标签:
1.会话与状态管理
1)背景
① HTTP协议是一种无状态的协议,WEB服务器本身不能识别出哪些请求是同一个浏览器发出的 ,浏览器的每一次请求都是完全孤立的;
② 作为 web 服务器,必须能够采用一种机制来唯一地标识一个用户,同时记录该用户的状态;
③ 问题:怎么才能实现网上商店中的购物车呢:某个用户从网站的登录页面登入后,再进入购物页面购物时,负责处理购物请求的服务器程序必须知道处理上一次请求的程序所得到的用户信息。
2)会话和会话状态
① WEB应用中的会话:指一个客户端浏览器与WEB服务器之间连续发生的一系列请求和响应过程;
② WEB应用的会话状态:指WEB服务器与浏览器在会话过程中产生的状态信息,借助会话状态,WEB服务器能够把属于同一会话中的一系列的请求和响应过程关联起来;
3)如何实现有状态的会话
① WEB服务器端程序要能从大量的请求消息中区分出哪些请求消息属于同一个会话,即能识别出来自同一个浏览器的访问请求,这
需要浏览器对其发出的每个请求消息都进行标识:属于同一个会话中的请求消息都附带同样的标识号,而属于不同会话的请求消息总是附带不同的标识号,这个标识号就称之为会话ID(SessionID);
② 在 Servlet 规范中,常用以下两种机制完成会话跟踪 :Cookie Session;
2.Cookie 机制
1)cookie机制采用的是在客户端保持 HTTP 状态信息的方案 ;
2)Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP 响应消息头 中附带传送给浏览器的一个小文本文件;
3)一旦WEB浏览器保存了某个Cookie,那么它在以后每次访问该WEB服务器时,都会在HTTP请求头中将这个Cookie回传给WEB服务器;
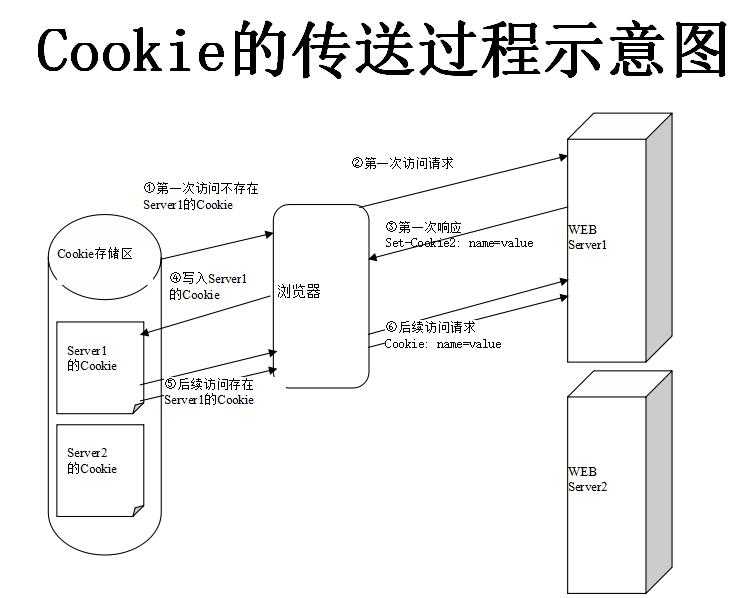
4)底层的实现原理: WEB服务器通过在HTTP响应消息中增加Set-Cookie响应头字段将Cookie信息发送给浏览器,浏览器则通过在HTTP请求消息中增加Cookie请求头字段将Cookie回传给WEB服务器;
5)一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE);
6)一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie;
7)浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB;

3. Servlet 中的 Cookie 的 API
1)Servlet API中提供了一个javax.servlet.http.Cookie类来封装Cookie信息,它包含有生成Cookie信息和提取Cookie信息的各个属性的方法
2)Cookie类的方法
① 构造方法: public Cookie(String name,String value)
② getName方法
③ setValue与getValue方法
④ setMaxAge与getMaxAge方法
⑤ setPath与getPath方法
3)HttpServletResponse接口中定义了一个addCookie方法,它用于在发送给浏览器的HTTP响应消息中增加一个Set-Cookie响应头字段
4)HttpServletRequest接口中定义了一个getCookies方法,它用于从HTTP请求消息的Cookie请求头字段中读取所有的Cookie项
4.Cookie的发送
1)创建Cookie对象
2)设置最大时效
3)将Cookie放入到HTTP响应报头
注意:
① 如果创建了一个cookie,并将他发送到浏览器。默认情况下它是一个会话级别的cookie;
存储在浏览器的内存中,用户退出浏览器之后被删除。若希望浏览器将该cookie存储在磁盘上,则需要使用maxAge,并给出一个以秒为单位的时间。将最大时效设为0则是命令浏览器删除该cookie;
② 发送cookie需要使用HttpServletResponse的addCookie方法,将cookie插入到一个 Set-Cookie HTTP响应报头中。由于这个方法并不修改任何之前指定的Set-Cookie报头,而是创建新的报头,因此将这个方法称为是addCookie,而非setCookie。
5. Cookie的读取
① 调用request.getCookies。 要获取浏览器发送来的cookie,需要调用HttpServletRequest的getCookies方法,这个调用返回Cookie对象的数组,对应由HTTP请求中Cookie报头输入的值;
② 对数组进行循环,调用每个cookie的getName方法,直到找到感兴趣的cookie为止;
实例代码:
cookie.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8" session="false"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>cookie test </title>
8 </head>
9 <body>
10
11 <%
12 //在java web 规范中使用Cookie 类代表cookie
13 //读取cookie
14 //1.获取Cookie
15 Cookie[] cookies = request.getCookies();
16 if(cookies != null && cookies.length > 0 ){
17 for(Cookie cookie : cookies){
18 //2. 获取Cookie 的name 和 value
19 out.print(cookie.getName()+":"+cookie.getValue());
20 out.print("<br>");
21 }
22 }else{
23 //发送cookie
24 out.print("没有cookie ,正在创建 并返回");
25
26 //1. 创建一个Cookie 对象
27 Cookie cookie = new Cookie("name","jason");
28
29 //setMaxAge: 设置cookie 的最大时效,以秒为单位,若为0,表示立即删除该cookie,若为负数,表示不存储该cookie,若为正数,表示该cookie 的存储时间
30 cookie.setMaxAge(30);
31
32 //2. 调用response 的一个方法把cookie 穿给客户端
33 response.addCookie(cookie);
34
35
36 }
37 %>
38
39 </body>
40 </html>
6.会话cookie和持久cookie的区别
① 如果不设置过期时间,则表示这个cookie生命周期为浏览器会话期间,只要关闭浏览器窗口,cookie就消失了。这种生命期为浏览器会话期的cookie被称为会话cookie。会话cookie一般不保存在硬盘上而是保存在内存里;
② 如果设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie依然有效直到超过设定的过期时间;
③ 存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存的cookie,不同的浏览器有不同的处理方式;
7. 总结
1)理解cookie 的内容
2)掌握API
[原创]java WEB学习笔记28: 会话与状态管理Cookie 机制
标签:
原文地址:http://www.cnblogs.com/jasonHome/p/5544221.html