标签:
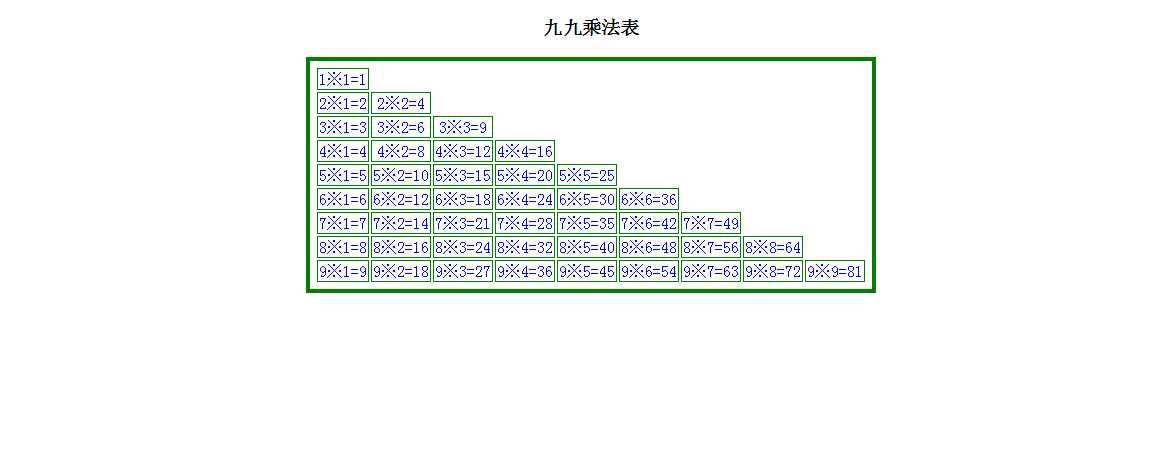
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>九九乘法表</title> <style> div{ text-align: center; width: 1210px; margin: 0 auto; } table{ margin: 0 auto; border: 4px solid green; padding: 5px; } td{ border: 1px solid green; color: blue; } </style> </head> <body> <script> // 打印9*9乘法表 document.write("<div>"); document.write("<h3>"+"九九乘法表"+"</H3>") document.write(‘<table>‘);//添加table开始标签 for(var i =1;i<=9;i++){ document.write(‘<tr>‘);//添加tr开始标签 for(var j=1;j<=i;j++){ document.write("<td>"+i+"※"+j+"="+i*j+"</td>");//让其在td标签中显示 } document.write("</tr>")//添加tr结束标签 } document.write(‘</table>‘);//添加table结束标签 document.write(‘</div>‘); </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/lcf1314/p/5544234.html