标签:
关于media的各种写法:css2中和css3中
http://www.360doc.com/content/14/0704/06/10734150_391862769.shtml
慕课网
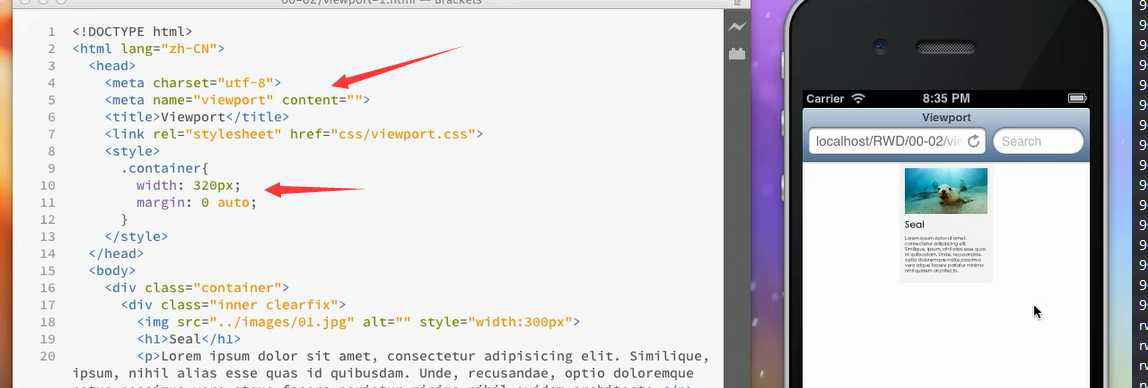
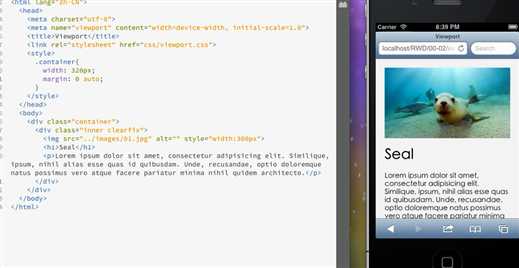
viewport 表示可视区域,通常情况下,苹果手机如果viewport中content不设置内容的话,我们的width:980px会缩小一倍,然后看上去正常。
但是如果width:320的宽度的话,也会缩小一倍,比如图所示就很难看了。

如果说这里的content设置成设备的宽度,并且缩放的倍数设置成1(1表示不缩放),就可以了。

==============================
==============================
=============================
dpi: dots per inch
aspect-ratio 可视窗口宽高比。也支持最小和最大的宽高比。
device-aspect-ratio 设备的宽高比(包含浏览器信息等。)
Orientation
横向(landscape)和 竖向(portrait)
@media (orientation :landscape){
body{
backgound:#27ae60;
}
}
@media (max-height:480px)
@media (max-device-height:480px)
@media screen and( max-resolution: 150dpi){}
@media screen and(-webkit-device-pixel-ratio:1){
}
@media screen and( resolution:1 dppx){
}
@media screen and (min-width:480px ) and (max-width: 767px){}
@media not screen and( max-resolution: 150dpi){} //先计算后边的条件,然后计算not。
http://www.gbtags.com/gb/share/5307.htm
http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/

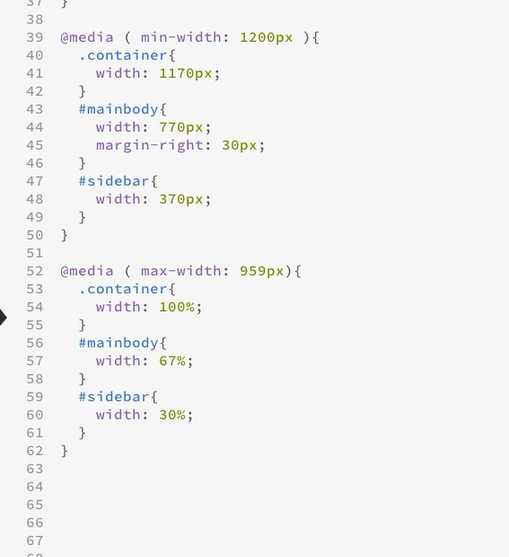
当大尺寸的时候,写死高宽,当小尺寸的时候,%比定宽度。
当小于767的时候,100%;先去除浮动。

=================================
=================================
=================================
:hover换成:targer伪类。
标签:
原文地址:http://www.cnblogs.com/coding4/p/5544732.html