GetSafeSqlandHtml(Request["pwd"]); string checkCode = Common.Tool.GetSafeSqlandHtml(Request["CheckCode"]); if (Session["ValidataCode"] == null || checkCode != Session["ValidataCode"].ToString()) { return Json(new { isok = "erro", msg = "验证码错误" }); } if (string.IsNullOrEmpty(usernmae) || string.IsNullOrEmpty(pwd)) { return Json(new { isok = "erro", msg = "用户名或密码不能为空" }); } pwd = Common.Tool.Md5(pwd).ToUpper(); MODEL.User us = BLL.User.SelectModel("userName=‘" + usernmae + "‘ and PassWord=‘" + pwd + "‘ "); if (us == null) { msg = "用户名或密码错误"; } else { if (us.Status == 1) { return Json(new { isok = "erro", msg = "该管理员已被禁用" }); } else { MODEL.LoginLog ulogin = new MODEL.LoginLog(); ulogin.Uid = us.Id; ulogin.UserID = us.UserName; ulogin.UserName = us.Name ; ulogin .IP = Common .Tool .GetClientIp (); System.Web.HttpContext Current = System.Web.HttpContext.Current; ulogin.LoginWeb = Current.Request.ServerVariables["HTTP_USER_AGENT"]; ulogin.AddTime = DateTime.Now; BLL.LoginLog.Add(ulogin); Current.Session["User"] = us; string goUrl = "/Cms/Default/Index"; return Json(new { isok = "ok", gourl = goUrl }); } } return Json(new { isok = "erro", msg = msg }); }
编辑返回方法AfterAdd
<script language="javascript"> function AfterAdd(result) { if (result.isok == "ok") { alert("登录成功!"); window.location=result.gourl; } else { alert(result.msg); //window.location.reload(); } } </script>
最后,完成!

标签:
原文地址:http://www.cnblogs.com/mobobo/p/5543970.html